|
|
|
File Upload Controls
See also: Styling Assistants, Introduction to Styling, Controls, Layouts
Introduction
This document details the properties, API methods and technical details of the controls available for uploading files. If you are not already familiar with these controls we recommend you first read Uploading Files for an overview of their behaviour and examples of their use.
Overview
The File Upload, Initiate Upload and File Upload Text
controls expose default HTML file uploading functionality, enabling users to
easily upload files from their local file system. A File Upload control can be
used on its own to select and immediately upload files, or Initiate Upload and
File Upload controls can be associated with a File Upload control to provide a
wider range of functionality.
File Upload Control
Description
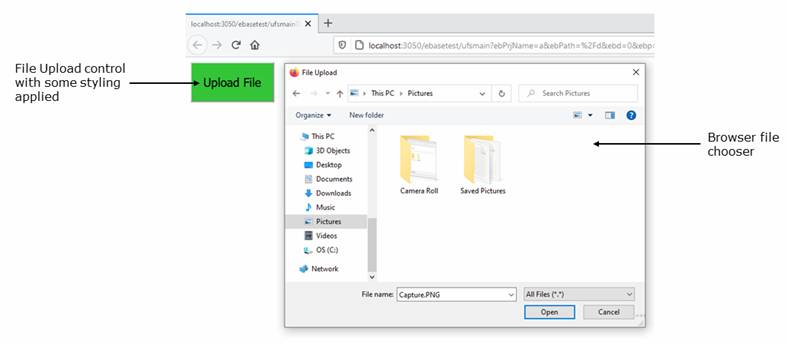
Clicking a File Upload control in a browser brings up the file chooser dialog as shown below. A user can navigate through their local file system and select a file to upload. Files are validated before uploading, for more information see File Upload Validation.

A File Upload control can be styled in the same way as a Button control.
Properties
The File Upload control has all Button properties aside from the On Click event property. See also control common properties and local/inherited control properties. All properties specific to the File Upload control are listed below.
Events Tab
|
Property |
Description |
Name |
Type |
Get |
Set |
|
On Upload |
This event is executed when the upload of the selected file(s) is attempted. Client-side and server-side validation is run during the file upload. If any selected file fails to validate client-side, the file upload is cancelled and the On Upload event is not executed. If a file or files fail to validate server-side, the event will still be executed. The file(s) will not be uploaded, but any other valid files will upload. See Events for more information. |
|
|
No |
No |
File Upload Control Tab
|
Property |
Description |
Name |
Type |
Get |
Set |
|
File Types |
Sets valid file types to upload, using a comma separated list of file extensions and MIME types. If this property is left empty, any file type can be uploaded. A filter showing valid types is set in the browser’s file chooser dialog as shown below. A user can remove the filter and select files of an invalid type, but client-side validation will prevent them being uploaded.
With the File Types property set to ‘.txt, image/*’, the filter defaults to ‘*.txt, *.jpeg…’ File extensions should be written ‘.extension’, e.g. ‘.txt’. Mime types should be written ‘type/subtype’, e.g. ‘image/png’. Mime wildcards are allowed, accepting all subtypes, e.g. ‘image/*’. |
fileTypes |
String |
Yes |
Yes |
|
Target Directory |
Accepts an absolute or relative path to the target
directory on the server for uploaded files. A relative path is defined
relative to the Upload Location configured on the Server Administration
Console, at ‘Home -> Server Properties -> General Properties ->
Upload Properties -> Upload Location’. If left blank, the files will be
uploaded to the directory specified by this Upload Location. |
targetDirectory |
String |
Yes |
Yes |
|
Maximum File Size |
Defines a maximum accepted file size in bytes, kilobytes,
megabytes or gigabytes. Bytes should be entered as a numerical value, while
kilobytes, megabytes and gigabytes require a subsequent identifier; K/Kb,
M/Mb and G/Gb respectively. |
maximumFileSize |
String |
Yes |
Yes |
|
Multiple Files Supported |
This checkbox determines whether or not multiple files can be selected from the file chooser at once. This option is unselected by default. When the file upload occurs all selected files are uploaded together, and if one file fails validation then the entire upload is cancelled. |
multipleFilesSupported |
Boolean |
Yes |
Yes |
|
Replace Duplicate Files |
If this checkbox is selected, files uploaded with a duplicate name to an existing file will replace the existing file. This option is selected by default. If it is not selected, the new file will be renamed and both files will be kept. |
replaceDuplicateFiles |
Boolean |
Yes |
Yes |
|
Immediately Upload |
If this checkbox is selected, the file(s) selected from the file chooser are uploaded immediately after selection. This option is unselected by default. If the checkbox is unselected, the selected files are uploaded when an associated Initiate Upload control is clicked. |
immediateUpload |
Boolean |
Yes |
Yes |
API Methods
|
Name |
Description |
Type |
|
|
getFileItems |
Returns an iterator through File Items representing the
uploaded files. |
FileItemIterator |
|
Initiate Upload Control
Description
An Initiate Upload control should be associated with a File Upload control using the ‘Associated Upload Control’ property, and will attempt to associate to the correct control automatically. When clicked, it will upload all files selected by the associated File Upload control. There is no server-side On Click event. It can be styled in the same way as a Button control.
Properties
The Initiate Upload control has all Button properties aside from the On Click event property. See also control common properties and local/inherited control properties.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
|
Associated Upload Control |
Specifies the associated File Upload Control. |
associatedUploadControl |
FileUploadControl |
Yes |
No |
File Upload Text Control
Description
A File Upload Text control should be associated with a File Upload control using the ‘Associated Upload Control’ property, and will attempt to associate to the correct control automatically.
It displays all files selected by the associated File Upload control, or a message when no files are selected. This message is a System Text, which allows the default value to be overridden or translated. A File Upload Text control can be styled like a Text control.
Properties
The File Upload Text control has all Text properties aside from the On Click event property. See also control common properties and local/inherited control properties.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
|
Associated Upload Control |
Specifies the associated File Upload Control. |
associatedUploadControl |
FileUploadControl |
Yes |
No |
Association
Both Initiate Upload and File Upload Text controls should be associated to a File Upload control. If File Upload control has the ‘Immediate Upload’ property ticked, it cannot be associated to as no useful behaviour will be provided.
When added to a page, an Initiate Upload or File Upload Text
control will automatically associate with the nearest File Upload control in
the Outline tree. If it is not associated, it will associate to the first File
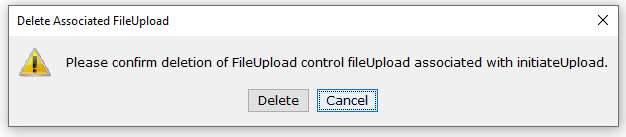
Upload added to the page. If an associated File Upload is cut or deleted, a
warning shows the names of the controls which will be disassociated and offers
the opportunity to cancel, as shown below.

If a Initiate Upload or File Upload Text control is not associated with a File Upload Control, or it is associated to a File Upload Control which no longer exists, the property is highlighted in red as shown below.
Not associated to a
control
![]()
Associated to a
control which no longer exists
![]()
Right Click Menu Actions
Click here for right-click menu actions available to all controls.
There are no specific right click actions for this control.