Menu Structures
See also: Vertical Menu Control, Horizontal Menu Control, Menu Sharing, Menu Item Control, Dynamic Menu Item Control
Introduction
Menu structures for either a Vertical Menu Control or a Horizontal Menu Control can be either:
A menu consists of a number of menu items, where each item is identified by its item name. Within each menu structure, these item names must be unique – this is true regardless of whether the menu item is static or dynamic.
Static Menu Structure
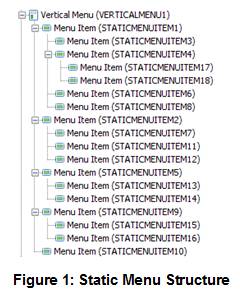
A static menu structure is created by dragging Menu Item Controls from the palette and building a hierarchy. Where an item has children, a sub-menu will automatically be displayed when the user clicks the parent item. The menu texts are changed by double-clicking on the text in the WYSIWYG View or by setting the Text property for the Menu Item Control. The following diagram shows a menu item structure in the Outline View.

Dynamic Menu Structure
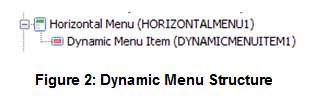
A dynamic menu structure is created by dragging a Dynamic Menu Item Control to any point in a menu structure. The diagram belows shows a horizontal menu where the entire menu structure is dynamic:

A Dynamic Menu Item Control represents a location in the menu where the dynamic menu is to be inserted. The application must build an XML document which represents the structure and properties of the menu items to be dynamically added; the document has the following structure:
<menu>
<menuitem>
<itemname>selectionvalue</itemname>
<text>displaytext</text>
<enabled>true/false</enabled>
<hidden>true/false</hidden>
<imageurl>url</imageurl>
<imagealttext>Mighty Fine Image</imagealttext>
<imagemouseovertext>Mighty Fine Image MouseOver</imagemouseovertext>
<imageposition>Right/Left/None</imageposition
>
<imageclass>eb.imageclass</imageclass>
<imagestyle>border:none;....</imagestyle>
<menuitems>
Children menu items
</menuitems>
</menuitem>
<menuitem>
More menu items etc.
</menuitem>
</menu>
Where itemname is the only required property.
For details of the Menu Item properties see Menu Item Control.
Here is an example showing creation of the XML document using a Velocity script and inserting three menu items into the dynamic menu. First a table is created containing three rows representing the dynamic menu items to be added, this is converted into a string of XML by calling the menutest.vm Velocity template, then the menu items are added by setting the model property of the Dynamic Menu Item Control.
Script:
|
FPL: |
API based language (Javascript): |
|
// Build dynamic menu table: columns ITEM,
TEXT insertrow
MYMENU; set MYMENU-ITEM = 'item1'; set MYMENU-TEXT = 'item 1'; insertrow
MYMENU; set MYMENU-ITEM = 'item2'; set MYMENU-TEXT = 'item 2'; insertrow
MYMENU; set MYMENU-ITEM = 'item3'; set MYMENU-TEXT = 'item 3'; // invoke Velocity template set MENUXML = formattemplate('menutest.vm'); // create the dynamic menu set DYNAMICMENUITEM1.model = MENUXML; |
// Example 1: Build menu XML from table
using Velocity tables.MYMENU.insertRow(); tables.MYMENU.ITEM.value =
"item1"; tables.MYMENU.TEXT.value =
"item 1"; tables.MYMENU.insertRow(); tables.MYMENU.ITEM.value =
"item2"; tables.MYMENU.TEXT.value =
"item 2"; tables.MYMENU.insertRow(); tables.MYMENU.ITEM.value =
"item3"; tables.MYMENU.TEXT.value =
"item 3"; var menuxml = VelocityServices.invokeTemplateFromFile("menutest.vm"); controls.DYNAMICMENUITEM1.setModel(menuxml); // Example 2: build menu XML using the E4X API var itemid, itemtext, menuitem;itemid = "item1";itemtext = "item 1";var menuxml = <menu></menu>;menuitem = <menuitem></menuitem>;menuitem.appendChild(<itemname>{itemid}</itemname>);menuitem.appendChild(<text>{itemtext}</text>);menuxml.appendChild(menuitem);itemid = "item2";itemtext = "item 2";menuitem = <menuitem></menuitem>;menuitem.appendChild(<itemname>{itemid}</itemname>);menuitem.appendChild(<text>{itemtext}</text>);menuxml.appendChild(menuitem);itemid = "item3";itemtext = "item 3";menuitem = <menuitem></menuitem>;menuitem.appendChild(<itemname>{itemid}</itemname>);menuitem.appendChild(<text>{itemtext}</text>);menuxml.appendChild(menuitem);controls.DYNAMICMENUITEM1.setModel(menuxml.toXMLString());
|
Velocity script menutest.vm:
<menu>
#foreach ( $row in $MYMENU )
<menuitem>
<itemname>${MYMENU-ITEM}</itemname>
<text>${MYMENU-TEXT}</text>
</menuitem>
#end
</menu>
Generated XML:
<menu>
<menuitem>
<itemname>item1</itemname>
<text>item 1</text>
</menuitem>
<menuitem>
<itemname>item2</itemname>
<text>item 2</text>
</menuitem>
<menuitem>
<itemname>item3</itemname>
<text>item 3</text>
</menuitem>
</menu>