How CSS Styling Is Applied
See also: Advanced Properties, Styling Assistants, Introduction to Styling, Presentation Template Editor, Style Sheet Editor, CSS Class and Style Properties
Introduction
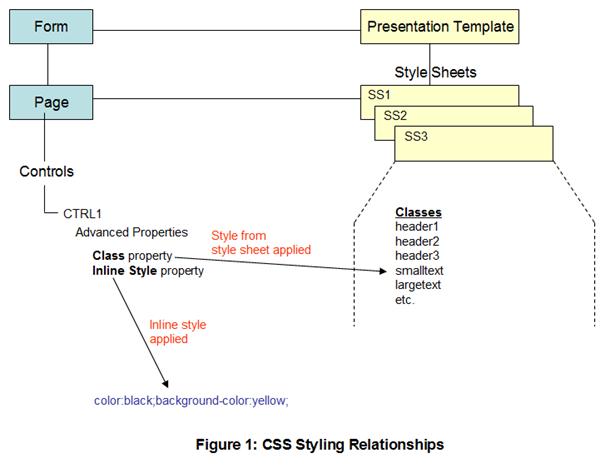
This document explains how CSS styling from style sheets and inline style can be applied to controls on a page. CSS styling is implemented via the Advanced Properties buttons of Styling Assistants and represents an alternative/addition to the regular styling facilities provided by the Styling Assistants.

Style Sheets
Any number of style sheets can be associated with a page and these styles sheets are loaded each time the page is displayed. Each form is associated with a presentation template and this contains the names of any default style sheets. Each page can be configured to override these defaults to remove style sheets or add additional style sheets as required (See Page Properties).
Applying Style to Controls
CSS styling is applied using Advanced Properties buttons which are accessed from the Styling Assistants for the individual controls. These in turn, give access to the CSS Class and Properties Dialog which provides two options:
- Using one or more class(es) from associated style sheets
- Using inline style
In general it is good practice to prefer the use of classes in style sheets and only use inline styling in exceptional circumstances. All classes from all style sheets associated with a page are available.
It is possible that inline style and classes specified via Advanced Properties interfere with styling specified using the control Styling Assistants. Please note that the order in which style is applied is as follows (highest priority first):
- Inline style (as specified by the Inline Style section of Advanced Properties)
- Individual control Styling Assistants
- Classes (as specified by the Classes section of Advanced Properties)
This is explained in more detail together with examples of conflicts in Advanced Properties.
All configured style properties can additionally be saved in Property Sets in presentation templates so they can be reused. This also provides the ability to establish the default property set used to create new controls.