Bootstrap Container Control
See also: Bootstrap 4 documentation, Using Bootstrap with Verj.io, Bootstrap Grid Controls
Description
The Bootstrap Container Control is a simple container that acts as the root of a responsive layout and provides gutters (side margins) for any child content. Its most significant property is Container Type which has two options:
- Centered: a centered layout with relatively large side margins - the container width varies depending on the device size (this corresponds to the Bootstrap container class)
- Full Width: a full width container with a relatively small side margin (this corresponds to the Bootstrap container-fluid class)
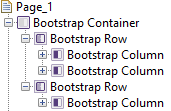
Either a Bootstrap Container Control or a Page Control with the Root container type property configured is required to use Bootstrap grids. A typical configuration might be:

This control is only available when a form is configured to use bootstrap i.e. the framework property in Form Properties is configured to use bootstrap (by default this property is inherited from the Presentation Template).
Properties
See also control common properties and local/inherited control properties.
Bootstrap tab
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Container Type |
See above |
bootstrapContainerType |
Character |
Yes |
Yes |
Centered Full Width |
See Panel Control for all other properties.