|
|
|
File Upload Validation
See also: Uploading Files, File Upload Controls, Controls
Introduction
This document details validation for files uploaded using the File Upload Control. For a description of the available file upload controls and examples of their use, see Uploading Files.
Files are validated to ensure they are not empty, and that they are of an expected size and type. By default the File Upload control options ‘File Types’ and ‘Maximum File Size’ are left blank, so that any size and type of file is accepted. For more detail on how to specify validation options see File Upload Properties.
This validation is provided primarily to
prevent user error, and provides some confidence that uploaded files are within
the specified parameters. However, file types and sizes can in some cases be
spoofed by a malicious user, so if this could affect other users or the
application itself it is recommended to implement additional validation in your
application.
Overview
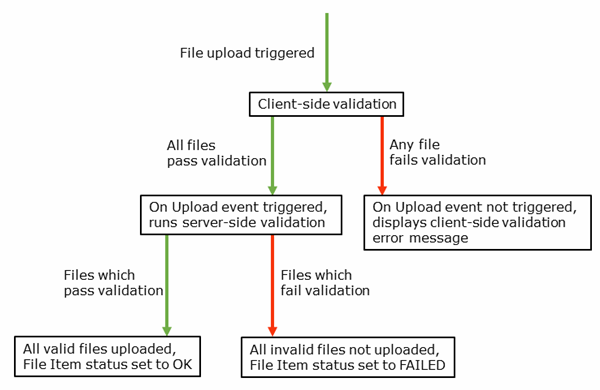
There are two stages of validation; client-side validation which takes place in the user’s browser, and server-side validation which takes place on the server the files are uploaded to. The flow diagram below shows the validation process in more detail, starting from the point at which a file upload is triggered. Client-side validation, server-side validation, and File Items are explained in more detail below.

Client-Side Validation
Selected files are validated on the client side to ensure they are not empty and have a valid extension and size. If a file fails validation, a message is shown detailing the file and validation error. These messages are implemented using System Texts, providing default values and translations for some locales, and allowing easy modification. Validation messages pop up by the File Upload control on modern browsers, and are displayed as an alert on older browsers, as shown below.
Modern browser message style Old
browser message style
|
|
|
Server-Side Validation
The extensions and
sizes of uploaded files are also validated on the server. If a file fails to
validate it will not be uploaded, and its File Item’s status will be set to ‘FAILED’.
The File Item’s error message will specify the validation error.
File Items
A File Item contains basic information regarding a file uploaded using a File Upload control. A File Upload control provides the API method ‘getFileItems’, which returns an iterator through File Items representing each file in the last attempted upload. The API methods for File Items are described below.
API Methods
|
Name |
Description |
Type |
|
getFileName |
Returns the file name
the uploaded file is saved as on the server. This may differ from the user’s
local file name if the ‘Replace Duplicate Files’ option is unselected on the
File Upload control, as duplicate file names will be saved with an
incrementing unique identifier _x appended to the original name. E.g myfile.txt would be created as
myfile_1.txt if the file already exists. |
String |
|
getUserFileName |
Returns the
original file name of the uploaded file. |
String |
|
getFileSize |
Returns the file size
of the uploaded file. |
Number |
|
getStatus |
Returns the
status of the file upload, either ‘OK’ for success or ‘FAILED’ for failure. |
String |
|
hasError |
Returns true if
the file has failed to upload |
Boolean |
|
getErrorMessage |
Returns the
failure error message if the file has failed to upload, otherwise returns
null. |
String |
|
getFilePath |
Returns the full
path to the uploaded file on the server. |
String |
|
getRelativePath |
Returns the path to
the uploaded file on the server relative to the base upload directory |
String |