Text Styling Properties
This page contains documentation for the text group of control styling properties available using Styling Assistants.

Properties
See also local/inherited control properties.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
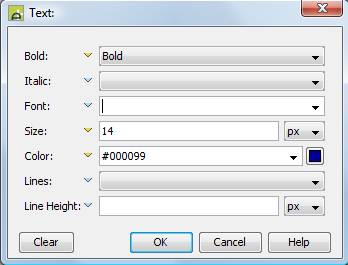
Bold |
Sets bold text |
textBold |
Character |
Yes |
Yes |
Bold null |
|
Italic |
Sets italic text |
textItalic |
Character |
Yes |
Yes |
Italic Oblique Null See CSS font-style property |
|
Font |
Font selection. Font names can be selected from the dropdown or entered directly into the edit box. Click here for information on changing the fonts shown in the dropdown list. |
textFont |
Character |
Yes |
Yes |
As CSS font-family property |
|
Size |
Font size and units |
textSize |
Character |
Yes |
Yes |
As CSS font-size property |
|
Color |
The text color. See color properties. |
textColor |
Character |
Yes |
Yes |
As CSS color property |
|
Lines |
Supports the following options: · None – no lines · Underline – CSS text-decoration:underline · Line over text – CSS text-decoration:overline · Line through text - CSS text-decoration:line-through |
textDecoration |
Character |
Yes |
Yes |
One of: · none · underline · overline · line-through |
|
Line Height |
Sets the CSS line-height property |
lineHeight |
Character |
Yes |
Yes |
As CSS line-height property |