Menus – Advanced Styling
See also: Horizontal Menu Control, Vertical Menu Control, Menu Item Control, Dynamic Menu Item Control, Menu Structures, Controls
This document provides information on how to style a menu using Advanced Properties, including both Horizontal Menu Control and Vertical Menu Control.
How a Menu Is Rendered
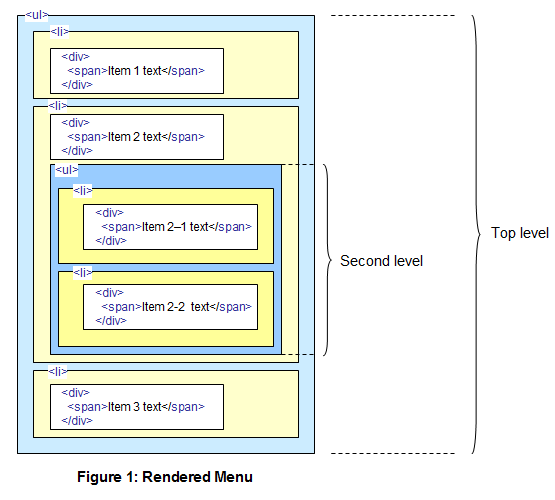
Figure 1 below shows the HTML tags used to render a menu (either horizontal or vertical):

Each level of the menu is written inside an unordered list tag <ul>.
Within this <ul>, each menu item is written inside a <div> tag inside a list tag <li>.
Within this <div>, each menu item text is written inside a <span>.
Level Styling Properties
A Vertical Menu Control contains repeating sets of properties each of which applies to a level within a menu. A Horizontal Menu Control contains one set of properties for the top level which is always visible, and another set that applies to all dropdown levels.
These properties and how they are applied are as follows:
|
Level Background |
Applied to the <ul> tag. Typical use for this would be to apply a background color to the entire level. This property is only available for vertical menus. For a horizontal menu, any background style should be applied to the Style property of Horizontal Menu Control. |
|
Non-Leaf |
Applied to the <div> tag inside the <li> tag for unselected items that have children. |
|
Non-Leaf Text |
Applied to the <span> tag within the <div> tag for unselected items that have children. |
|
Leaf |
Applied to the <div> tag inside the <li> tag for unselected items that have no children. |
|
Leaf Text |
Applied to the <span> tag within the <div> tag for unselected items that have no children. |
|
Non-Leaf Selected |
Applied to the <div> tag inside the <li> tag for selected items that have children. |
|
Non-Leaf Selected Text |
Applied to the <span> tag within the <div> tag for selected items that have children. |
|
Leaf Selected |
Applied to the <div> tag inside the <li> tag for selected items that have no children. |
|
Leaf Selected Text |
Applied to the <span> tag within the <div> tag for selected items that have no children. |
|
Non-Leaf Hover |
Hover style applied to the <div> tag inside the <li> tag for items that have children. |
|
Non-Leaf Hover Text |
Hover style applied to the <span> tag within <div> tag for items that have children. |
|
Leaf Hover |
Hover style applied to the <div> tag inside the <li> tag for items that have no children. |
|
Leaf Hover Text |
Hover style applied to the <span> tag within <div> tag for items that have no children. |
Hints/Tips
The following known browser issues should be considered:
Internet Explorer 6: CSS child selectors (>) do not work e.g. ul.menuclass > li cannot be used.