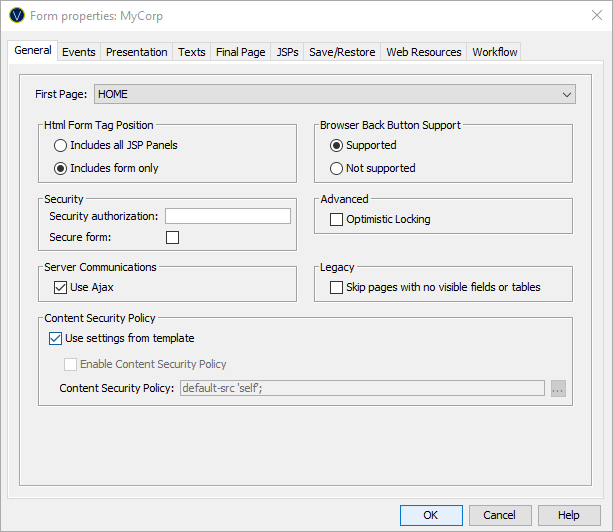
Form Properties – General Tab
General tab

|
Property |
Description |
|
First Page |
The form's first page. This is the page displayed when the form is executed. |
|
Specifies the position of the HTML <form> tag. The default for this parameter is taken from the Form Options tab of Designer Preferences. Options are: · Includes all JSP Panels - the <form> tag includes the Ebase form and all included JSP or HTML panels. This is the recommended setting for most forms. · Includes form only - the <form> tag includes just the Ebase form and not any included JSP or HTML panels. Use this option if you need to include your own <form> tags in included JSP or HTML files. |
|
|
Specifies whether the user can use the browser back button. The default for this parameter is taken from Form Options tab of Designer Preferences. There is no recommended setting for this parameter, but enabling back button support can have implications for the design of the application. See back button support for more information. |
|
|
Security authorization |
Supplies the name of the security authorization used to check whether runtime users have access to this form. Click here for more information. |
|
Secure form |
When checked, the system will use the secure https protocol for all communication between the end user and the Ebase Server. You will need to consult the documentation for your web server and application server to configure them to enable https. (See Secure Forms for more information) |
|
Applies to database updates only. When checked, the system will check that the record about to be updated has the same values as it did when it was read from the database using a fetch command. This check is applied only to mapped fields as Ebase is not concerned with the state of any other fields on the database record. If the values are unchanged then the update is performed, otherwise command status is set accordingly. (See update command in FPL script command syntax or the API DatabaseResource.update() method) Unchecked is the default setting and then the update is performed without any checks. Optimistic locking is supported only for update of a single database record using the update command/method – update of multiple records using updatetable is not supported. |
|
|
When checked, the system will use |
|
|
Skip pages with no
visible fields or tables |
This is a Version 3 legacy setting and is generally not applicable for new forms created in Ebase Version 4 or later. When checked, a page is not displayed when it contains no visible fields or tables (either they don’t exist or they are hidden). All control types other than fields and tables are ignored when making this determination. The page configured as the next page is shown instead. When unchecked, a page is always displayed even though it may be empty. |
|
Content Security
Policy |
Description |
|
Use settings from template |
When checked, the following security settings are taken from the Form section in the presentation template associated with the form. |
|
Enable Content Security
Policy |
When checked, the Content Security Policy is enabled. When enabled the Content-Security-Policy HTTP header is added to the HTTP response each time the page is requested. The default value is enabled. The Content Security Policy (CSP) header is an added security layer that helps protect against Cross Site Scripting (XSS) and data injection attacks. The setting for the Content Security Policy header is configured in the Content Security Policy setting. See Content Security Policy (CSP) for more information. |
|
The Content Security Policy defines the policies that describe how the web resources for that web page are loaded. The policy directive should include default-src or script-src to prevent inline scripts and JavaScript eval() execution. The default value for the Content Security Policy is: default-src ‘self’. This setting prevents loading of any external resources and only allows resources to be loaded from the same site origin (this excludes sub domains). Each web resource can have its own policy. This includes fonts, frames, images, audio and video media, scripts, and workers. Policies can be configured to allow loading of all or
specific external resources. Examples: 1) default-src ‘self’ mycorp.com *.mycorp.com Allow content from the sites own origin and mycorp.com 2) default-src ‘self’ *.mycorp.com; img-src * Allow content from the sites own origin and mycorp.com. Allow images to be loaded from anywhere. Warning: The output from all Verj.io controls, layouts and presentation templates is CSP compliant by default. However, developers should be aware that the configuration of inline CSS and inline JavaScript can cause CSP violations which may prevent a page being displayed. Inline style attributes are added to the control when Advanced Styles are used. The inline styles will be ignored if the Content Security Policy is enabled. An error will be shown in the error console of the browser: Examples: 1) A Panel control contains the
Advanced Style: background:red;width:100%;height:20px The HTML for the panel control is as follows: <div style=”background:red;width:100%;height:20px”></div> The above DIV element is not CSP compliant and the browser will not show the inline style. 2) HTML Control containing the following event handler attribute: <div onClick=’doSomething()’>Click Me</div> The onClick event on the DIV element will not be triggered. Setting the policy, unsafe-inline will allow inline styles and JavaScript to run, but this setting will also remove most of the protection that CSP gives you. See Content Security Policy (CSP) for more information. |