Menu Item Control
See also: Menu Structures, Sharing Menus, Vertical Menu Control, Horizontal Menu Control, Menu Programming, Styling Menus, Dynamic Menu Item Control, Controls
Introduction
A Menu Item Control represents a static menu item in either a Vertical Menu or a Horizontal Menu. Each menu item can contain a text and/or a single image; if an image is displayed as part of the item, its location can be to the right or left of the text. An override on click event can be set for each individual menu item; if this property is not set, the on click event for the parent Menu Control is executed. Each menu item can either be enabled or disabled. When disabled, the menu item is still displayed but cannot be clicked by the user.
Each menu item is identified by its item name property which must be unique within each menu.
Each Menu Item Control can have any number of Menu Item Control or Dynamic Menu Item Control children, thereby creating a menu structure.
Properties
See also control common properties and local/inherited control properties.
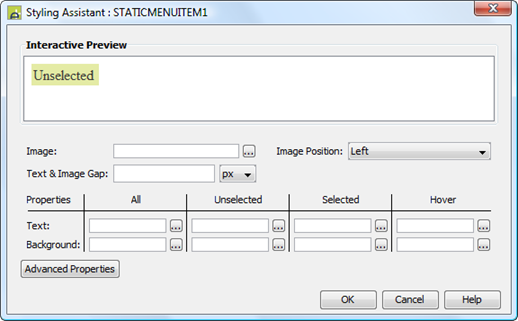
Style Tab – Styling Assistant

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
||||||
|
Image |
Width, height and border properties for the optional menu item image. See image properties. |
imageProperties |
Character |
Yes |
Yes |
|
||||||
|
Image position |
Specifies the position of the image relative to the menu item text. Options are Left and Right. |
imagePosition |
Character |
Yes |
Yes |
Left Right |
||||||
|
Text & Image Gap |
The gap between the text and any configured image. |
textImageGap |
Character |
Yes |
Yes |
As CSS font-size property. |
||||||
|
Each menu item represents a link that can have multiple states, and the following group of properties correspond with each of these states, plus a set of default properties that apply to all states unless specifically overridden. The link states are:
|
||||||||||||
|
These properties apply to all states unless overridden by a property for a specific state. |
||||||||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
allState .xxx |
|
|
|
|
||||||
|
Background |
Background properties for each menu item. See background properties. |
allState .xxx |
|
|
|
|
||||||
|
These
properties apply to the unselected
state (the menu item has not been clicked by the user). |
||||||||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
unselectedState .xxx |
|
|
|
|
||||||
|
Background |
Background properties for each menu item. See background properties. |
unselectedState .xxx |
|
|
|
|
||||||
|
These
properties apply to the selected
state (the menu item has already been clicked by the user). |
||||||||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
selectedState .xxx |
|
|
|
|
||||||
|
Background |
Background properties for each menu item. See background properties. |
selectedState .xxx |
|
|
|
|
||||||
|
These
properties apply to the hover
state (the mouse is moved over the menu item). |
||||||||||||
|
Text |
Text properties for each menu item: font, size, color, bold, italic etc. See text properties. |
hoverState .xxx |
|
|
|
|
||||||
|
Background |
Background properties for each menu item. See background properties. |
hoverState .xxx |
|
|
|
|
||||||
|
|
|
|
|
|
|
|||||||
|
Style |
CSS class and inline style applied to the optional menu item image. |
imageClass imageStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
||||||
Html Element Properties Tab
This allows you to add element properties to the root element of the Control – see Html Element Properties for more information.
Events tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set
Values1 |
|
Override On Click |
Overrides the on click event set on the parent Menu Control. If this property is not set, the onclick event for the parent Menu Control is executed. This property allows an individual event to be set for each menu item in a menu structure. |
|
|
No |
No |
|
|
Enabled |
The on click event is enabled. When disabled, the menu item is still displayed but cannot be clicked by the user. |
enabled |
Boolean |
Yes |
Yes |
|
Menu Item tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set
Values1 |
|
This name uniquely identifies each menu item within a menu. It can be used to set the item as selected or to check which menu item has been clicked. See Programming with Menus. This name cannot be changed dynamically. |
itemName |
Character |
Yes |
No |
|
|
|
Text |
The menu item text. |
text |
Character |
Yes |
Yes |
|
|
Image URL |
URL of the optional image to be displayed. See URL properties for more information. |
imageURL |
Character |
Yes |
Yes |
|
|
Image alternate text |
Alternate text applied to the image. |
imageAltText |
Character |
Yes |
Yes |
|
|
Image mouse over text |
Mouse over text applied to the image. |
imageMouseOverText |
Character |
Yes |
Yes |
|
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.STATICMENUITEM1.imageURL
= "/menu/images/menu0101.gif";
controls.STATICMENUITEM1.text
= "new menu item text";
controls.STATICMENUITEM1.textImageGap
= "10px";
controls.STATICMENUITEM1.selectedState.backgroundColor
= "#CC6699";
Examples of setting properties via FPL:
set STATICMENUITEM1.imageURL =
'/menu/images/menu0101.gif';
set STATICMENUITEM1.text = 'new menu item text';
set STATICMENUITEM1.textImageGap = '10px';
set STATICMENUITEM1.selectedState.backgroundColor
= '#CC6699';
See also menu programming.
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.
Appearance in Outline View
A Menu Item Control is shown with the control name in brackets:
![]()