Page Panel Control
Control overflows to the right
See also: Containers, Introduction to Styling, Styling Assistants, Controls, Layouts, Titled Panel Control
Description
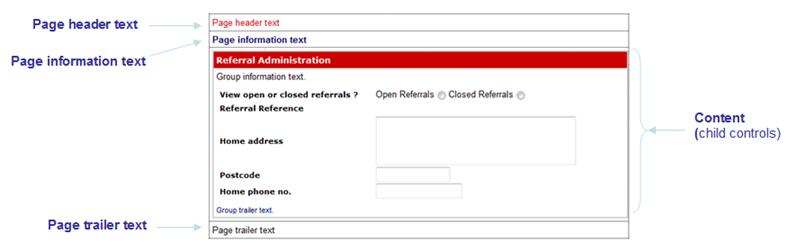
A Page Panel Control is a specialised titled box container as shown in the example below. It has three page level texts – page header text, page information text, page trailer text – and these texts and any child controls are displayed in a tabular layout. Child controls are displayed in the content area between the information text and trailer text and are laid out according to the selected layout configured for the control. If more than one Page Panel Control is added to a page, they will share the same texts.

If required, a Page Panel Control can be added automatically when a new page is created – see the Page Editor tab of Designer Preferences.
See also Group Panel Control which is very similar, but does not have the restriction of sharing the same page-level texts.
See also Titled Panel Control which is a similar container control and offers a single title text and borders with curved corners.
Properties
See also control common properties and local/inherited control properties.
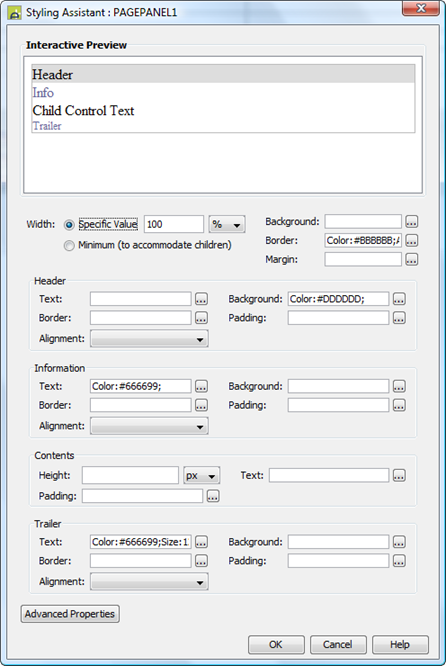
Style Tab - Styling Assistant

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Width |
Sets the width to one of the following: · A specific value e.g. 300px · The minimum value: this results in the Page Panel Control being just as wide as it needs to be to accommodate its content Note that this setting will be ignored if the parent container layout specifies a horizontal cell alignment of fill (this applies to Horizontal Box, Vertical Box and Column layouts). This is equivalent to specifying 100% above. Warning: when a specific value is set, any padding, border or margins will be in addition to the specified value and can cause the Page Panel Control to “break out” of its parent space. See also: hints and tips, understanding width. |
width |
Character |
Yes |
Yes |
As per CSS width property Child: equivalent to minimum |
|
Background |
Sets the background for the entire Page Panel Control. See background properties. |
|
|
|
|
|
|
Border |
Specifies a border for the entire Page Panel Control. See border properties. |
|
|
|
|
|
|
Margin |
Margin is the space between a control and its neighbours. See margin properties. |
|
|
|
|
|
|
Header: |
Following properties
apply to the header text |
|
|
|
|
|
|
Text |
Header text properties: font, size, color, bold, italic etc. See text properties. |
headerProperties .xxx |
|
|
|
|
|
Background |
Header text background properties. |
headerProperties .xxx |
|
|
|
|
|
Border |
Border properties for the header text box. See border properties. |
headerProperties .xxx |
|
|
|
|
|
Padding |
Padding is the space between the text and the border. See padding and margin properties. |
headerProperties .xxx |
|
|
|
|
|
Alignment |
Sets horizontal alignment for the header text. |
headerProperties .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Information: |
Following properties
apply to the information text |
|
|
|
|
|
|
Text |
Information text properties: font, size, color, bold, italic etc. See text properties. |
infoProperties .xxx |
|
|
|
|
|
Background |
Information text background properties. |
infoProperties .xxx |
|
|
|
|
|
Border |
Border properties for the information text box. See border properties. |
infoProperties .xxx |
|
|
|
|
|
Padding |
Padding is the space between the text and the border. See padding and margin properties. |
infoProperties .xxx |
|
|
|
|
|
Alignment |
Sets horizontal alignment for the information text. |
infoProperties .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Contents: |
Following properties
apply to the content area where child controls are shown as configured by the
layout type property. |
|
|
|
|
|
|
Height |
Sets the height of the content area |
contentHeight |
|
|
|
As per CSS height property |
|
Text |
Sets the text properties for any child controls: font, size, color, bold, italic etc. See text properties. |
contentText |
|
|
|
|
|
Padding |
Padding is the space between the content and its border. See padding and margin properties. |
contentPadding |
|
|
|
|
|
Trailer: |
Following properties
apply to the trailer text |
|
|
|
|
|
|
Text |
Trailer text properties: font, size, color, bold, italic etc. See text properties. |
trailerProperties .xxx |
|
|
|
|
|
Background |
Trailer text background properties. |
trailerProperties .xxx |
|
|
|
|
|
Border |
Border properties for the trailer text box. See border properties. |
trailerProperties .xxx |
|
|
|
|
|
Padding |
Padding is the space between the text and the border. See padding and margin properties. |
trailerProperties .xxx |
|
|
|
|
|
Alignment |
Sets horizontal alignment for the trailer text. |
trailerProperties .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
|
|
|
|
|
|
|
|
Group panel style |
CSS class and inline style applied to the table used to contain page texts and content. See Advanced Properties below. |
cssClass style |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Header text style |
CSS class and inline style applied to the header text. See Advanced Properties below. |
headerClass headerStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Info text style |
CSS class and inline style applied to the information text. See Advanced Properties below. |
infoClass infoStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Content style |
CSS class and inline style applied to the content area. See Advanced Properties below. |
contentClass contentStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Trailer text style |
CSS class and inline style applied to the trailer text. See Advanced Properties below. |
trailerClass trailerStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
Html Element Properties Tab
This allows you to add element properties to the root element of the Control – see Html Element Properties for more information.
Layout Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Layout type |
Defines the layout used to lay out all child controls in the content area. |
layout |
Character |
Yes |
No |
|
|
Layout properties |
Shown when a layout type is specified. Click to display the styling assistant for the selected layout. |
|
|
|
|
|
Texts Tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Header Text |
Header text |
|
|
No |
No |
|
|
Info Text |
Information text |
|
|
No |
No |
|
|
Trailer Text |
Trailer text |
|
|
No |
No |
|
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.PAGEPANEL1.width
= "1000px";
controls.PAGEPANEL1.backgroundColor
= "#FFFFCC";
controls.PAGEPANEL1.headerProperties.textBold
= "Bold";
controls.PAGEPANEL1.headerProperties.hAlign
= "Left";
controls.PAGEPANEL1.contentText.textColor
= "black";
controls.PAGEPANEL1.trailerProperties.backgroundColor
= "#F0F0F0";
controls.PAGEPANEL1.cssClass
= "class1";
Examples of setting properties via FPL:
set PAGEPANEL1.width = '1000px';
set PAGEPANEL1.backgroundColor = '#FFFFCC';
set PAGEPANEL1.headerProperties.textBold =
'Bold';
set PAGEPANEL1.headerProperties.hAlign = 'Left';
set PAGEPANEL1.contentText.textColor = 'black';
set PAGEPANEL1.trailerProperties.backgroundColor
= '#F0F0F0';
set PAGEPANEL1.cssClass = 'class1';
Advanced Properties
A Page Control has three texts – header text, information text, trailer text – and these texts and any child controls are displayed in a tabular layout. Child controls are displayed in the content area between the information text and trailer text and are laid out according to the selected layout configured for the control.
The diagram below shows the advanced properties available:
Hints and Tips
Consider using a Group Panel Control instead of this control; a Group Panel Control provides the same functionality but without the restriction of sharing page level texts. Page Panel Control was introduced to aid in the migration of forms from Ebase versions prior to Version 4.0.
Control overflows to the right
The Page Control seems to break out of the parent control space. This problem typically occurs when a left margin has been configured for the Page Panel Control. Click here for solutions to this problem.
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.
Appearance in Outline View
A Page Panel Control is shown with the control name in brackets: