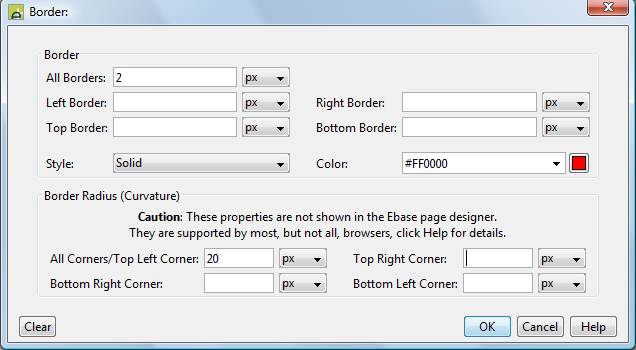
Border Styling Properties
This page contains documentation for the border group of control styling properties available using Styling Assistants.

Properties
See also local/inherited control properties.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Border |
|
|
|
|
|
|
|
All Borders |
Width of all borders unless any of the following 4 properties are set. |
borderWidth |
Character |
Yes |
Yes |
As CSS border-width property |
|
Left Border |
Width of the left border |
leftBorderWidth |
Character |
Yes |
Yes |
As CSS border-left-width property |
|
Right Border |
Width of the right border |
rightBorderWidth |
Character |
Yes |
Yes |
As CSS border-right-width property |
|
Top Border |
Width of the top border |
topBorderWidth |
Character |
Yes |
Yes |
As CSS border-top-width property |
|
Bottom Border |
Width of the bottom border |
bottomBorderWidth |
Character |
Yes |
Yes |
As CSS border-bottom-width property |
|
Style |
Supports the following options (as CSS border-style property): · None · Solid · Dotted · Dashed · Double · Groove · Ridge |
borderStyle |
Character |
Yes |
Yes |
As CSS border-style property |
|
Color |
The border color. See color properties |
borderColor |
Character |
Yes |
Yes |
As CSS color property |
|
Border Radius |
These properties set the degree of curvature for the corners of a border |
|||||
|
All Corners/ Top Left Corner |
The radius of the top left corner, or for all corners if no other corner properties are specified. |
borderRadius2 |
Character |
Yes |
Yes |
As CSS border-radius property. See examples below. |
|
Top Right Corner |
The radius of the top right corner. |
borderRadius2 |
Character |
Yes |
Yes |
As CSS border-radius property. See examples below. |
|
Bottom Right Corner |
The radius of the bottom right corner. If omitted, the Top Left Corner value is used. |
borderRadius2 |
Character |
Yes |
Yes |
As CSS border-radius property. See examples below. |
|
Bottom Left Corner |
The radius of the bottom left corner. If omitted, the Top Right Corner value is used. |
borderRadius2 |
Character |
Yes |
Yes |
As CSS border-radius property. See examples below. |
1 See Accessing control properties from scripts
Examples of setting properties via API based language:
controls.PANEL1.borderWidth
= "2px";
controls.PANEL1.borderStyle
= "Solid";
controls.PANEL1.borderColor
= "#999999";
Examples of setting properties via FPL:
PANEL1.borderWidth =
'2px';
PANEL1.borderStyle =
'Solid';
PANEL1.borderColor =
'#999999';
2 All Border Radius corner properties are merged into a single borderRadius CSS property at runtime which contains all four corners top left, top right, bottom right, bottom left as a list of values delimited by spaces. All four properties are set using a single script assignment statement e.g.
API:
controls.PANEL1.borderRadius
= "20px 40px 40px 80px";
controls.PANEL1.borderRadius
= "20px 40px";
controls.PANEL1.borderRadius
= "20px";
FPL:
PANEL1.borderRadius
= '20px 40px 40px 80px';
PANEL1.borderRadius
= '20px 40px';
PANEL1.borderRadius
= '20px';
3 A known problem exists with the Border Radius property with IE7 or IE8 when a parent of the control with the curved border has a background color or background image specified. In this circumstance, the border appears briefly in the browser and then disappears. The bypass to this problem is to specify relative positioning of the control as follows:
For the control which has the curved border:
· Click the Advanced Properties button from the Styling Assistant
· Select the All Properties tag
· Under the Position heading, set the position attribute to relative