Style Sheet Editor
Selectors
Panel (left-hand panel)
Properties
Panel (right-hand panel)
See also: Presentation Templates, How Style is Applied, CSS Class and Style Properties, Working With Web Resources
Introduction
The Style Sheet Editor is displayed whenever an existing Style Sheet is opened or a new Style Sheet is created. It allows you to create a Style Sheet consisting of any number of rules.
See How Style Is Applied for information on how style sheets are applied to form pages and classes within a Style Sheet are used to style individual controls.
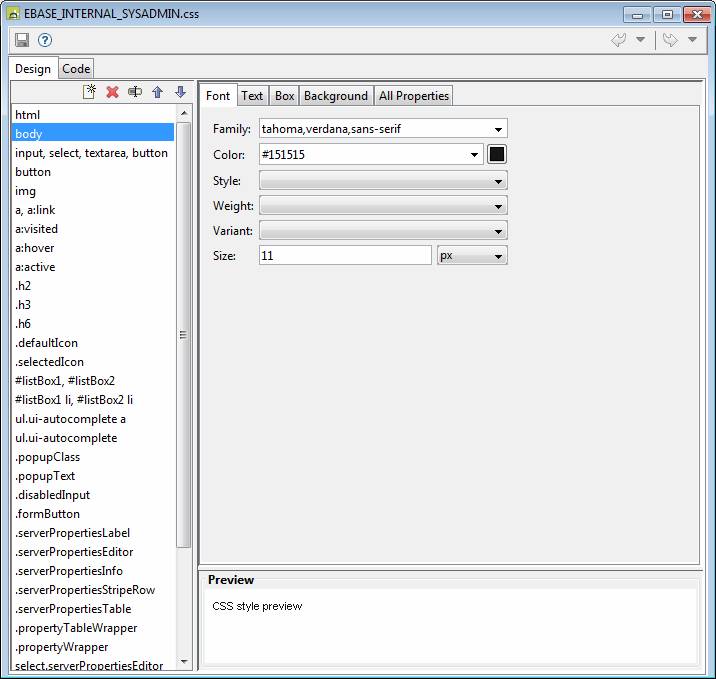
Editor
The editor has two views Code and Design. The current editing location is synchronized between these two views e.g. you can click on a rule in the Design view, then click the Code tab to open the text editor to show the selected rule.

Code View
This shows the entire Style Sheet in a text editor. Code assist is available using Ctrl+space.
Design View
The Design View is an assisted rule editor. The left-hand panel contains a list of rule selectors and supports creation/deletion/editing/moving of rules. The right-hand panel shows the individual properties within the rule. The Preview panel at the bottom shows the effect of the current rule.
Selectors Panel (left-hand panel)
The toolbar provides the following functions:
|
|
Create new rule. |
|
|
Delete selected rule(s). |
|
|
Rename rule (also possible by double-clicking on the rule name). |
|
|
Move rule(s) up. The relative position of rules can be important when resolving any conflicts in CSS parameters e.g. a property might be defined twice. Standard CSS rules state that when a conflict exists, the last occurrence has precedence. |
|
|
Move rule(s) down. |
Any selector name supported by CSS can be used.
Properties Panel (right-hand panel)
This panel is divided into a number of tabs that provide an assisted editor covering most CSS properties. The Code editor can be used to add additional properties.
Font Properties
Supports the following properties:
font-family
color
font-style
font-weight
font-variant
font-size
Text Properties
Supports the following properties:
word-spacing
letter-spacing
text-decoration
text-transform
vertical-align
text-align
text-indent
line-height
Box Properties
Supports the following properties:
All border properties:
All padding properties
All margin properties
Background Properties
Supports the following properties:
background-color
background-image
background-repeat
background-attachment
background-position
All Properties
Supports all properties from the other tabs plus a number of other commonly used properties. Use the Code editor to add additional properties:
Preview Panel
The Preview panel shows the effect of the style sheet rule being edited.