Panel Control
Control overflows to the right
See also: Styling Assistants, Introduction to Styling, Controls, Layouts
Description
A Panel Control is a simple container control that is rendered using a <div> HTML tag. Its primary purpose is to act as a container for other controls which will be laid out according to the selected layout – click here for a general discussion on container controls and layouts.
Some of the properties shown below interact with the properties set for the various layouts e.g. the width and height properties define how much space is available and therefore influence the behaviour of horizontal and vertical alignment layout properties. Therefore, when configuring a Panel Control, it is usual to be setting properties with the Styling Assistant for the Panel Control (shown below), setting its layout type property, and setting properties with the Styling Assistant for the selected layout.
Related topics: understanding width, understanding height
Properties
See also control common properties and local/inherited control properties.
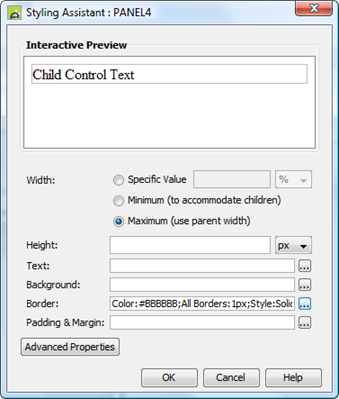
Style Tab - Styling Assistant

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Width |
Sets the width to one of the following: · A specific value e.g. 300px · The minimum value: this results in the Panel Control being just as wide as it needs to be to accommodate its children. · The maximum value: the width is taken from the parent container control. This width will then include the Panel Control plus any configured padding, border or margins. Note that this setting will be ignored if the parent container layout specifies a horizontal cell alignment of fill (this applies to Horizontal Box, Vertical Box and Column layouts). This is equivalent to specifying maximum above. Warning: when a specific value is set, any padding, border or margins will be in addition to the specified value and can cause the Panel Control to “break out” of its parent space. In particular, try and avoid specifying a width of 100%; use maximum instead. See also: understanding width. |
width |
Character |
Yes |
Yes |
As per CSS width property null: equivalent to maximum Child: equivalent to minimum |
|
Height |
Sets the height. See understanding height. |
height |
Character |
Yes |
Yes |
As per CSS height property |
|
Text |
Sets the text properties for any child controls: font, size, color, bold, italic etc. See text properties. |
|
|
|
|
|
|
Background |
See background properties. |
|
|
|
|
|
|
Border |
Border properties for the panel. See border properties. |
|
|
|
|
|
|
Padding & Margin |
Padding is the space inside the border. Margin is the space beyond the border. See padding and margin properties. |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Style |
CSS class and inline style for the panel. |
cssClass style |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
Html Element Properties Tab
This allows you to add element properties to the root element of the Control – see Html Element Properties for more information.
Layout Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Layout type |
Defines the layout used to lay out all child controls |
layout |
Character |
Yes |
No |
|
|
Layout properties |
Shown when a layout type is specified. Click to display the styling assistant for the selected layout. |
|
|
|
|
|
1 See accessing control properties from scripts
Examples of setting properties from scripts:
|
FPL: |
API
Language (Javascript): |
|
set PANEL1.width =
'1000px'; set
PANEL1.textBold = 'Bold'; set
PANEL1.backgroundColor = '#FFFFCC'; set PANEL1.style =
'border-radius:10px;-moz-border-radius:10px;'; |
controls.PANEL1.width
= "1000px"; controls.PANEL1.textBold
= "Bold"; controls.PANEL1.backgroundColor
= "FFFFCC"; controls.PANEL1.style
= "border-radius:10px;-moz-border-radius:10px;"; |
Hints and Tips
Control overflows to the right
The Panel Control seems to break out of the parent control space. This problem typically occurs when an explicit width has been configured for the Panel Control. Click here for solutions to this problem.
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.
Appearance in Outline View
A Panel Control is shown with the control name in brackets: