Control Styling Properties:
Height
See also: Understanding Width, Layouts, Container Controls
Understanding height
The height property can be specified for all container controls using the controlís Styling Assistant, and is available for all other controls via the Advanced Properties button. As a general rule, it is probably best not to specify an explicit height. The browser will then make each control as high as it needs to be in order to accommodate its content. When dealing with dynamic data, for example data loaded from a database, where you donít know how long the data is, this is probably the behaviour you want. So itís a good idea to think of height as an advanced property to be used only in special cases.
Changing the height of a control is most visible when a border or background color has been applied; in other circumstances, the effect might not be immediately apparent.

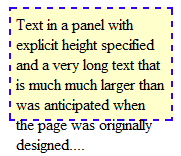
If the content overflows the specified height, then the overflow property comes into affect . Note that overflow is only available as an advanced property Ė this applies to all controls. The default overflow behaviour is to make the overflowing content visible as shown below. If a border and/or background is applied, this can be unsightly. This can also result in controls overlaying each other.
††††††††† 
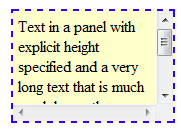
Setting the overflow property to scroll results in the browser inserting a scroll bar. Note that the scroll bar is not shown in the Ebase page designer, but will be displayed by browsers.
††††††††† 
Height and vertical alignment
The height of a container control has a direct impact on the behaviour of the vertical alignment property; vertical alignment is a property of the container controlís layout. Basically, vertical alignment only has meaning when the containerís height is large enough to accommodate vertical repositioning of child controls. This might be because the container has an explicit height set or because one of the child controls is particularly tall and therefore allows the other child controls to be aligned.