Working with Presentation
Templates
Form
Property Defaults Section
See also: Introduction to Styling, Sample applications and templates, Property Sets, Style Sheets, How CSS Style is Applied, Using SCSS Files, Pages, Controls, Layouts, Working with Web Resources
Introduction
A Presentation Template provides the ability to separate styling from the form or component to which it is applied. Styling properties can be configured in a Presentation Template which is then associated with a form, so a Presentation Template can be thought of as a “theme” or a “skin”.
While a form does not have to be linked to a Presentation Template, doing so is an excellent way of providing consistency across multiple forms and pages. Any changes made to a Presentation Template will be reflected in all the forms linked to it, as well as any pages within those forms.
A number of sample Presentation Templates are shipped with the distribution. Click here for details.

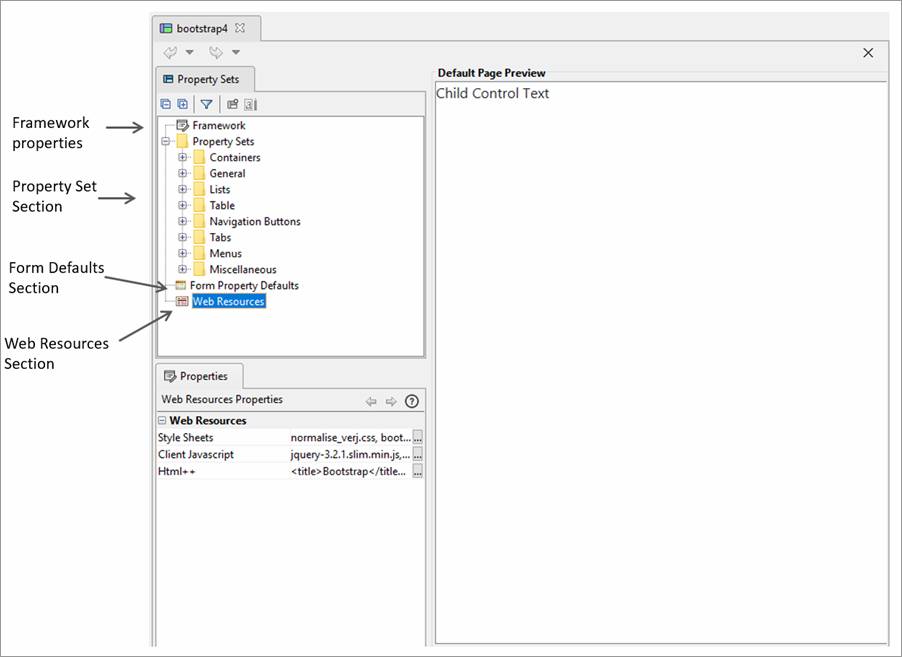
Framework Properties Section
Allows specification of the styling framework used by this template or “None” to indicate no framework. Changing this property may result in changes to the generated HTML and CSS to suit the styling framework or in changes to the list of available controls and changes to some control properties – additional features may be displayed to suit the framework. “None” means that the default HTML and CSS is generated and the default list of controls is displayed.
Currently supported frameworks:
- Bootstrap 4: generates HTML/CSS suitable for use with Bootstrap 4. When this is selected, the Html Document Type property in Form Properties is set to HTML 5 and cannot be changed.
See Using Bootstrap with Verj.io
Property Sets Section
Multiple Property Sets can be created and maintained for each type of Control. When a Form is linked to a Presentation Template, any of these Property Sets can then be applied to a control of the same type at the touch of a button. One Property Set per control type can be marked as its Default Property Set which is applied to the control as it is added to a page.
The properties available differ depending on the type of control. For example, Container Controls provide a property to set the Layout for their child Controls. Most Controls can be styled via Styling Assistants. These properties can be overridden by the Control after it has been added to a Page.
Form Property Defaults Section
For forms which are linked to the Presentation Template, this section provides the opportunity to provide default Form Properties for the following sections:
Web Resources Section
Style Sheets and SCSS Files
This section supports the association of Style Sheets and SCSS files with the Presentation Template. Both internal Style Sheets/SCSS files (existing within the workspace) and external Style Sheets/SCSS links (loaded via URL) can be added. These styles are automatically associated with all pages of all forms that link to the Presentation Template unless explicitly overridden by an individual form or page. The list of currently configured Style Sheets/SCSS files can be seen in the Properties Area and the ... button can be used to open the Style Sheet Configuration Dialog to add or remove Style Sheets from the Presentation Template.
Classes in these Style Sheets can be used to style controls using Advanced Properties in the controls’ Styling Assistants; see How CSS Style Is Applied for further details. Use of classes within Style Sheets in this way represents an alternative/addition to the regular styling facilities provided by Styling Assistants.
Style Sheets are included in a page using <link> tags. These link tags are generated in the order that the style sheets appear in this dialog (unless this is overridden by individual forms or pages). The relative order of Style Sheets is important when resolving any conflicts in CSS parameters e.g. a class might be defined twice. Standard CSS rules state that when a conflict exists, the last occurrence has precedence.
The SCSS files are included on the page using <link> tags. These are then converted at runtime into CSS so that that the browser can interpret the styles.
Client Javascript
This section supports the association of client browser Javascript with the Presentation Template. Both internal Javascript files (existing within the workspace) and external Javascript files (loaded via URL) can be added. These Javascript files are automatically associated with all pages of all forms that link to the Presentation Template unless explicitly overridden by an individual form or page. The list of currently configured Javascript files can be seen in the Property Area and the ... button can be used to open the Client Javascript Configuration Dialog to add or remove Javascript files from the Presentation Template.
Client Javascript files are included in a page using <script> tags. These are generated in the order the Client Javascript files appear in this dialog (unless overridden or disabled by individual forms or pages). The order of Client Javascript files is important as code and functions in one script can only be used by Client Javascript files added after that script.
Html++
Html++ provides the opportunity at add some custom HTML to the <head> section of all pages of all forms linked to the Presentation Template. Caution is required here as invalid HTML may cause the forms and pages inheriting this Html++ to become undisplayable. Html++ is the last thing to be written out in the <head> section of the HTML page.
Forms and pages can add additional Html++ of their own. The Html++ from the Presentation Template is added to the <head> first, followed by any Html++ from the form, followed by any Html++ from the page.