Local and Inherited Control
Properties
Local and linked properties
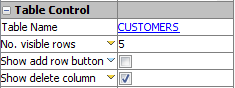
For many control properties, it is possible to specify that they should either have a local value or that they should inherit their value from somewhere else – usually from a linked Property Set in the presentation template. These properties are shown with an inverted triangular icon to the right of the property name as shown below.

The color of the icon indicates whether the value is local or inherited:
![]() a
yellow icon indicates a local value
a
yellow icon indicates a local value
![]() a
blue icon indicates an inherited value
a
blue icon indicates an inherited value
Note that if the option of inheriting a property setting does not apply, the icons are not shown.
There are two types of possible inherited value, although in most circumstances only one option will be applicable:
- Linked property set – the value is obtained from a linked Property Set. The Property Set name is shown at the top of the Properties View.
- Component – the value is obtained from the component. This is only applicable when the control is part of a deployed component.
Change to a local property value
A property is automatically changed from linked to local when it is changed.
See also Advanced CSS class/inline style properties.
Change to an inherited property value
A property is changed from local to linked by clicking on the icon then selecting either Linked property set or Component as required (only applicable options will be shown).
See also Advanced CSS class/inline style properties.
Advanced CSS class/inline style properties
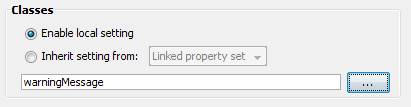
Most controls offer the ability to specify CSS class and/or inline style via Advanced Properties. This dialog allows the inline style and class properties to be configured independently, and each section is preceded by radio buttons that allow selection of either a local or inherited value; the Classes section of this dialog illustrates this:

When Enable local setting is selected, the corresponding editor boxes are enabled.