Horizontal Menu Control
See also: Menu Structures, Menu Programming, Sharing Menus, Vertical Menu Control, Menu Item Control, Dynamic Menu Item Control, Menus - Advanced Styling, Controls
Introduction
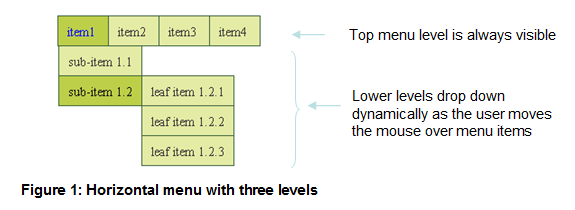
A Horizontal Menu Control represents a menu where the top level is shown horizontally and is always visible. If any additional levels are specified, these will drop down dynamically as the user moves the mouse over the menu items.

The main features of a Horizontal Menu Control are:
- Any number of menu levels are supported.
- Each menu item can contain a text and/or an image.
- Each menu item at any level can be clicked which then runs an event. A single menu-level event can be shared by all items, or events can be specified individually for each menu item. See Menu Programming.
- Each menu item can be disabled, meaning that it cannot be clicked by the user.
- The menu can be shared between pages and between forms. See Sharing Menus.
- When an item is selected, all parent items can optionally also be marked as selected.
- The selected item of a menu can be set programmatically. See Menu Programming.
The menu structure is created by adding Menu Item Controls and/or Dynamic Menu Item Controls as children of a Horizontal Menu Control. Click here for more information on menu structures.
Menu Terms
A leaf item refers to a menu item with no children.
A non-leaf item refers to a menu item with children.
Properties
See also control common properties and local/inherited control properties.
Runtime
only properties
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
|
Selected
menu item |
Contains the name of the
currently selected menu item. This can be used to determine which menu item
has been clicked, or to set a menu item as selected. See Menu Programming. |
selected |
Character |
Yes |
Yes |
Bootstrap
These properties are only available when a form is configured to use bootstrap i.e. the framework property in Form Properties is configured to use bootstrap (by default this property is inherited from the Presentation Template).
See Using Bootstrap with Verj.io.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set
Values1 |
|
Align |
Aligns the menu |
bootstrapAlign |
Character |
Yes |
Yes |
left center right |
Html Element Properties Tab
This allows you to add element properties to the root element of the Control – see Html Element Properties for more information.
Events tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
On Click |
This event is executed when any item in the menu is clicked. Note that this property can be overridden by specifying the Override On Click property for each menu item. See Menu Programming for more information. |
|
|
No |
No |
|
|
Skip Validation |
Specifies that the system will omit all validation prior to executing the on click event. See skip validation for details. |
skipValidation |
Boolean |
Yes |
Yes |
|
Menu Control tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Mark Parents Selected |
Indicates that all parent menu items are marked as selected when a menu item is clicked by the user or set as selected programmatically. |
markParentsAsSelected |
Boolean |
Yes |
Yes |
|
Menu Sharing tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Sharable |
Check this property to indicate that the menu is sharable. |
shareable |
Boolean |
Yes |
No |
|
|
Share Name |
The name that uniquely identifies the shared menu and allows other Menu Controls to share the same menu state. See Menu Sharing for more information. |
name |
Character |
Yes |
No |
|
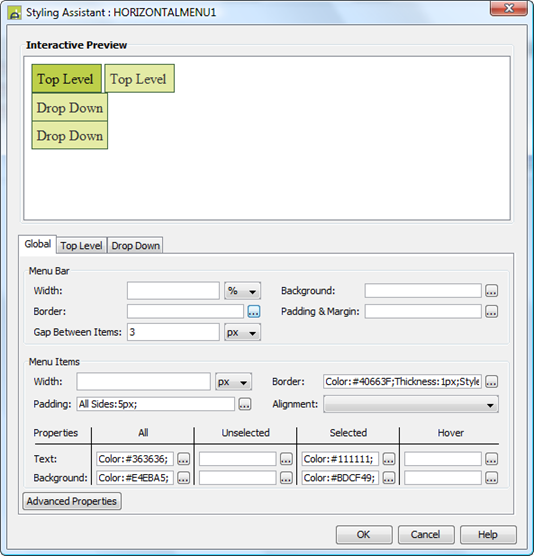
Style tab – Styling Assistant
The properties and the Interactive Preview are divided into sections that represent different parts of a Horizontal Menu Control. Each section can be selected from the Edit Properties dropdown or by clicking on the appropriate area in the preview. The sections are:
- Global – properties for the entire menu plus menu item properties that apply to both the top level and drop down levels
- Top Level – properties for just the top level (these override any properties configured at the global level)
- Drop Down - properties for just the drop down levels (these override any properties configured at the global level)

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set
Values1 |
Global |
The following properties apply to the entire menu |
|
|
|
|
|
|
Menu Bar: these properties apply to the
entire menu bar. Note that drop down menu levels are displayed outside of
this container. |
||||||
|
Width |
Sets the width for the entire menu. If not specified, the menu will be as wide as it needs to be to accommodate its child menu items. Warning: any margins will be in addition to the specified value and can cause the Menu Control to “break out” of its parent space. Click here for further info. See also: understanding width. |
width |
Character |
Yes |
Yes |
As per CSS width property |
|
Background |
Background properties for the entire menu bar. See background properties. Note that this does not include drop down menu levels. |
|
|
|
|
|
|
Border |
Border properties for the entire menu bar. See border properties. Note that this does not include drop down menu levels. |
|
|
|
|
|
|
Padding & Margin |
These properties apply to the entire menu bar. Padding is the space between the menu items and the menu border. Margin is the space beyond the border. See padding and margin properties. Note that this does not include drop down menu levels. |
|
|
|
|
|
|
Gap Between Items |
Specifies the separation between menu items in the top level menu. Any background specified with the background property above will be visible behind the gaps. |
gapBetweenItems |
Character |
Yes |
Yes |
As CSS font-size property. |
|
Menu Items: common properties for all menu items, including both top level and drop down levels. These can be overridden using the Top Level and Drop Down sections. |
||||||
|
Width |
Sets the width for all menu items. If the width is not sufficient to accommodate the content of a menu item, it will overflow. If no width is specified, each top level menu item will be as wide as it needs to be to accommodate its content. For drop down menu levels, the width of all items in each level is set to the width of the widest item. |
globalLevel .itemWidth |
Character |
Yes |
Yes |
As per CSS width property |
|
Border |
Border properties for each menu item. See border properties. |
globalLevel .itemBorder .xxx |
|
|
|
|
|
Padding |
Padding is the space between the contents of a menu item and its border. See padding and margin properties. |
globalLevel .itemPadding .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment of the content within each menu item. |
globalLevel .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Each menu item represents a link that can have multiple states, and the following group of properties correspond with each of these states, plus a set of default properties that apply to all states unless specifically overridden. The link states are:
|
||||||
|
These properties apply to all states unless overridden by a property for a specific state. They apply to all menu items, including both top level and drop down levels. |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
globalLevel .allState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
globalLevel .allState .xxx |
|
|
|
|
|
These properties apply to the unselected state (the menu item has
not been clicked by the user). They apply to all menu items, including both
top level and drop down levels. |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
globalLevel .normalState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
globalLevel .normalState .xxx |
|
|
|
|
|
These properties apply to the selected state (the menu item has
already been clicked by the user). They apply to all menu items, including
both top level and drop down levels. |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
globalLevel .selectedState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
globalLevel .selectedState .xxx |
|
|
|
|
|
These properties apply to the hover state (the mouse is moved over
the menu item). They apply to all menu items, including both top level and
drop down levels. |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
globalLevel .hoverState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
globalLevel .hoverState .xxx |
|
|
|
|
|
|
|
|
|
|
|
|
|
Style |
CSS class and inline style applied to the menu container. |
cssClass sStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
|
|
|
|
|
|
|
Top Level |
The following properties apply just to top level menu items and override any menu item properties set in the Global section. |
|
|
|
|
|
|
Menu Items: properties for top level menu items. |
||||||
|
Width |
Sets the width for all menu items. If the width is not sufficient to accommodate the content of a menu item, it will overflow. If no width is specified, each top level menu item will be as wide as it needs to be to accommodate its content. |
topLevel .itemWidth |
Character |
Yes |
Yes |
As per CSS width property |
|
Border |
Border properties for each menu item. See border properties. |
topLevel .itemBorder .xxx |
|
|
|
|
|
Padding |
Padding is the space between the contents of a menu item and its border. See padding and margin properties. |
topLevel .itemPadding .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment of the content within each menu item. |
topLevel .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Each menu item represents a link that can have multiple states, and the following group of properties correspond with each of these states, plus a set of default properties that apply to all states unless specifically overridden. The link states are:
|
||||||
|
These properties apply to all top level menu item states unless overridden by a property for a specific state. |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
topLevel .allState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
topLevel .allState .xxx |
|
|
|
|
|
These properties apply to top level menu
items in the unselected state (the
menu item has not been clicked by the user). |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
topLevel .normalState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
topLevel .normalState .xxx |
|
|
|
|
|
These properties apply to top level menu
items in the selected state (the
menu item has already been clicked by the user). |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
topLevel .selectedState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
topLevel .selectedState .xxx |
|
|
|
|
|
These properties apply to top level menu
items in the hover state (the
mouse is moved over the menu item). |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
topLevel .hoverState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
topLevel .hoverState .xxx |
|
|
|
|
|
|
|
|
|
|
|
|
|
Top Level
Items With Children: |
||||||
|
Unselected Style |
CSS class and inline style applied to unselected non-leaf menu items. See Menus - Advanced Styling for further information. |
topLevelClass topLevelStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Unselected Text Style |
CSS class and inline style applied to unselected non-leaf menu texts. See Menus - Advanced Styling for further information. |
topLevelTextClass topLevelTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Style |
CSS class and inline style applied to selected non-leaf menu items. See Menus - Advanced Styling for further information. |
topLevelSelectedClass topLevelSelectedStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Text Style |
CSS class and inline style applied to selected non-leaf menu texts. See Menus - Advanced Styling for further information. |
topLevelSelectedTextClass topLevelSelectedTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Style |
CSS inline style applied to menu items when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
topLevelHoverStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Text Style |
CSS inline style applied menu texts when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
topLevelHoverTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Top Level Items With No Children: |
||||||
|
Unselected Style |
CSS class and inline style applied to unselected leaf menu items. See Menus - Advanced Styling for further information. |
topLevelLeafClass topLevelLeafStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Unselected Text Style |
CSS class and inline style applied to unselected leaf menu texts. See Menus - Advanced Styling for further information. |
topLevelLeafTextClass topLevelLeafTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Style |
CSS class and inline style applied to selected leaf menu items. See Menus - Advanced Styling for further information. |
topLevelLeafSelectedClass topLevelLeafSelectedStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Text Style |
CSS class and inline style applied to selected leaf menu texts. See Menus - Advanced Styling for further information. |
topLevelLeafSelectedTextClass topLevelLeafSelectedTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Style |
CSS inline style applied to menu items when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
topLevelLeafHoverStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Text Style |
CSS inline style applied menu texts when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
topLevelLeafHoverTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
|
|
|
|
|
|
|
Drop Down |
The following properties apply to all drop down level menu items and override any menu item properties set in the Global section. |
|
|
|
|
|
|
Menu Items: properties for drop down menu items. |
||||||
|
Width |
Sets the width for all menu items. If the width is not sufficient to accommodate the content of a menu item, it will overflow. If no width is specified, the width of all items in each level is set to the width of the widest item. |
subMenu .itemWidth |
Character |
Yes |
Yes |
As per CSS width property |
|
Border |
Border properties for each menu item. See border properties. |
subMenu .itemBorder .xxx |
|
|
|
|
|
Padding |
Padding is the space between the contents of a menu item and its border. See padding and margin properties. |
subMenu .itemPadding .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment of the content within each menu item. |
subMenu .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Each menu item represents a link that can have multiple states, and the following group of properties correspond with each of these states, plus a set of default properties that apply to all states unless specifically overridden. The link states are:
|
||||||
|
These properties apply to all drop down menu item states unless overridden by a property for a specific state. |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
subMenu .allState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
subMenu .allState .xxx |
|
|
|
|
|
These properties apply to drop down menu items in the unselected state (the menu item has not been clicked by the user). |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
subMenu .normalState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
subMenu .normalState .xxx |
|
|
|
|
|
These properties apply to drop down menu items in the selected state ((the menu item has already been clicked by the user). |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
subMenu .selectedState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
subMenu .selectedState .xxx |
|
|
|
|
|
These properties apply to drop down menu items in the hover state ( the mouse is moved over the menu item). |
||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
subMenu .hoverState .xxx |
|
|
|
|
|
Background |
Background properties for each menu item. See background properties. |
subMenu .hoverState .xxx |
|
|
|
|
|
|
|
|
|
|
|
|
|
Drop Down Items With Children: |
||||||
|
Unselected Style |
CSS class and inline style applied to unselected non-leaf menu items. See Menus - Advanced Styling for further information. |
itemClass itemStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Unselected Text Style |
CSS class and inline style applied to unselected non-leaf menu texts. See Menus - Advanced Styling for further information. |
textClass textStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Style |
CSS class and inline style applied to selected non-leaf menu items. See Menus - Advanced Styling for further information. |
selectedClass selectedStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Text Style |
CSS class and inline style applied to selected non-leaf menu texts. See Menus - Advanced Styling for further information. |
selectedTextClass selectedTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Style |
CSS inline style applied to menu items when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
hoverStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Text Style |
CSS inline style applied menu texts when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
hoverTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Drop Down Items With No Children: |
||||||
|
Unselected Style |
CSS class and inline style applied to unselected leaf menu items. See Menus - Advanced Styling for further information. |
leafClass leafStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Unselected Text Style |
CSS class and inline style applied to unselected leaf menu texts. See Menus - Advanced Styling for further information. |
leafTextClass leafTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Style |
CSS class and inline style applied to selected leaf menu items. See Menus - Advanced Styling for further information. |
leafSelectedClass leafSelectedStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Selected Text Style |
CSS class and inline style applied to selected leaf menu texts. See Menus - Advanced Styling for further information. |
leafSelectedTextClass leafSelectedTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Style |
CSS inline style applied to menu items when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
leafHoverStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Hover Text Style |
CSS inline style applied menu texts when the mouse is hovered over the item. See Menus - Advanced Styling for further information. |
leafHoverTextStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.HORIZONTALMENU1.width
= "300px";
controls.HORIZONTALMENU1.globalLevel.itemWidth
= "60px";
controls.HORIZONTALMENU1.globalLevel.allState.backgroundColor
= "red";
controls.HORIZONTALMENU1.topLevel.normalState.backgroundColor
= "#FF99CC";
controls.HORIZONTALMENU1.topLevel.selectedState.backgroundColor
= "#CC6699";
controls.HORIZONTALMENU1.topLevel.hoverState.backgroundColor
= "#99CC66";
Examples of setting properties via FPL:
set HORIZONTALMENU1.width = '300px';
set HORIZONTALMENU1.globalLevel.itemWidth =
'60px';
set HORIZONTALMENU1.globalLevel.allState.backgroundColor
= 'red';
set
HORIZONTALMENU1.topLevel.normalState.backgroundColor = '#FF99CC';
set
HORIZONTALMENU1.topLevel.selectedState.backgroundColor = '#CC6699';
set
HORIZONTALMENU1.topLevel.hoverState.backgroundColor = '#99CC66';
See also menu programming.
Designer Behaviour
Designer behaviour differs from runtime behaviour in that lower menu levels are not shown automatically on mouse over; instead each item must be clicked to show a lower menu level, clicking again closes the lower level.
Hints and Tips
1. Note that the item name (property Item name) for all Menu Item Controls within each menu must be unique, but the system does not check this. Duplicate names will cause problems with item selection.
2. There are CSS styling issues with Internet Explorer 6 that can affect the styling of menus. Click here for further details.
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.
Appearance in Outline View
A Horizontal Menu Control is shown with the control name in brackets:
![]()