Horizontal Box Layout
See also: Containers, Layouts, Using Liquid Layouts, Vertical Box Layout, Introduction to Styling, Styling Assistants, Controls
Alignment
properties appear to do nothing
How
to set the spacing between controls
How
to mix both left and right alignments
Description
The Horizontal Box Layout lays out its child controls horizontally and will not wrap onto a new line in any circumstances; if the browser window is not wide enough to accommodate all content, a scroll bar will be shown. Layout properties are available to configure both horizontal and vertical alignment and the gap between adjacent controls. The Horizontal Box Layout is implemented as an HTML table where each child control is placed in its own table cell in a single table row.
Layout Properties
Layout properties are accessed by clicking the Layout properties property of any container control that has a layout type set to Horizontal Box.

Qualifier: layoutProperties.HORIZONTAL_BOX
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Gap Between Controls |
Sets the horizontal spacing between adjacent controls. |
spacerSize |
Character |
Yes |
Yes |
As CSS font-size property |
|
Cell Alignment: |
|
|
|
|
|
|
|
Horizontal Alignment |
Sets horizontal alignment for each child control within its containing table cell. See below. This property is only enabled when Block Horizontal Alignment is set to fill. This property can be overridden for individual controls using the Override layout property. |
cellHAlign |
Character |
Yes |
Yes |
Click here for values. |
|
Vertical Alignment |
Sets vertical alignment for each child control within its containing table cell. See below. This property can be overridden for individual controls using the Override layout property. The default value is top. |
cellVAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Block Alignment: |
|
|
|
|
|
|
|
Horizontal Alignment |
Sets horizontal alignment for all child content – all child controls are aligned as a single block. See below. |
hAlign |
Character |
Yes |
Yes |
Click here
for values. |
|
Vertical Alignment |
Sets vertical alignment for all child content – all child controls are aligned as a single block. See below. The default value is fill. |
vAlign |
Character |
Yes |
Yes |
Click here for values. |
|
Advanced
Properties: |
|
|
|
|
|
|
|
Layout table style |
tableClass tableStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
|
Layout cell style |
See Advanced Properties. This property can be overridden for individual controls using the Override layout property. |
layoutClass layoutStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.PANEL1.layout.spacerSize
= "14px";
controls.PANEL1.layout.cellHAlign
= "Center";
controls.PANEL1.layout.tableClass
= "myLayoutTableClass";
controls.PANEL1.layout.layoutStyle
= "padding-top:5px;padding-bottom:5px;";
Examples of setting properties via FPL:
set
PANEL1.layoutProperties.HORIZONTAL_BOX.spacerSize = '14px';
set
PANEL1.layoutProperties.HORIZONTAL_BOX.cellHAlign = 'Center';
set
PANEL1.layoutProperties.HORIZONTAL_BOX.tableClass = 'myLayoutTableClass';
set PANEL1.layoutProperties.HORIZONTAL_BOX.layoutStyle
= 'padding-top:5px;padding-bottom:5px;';
Horizontal Alignment
There are two horizontal alignment properties: Block Horizontal Alignment and Cell Horizontal Alignment. Both of these properties are only effective when the container is wide enough to accommodate horizontal repositioning of its children. The container’s width might be set explicitly using the width property or it might be inherited from its parent container control. In the examples below, an explicit width has been set on the container so that the effect of changing the properties can be clearly seen.
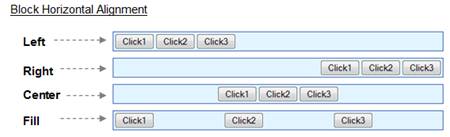
Block Horizontal Alignment
This property applies to all child controls of the container as a whole e.g. setting this property to center will place all controls as a block in the center of the container’s horizontal space. Set this property to Fill to achieve a liquid layout - where widths are specified as percentages based on the current width of the browser window and the page content expands to fill the available width.

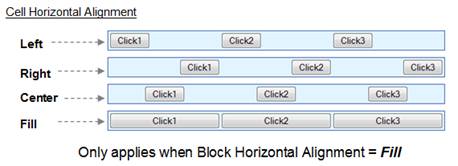
Cell Horizontal Alignment
This property is only enabled when the previous property Block Horizontal Alignment is set to value Fill. It then sets the alignment for each child control within its containing table cell.
This property can be overridden for individual controls using the Override layout property.

Note that Cell Horizontal Alignment Fill will attempt to stretch each control so that it fills the available space. Only certain controls such as buttons and container controls are capable of being stretched in this way, and this setting is ignored for any other controls. For those controls which are capable of being stretched, a value of Fill causes the width setting of any such child controls to be ignored.
Vertical Alignment
There are two vertical alignment properties: Block Vertical Alignment and Cell Vertical Alignment. Both of these properties are only effective when the container is high enough to accommodate vertical repositioning of its children. The container’s height might be set explicitly using the height property or it might be implicit in which case it will have the height of its tallest child. In the examples below, an explicit height has been set on the container so that the effect of changing the properties can be clearly seen.
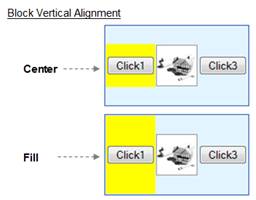
Block Vertical Alignment
This property applies to all child controls of the container as a whole e.g. setting this property to center will place all controls as a block in the center of the container’s vertical space
The default is Fill.

In the illustration above, center and fill vertical alignments appear identical. The difference between these is that with fill, the table cells are stretched to the full height of the container. This is illustrated in the example below where a background color is applied to one of the buttons:

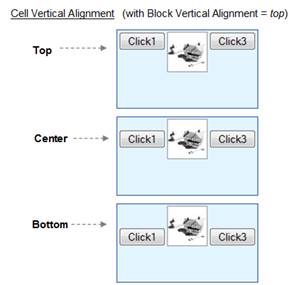
Cell Vertical Alignment
Aligns each control within its containing table cell. The illustration below shows various Cell Vertical Alignment values with Block Vertical Alignment set to top, but they apply equally for the other options for this property.
This property can be overridden for individual controls using the Override layout property.
The default is Top.

Advanced Properties
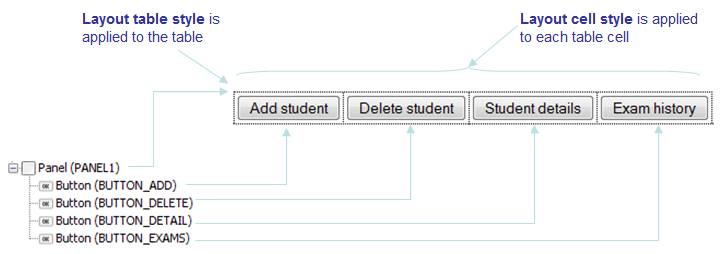
The Horizontal Box Layout lays out its child controls horizontally in a table. The Advanced Properties button allows specification of CSS classes and inline style for the layout table (<table>) and layout table cell (<td>) tags.
In the following illustration a Horizontal Box Layout is applied to Panel Control PANEL1.

The Layout cell style property can be overridden for individual controls using the Override layout property.
Hints and Tips
Alignment properties appear to do nothing
- For horizontal alignment, check that sufficient width exists to allow controls to be repositioned. See above.
- For vertical alignment, use the Cell Vertical Alignment property in preference to the Block Vertical Alignment property (the Block Vertical Alignment property only does something if a height has been specified)
- For vertical alignment, check that sufficient height exists to allow controls to be repositioned. See above.
Liquid Layouts using % widths
Click here for an example of using a liquid layout where widths are specified as percentages based on the current width of the browser window and the page content expands to fill the available width. A liquid layout will adjust itself dynamically as the width of the browser adjusts e.g. when the orientation of a tablet or mobile phone is changed.
How to set the spacing between controls
Set the Gap Between Controls property to the smallest gap that you need – this sets spacing for all child controls. Then make any adjustments you need to individual child controls by setting left and/or right margins. Alternatively add a Spacer Control and set its width.
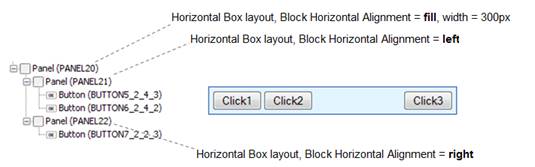
How to mix both left and right alignments
To align some controls left and others to the right within a single container, the most reliable technique is to set up a parent Panel Control with Horizontal Box Layout and Block Horizontal Alignment set to fill, then add to this two further child Panel Controls both with Horizontal Box Layout, the first with Block Horizontal Alignment set to left and the second with Block Horizontal Alignment set to right. Then add controls to these two Panel Controls. Make sure the parent Panel Control has sufficient width to allow its children to be repositioned.