Control Style Advanced
Properties
See also: Styling Assistants, Introduction to Styling, How advanced style is applied, Configuring advanced style
Introduction
The Styling Assistants for most controls provide a button that links to Advanced Properties. This gives full access to all CSS properties using either inline style or classes. Advanced Properties might be used to achieve some aspect of advanced styling not supported by a Styling Assistant, or they might be used to implement a styling methodology using style sheets (either held internally or externally – see style sheets). For most controls, CSS classes can also be specified using the Class property shown in the control’s properties.
For more information on this subject, follow these links:
Order in which style is applied
It is possible that inline style and classes specified via Advanced Properties interferes with styling specified using the control Styling Assistants. The order in which style is applied is as follows (highest priority first):
- Inline style (as specified by the style section of Advanced Properties)
- Individual control Styling Assistants
- Classes (as specified by the classes section of Advanced Properties)
The following diagrams provide an illustration of how styling is actually applied, and an explanation of how conflicts can arise:
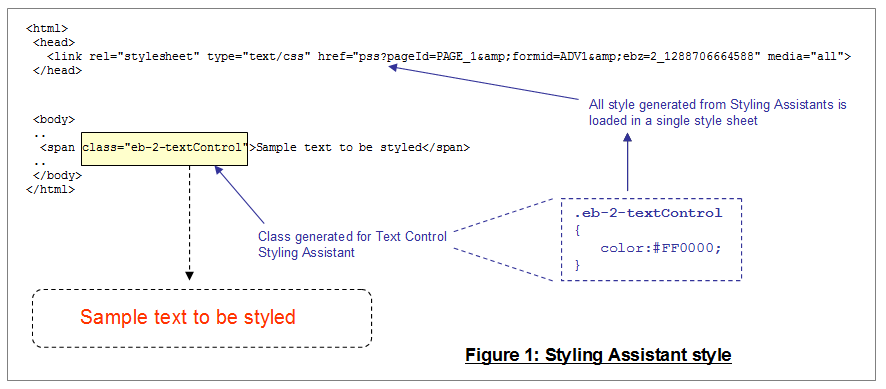
Figure 1 shows how styling from Styling Assistants is implemented. In this example, a Text Control is colored red, no Advanced Properties are configured.

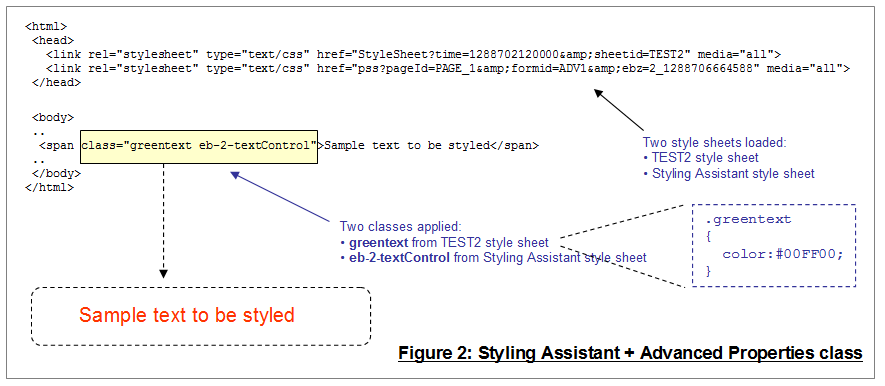
Figure 2 shows the same Text Control, but in addition, the greentext class has been applied form the TEST2 style sheet using Advanced Properties. However, the Styling Assistant class eb-2-textControl still applies so there is now a conflict: we have two classes both applying the color attribute – one green, the other red. The winner in this case is the Styling Assistant style sheet because it is loaded last by the browser (standard CSS precedence rules). Therefore the result is that the text is still red as the greentext class is ignored. If the Styling Assistant text color attribute is removed, the displayed Text Control will be green.

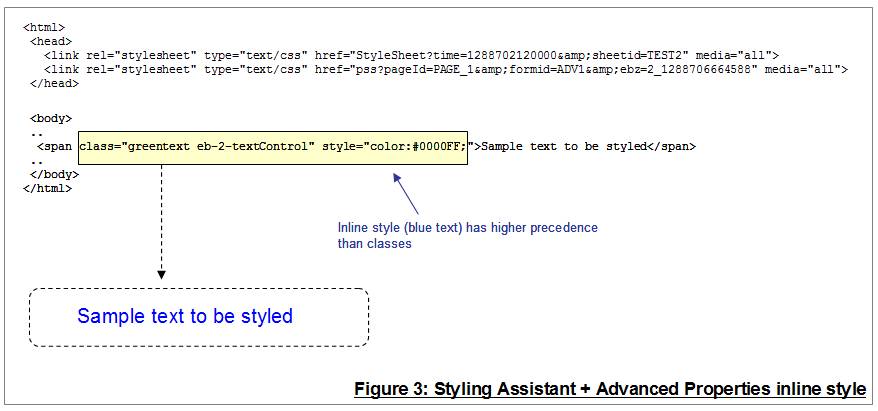
Figure 3 continues with the same example but now the Text Control is colored blue using inline style configured from Advanced Properties. There are now three specifications for the color attribute and the winner in this case is the inline style we have just added. Again, this is because of standard CSS precedence rules – inline style has a higher precedence than classes. Therefore the result is that the text is colored blue and both the greentext and eb-2-textControl classes are ignored.