Message Control
See also: Message Options, Working with Messages, Styling Assistants, Introduction to Styling, Controls
Description
A Message Control represents a location on a page where error and warning messages are displayed. The use of Message Controls to display messages is optional and is configured for each control using the Message options property (General Tab) for each control. Click here for more information about configuration error/warning messages.
CSS style properties can be set separately for error and warning messages using the properties below.
A Message Control does not occupy any space in the WYSIWYG View. Therefore the Outline View should be used to select a control.
Properties
See also control common properties and local/inherited control properties.
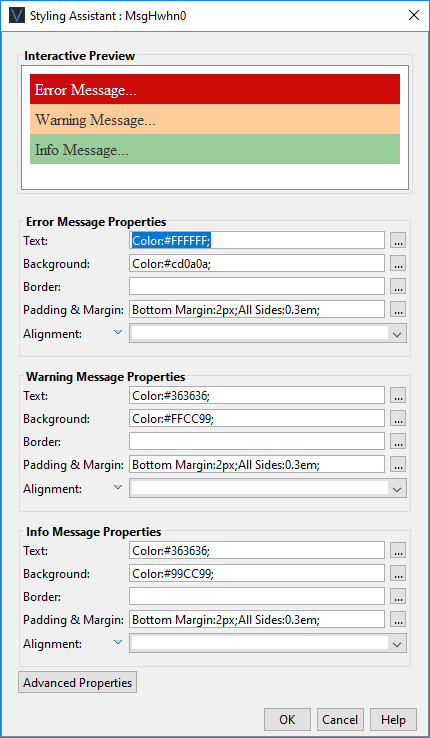
Style Tab – Styling Assistant

|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Error Message
Properties |
The following properties apply to error messages. |
|
|
|
|
|
|
Text |
Sets the text properties for messages: font, size, color, bold, italic etc. See text properties. |
errorMessageStyle .xxx |
|
|
|
|
|
Background |
Sets the background properties messages. See background properties. |
errorMessageStyle .xxx |
|
|
|
|
|
Border |
Sets the border properties for messages. See border properties. |
errorMessageStyle .xxx |
|
|
|
|
|
Padding & Margin |
Sets the padding and margin properties for messages. See padding/margin properties. |
errorMessageStyle .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment for messages within each message container. |
errorMessageStyle .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Warning Message
Properties |
The following properties apply to warning messages. |
|
|
|
|
|
|
Text |
Sets the text properties for messages: font, size, color, bold, italic etc. See text properties. |
warningMessageStyle .xxx |
|
|
|
|
|
Background |
Sets the background properties messages. See background properties. |
warningMessageStyle .xxx |
|
|
|
|
|
Border |
Sets the border properties for messages. See border properties. |
warningMessageStyle .xxx |
|
|
|
|
|
Padding &
Margin |
Sets the padding and margin properties for messages. See padding/margin properties. |
warningMessageStyle .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment for messages within each message container. |
warningMessageStyle .hAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Info Message
Properties |
The following
properties apply to info messages. |
|
|
|
|
|
|
Text |
Sets the text properties for messages: font, size, color, bold, italic etc. See text properties. |
infoMessageStyle .xxx |
|
|
|
|
|
Background |
Sets the background properties messages. See background properties. |
infoMessageStyle .xxx |
|
|
|
|
|
Border |
Sets the border properties for messages. See border properties. |
infoMessageStyle .xxx |
|
|
|
|
|
Padding &
Margin |
Sets the padding and margin properties for messages. See padding/margin properties. |
infoMessageStyle .xxx |
|
|
|
|
|
Alignment |
Horizontal alignment for messages within each message
container. |
infoMessageStyle .hAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not supported. |
|
|
|
|
|
|
|
|
|
Error Message |
CSS class and inline style for error messages. |
errorMsgClass errorMsgStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Warning Message |
CSS class and inline style for warning messages. |
warningMsgClass warningMsgStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Info Message |
CSS class and inline style for info messages. |
infoMsgClass infoMsgStyle |
Character |
Yes |
Yes |
As per HTML class
parameter As per HTML style
parameter |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.MESSAGE1.errorMessageStyle.textColor
= "#FF0000";
controls.MESSAGE1.errorMessageStyle.backgroundColor
= "#0000FF";
controls.MESSAGE1.errorMessageStyle.hAlign
= "Center";
controls.MESSAGE1.warningMessageStyle.textColor
= "black";
controls.MESSAGE1.warningMessageStyle.backgroundColor
= "yellow";
Examples of setting properties via FPL:
set MESSAGE1.errorMessageStyle.textColor =
'#FF0000';
set MESSAGE1.errorMessageStyle.backgroundColor =
'#0000FF';
set MESSAGE1.errorMessageStyle.hAlign = 'Center';
set MESSAGE1.warningMessageStyle.textColor =
'black';
set MESSAGE1.warningMessageStyle.backgroundColor
= 'yellow';
Html Element Properties Tab
This allows you to add element properties to the root element of the Control – see Html Element Properties for more information.
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.
Appearance in Outline View
A Message Control is shown with the control name in brackets:
![]()