Override Field Grid Layout
Properties
See also: Field Grid Layout, Overriding Layout Properties
The properties available vary depending on the control type. Field Controls have one set of properties, all other controls another:
Override Properties for Field Control
Override Properties for other controls
Override Properties for Field Control
This dialog allows Field Grid Layout properties set on the parent container control to be overridden.

Qualifier: layoutCellProperties.FIELD (for FPL), layoutCell for API-based language
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
This section
contains override properties that apply to the entire table row. |
||||||
|
Background |
Overrides the background property of Field Grid Layout that applies to the entire layout table. Note this property will not override a background property set in the label, editor or help sections of the Field Grid Layout properties. See background properties. |
|
|
|
|
|
|
Border |
Overrides the border property of Field Grid Layout. See border properties. |
|
|
|
|
|
|
Label Cell
Properties: |
This section
contains override properties that apply to the label cell part of the layout containing the label text. |
|||||
|
Background |
Overrides the label background property of Field Grid Layout. |
labelBackground .xxx |
|
|
|
|
|
Padding |
Overrides the label padding property of Field Grid Layout. |
labelPadding .xxx |
|
|
|
|
|
Horizontal Alignment |
Overrides the label horizontal alignment property of Field Grid Layout. |
labelHAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not
supported. |
|
Vertical Alignment |
Overrides the label vertical alignment property of Field Grid Layout. |
labelVAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not
supported. |
|
Editor Cell
Properties: |
This section contains override properties that apply to the editor cell part of the layout containing the field editor. |
|||||
|
Background |
Overrides the editor background property of Field Grid Layout. |
editorBackground .xxx |
|
|
|
|
|
Padding |
Overrides the editor padding property of Field Grid Layout. |
editorPadding .xxx |
|
|
|
|
|
Horizontal Alignment |
Overrides the editor horizontal alignment property of Field Grid Layout. |
editorHAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not
supported. |
|
Vertical Alignment |
Overrides the editor vertical alignment property of Field Grid Layout. |
editorVAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not
supported. |
|
Help Cell
Properties: |
This section
contains override properties that apply to the help cell part of the layout containing the help text or icon. |
|||||
|
Background |
Overrides the help background property of Field Grid Layout. |
helpBackground .xxx |
|
|
|
|
|
Padding |
Overrides the help padding property of Field Grid Layout. |
helpPadding .xxx |
|
|
|
|
|
Horizontal Alignment |
Overrides the help horizontal alignment property of Field Grid Layout. |
helpHAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not
supported. |
|
Vertical Alignment |
Overrides the help vertical alignment property of Field Grid Layout. |
helpVAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not
supported. |
|
Advanced Properties: |
|
|
|
|
|
|
|
Label cell style |
Overrides the label cell style property of Field Grid Layout. |
labelCellClass labelCellStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Editor cell style |
Overrides the editor cell style property of Field Grid Layout. |
editorCellClass editorCellStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
|
Help cell style |
Overrides the help cell style property of Field Grid Layout. |
helpCellClass helpCellStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.PANEL1.layoutCell.labelHAlign
= "Center";
controls.PANEL1.layoutCell.labelBackground.backgroundColor
= "#00FFFF";
controls.PANEL1.layoutCell.editorPadding.allPadding
= "3px";
controls.PANEL1.layoutCell.labelCellStyle
= "background-color:#0099FF";
Examples of setting properties via FPL:
set
PANEL1.layoutCellProperties.FIELD.labelHAlign = 'Center';
set
PANEL1.layoutCellProperties.FIELD.labelBackground.backgroundColor = '#00FFFF';
set
PANEL1.layoutCellProperties.FIELD.editorPadding.allPadding = '3px';
set
PANEL1.layoutCellProperties.FIELD.labelCellStyle = 'background-color:#0099FF';
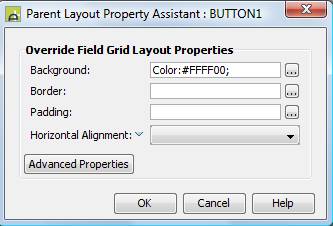
Override Properties for Other Controls
This dialog allows Field Grid Layout properties set on the parent container control to be overridden.

Qualifier: layoutCellProperties.FIELD (for FPL), layoutCell for API-based language
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Background |
Overrides the background property of Field Grid Layout that applies to the entire layout table. Note this property will not override a background property set in the label, editor or help sections of the Field Grid Layout properties. See background properties. |
|
|
|
|
|
|
Border |
Overrides the border property of Field Grid Layout. See border properties. |
|
|
|
|
|
|
Padding |
Overrides the Non-Field Control padding property of Field Grid Layout. |
fullWidthPadding .xxx |
|
|
|
|
|
Horizontal Alignment |
Overrides the Non-Field Control horizontal alignment property of Field Grid Layout. |
fullWidthHAlign |
Character |
Yes |
Yes |
Click here
for values. Value Fill is not
supported. |
|
Advanced Properties: |
|
|
|
|
|
|
|
Cell style |
Overrides the label cell style property of Field Grid Layout. |
labelCellClass labelCellStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.PANEL1.layoutCell.fullWidthHAlign
= "Center";
controls.PANEL1.layoutCell.fullWidthPadding.allPadding
= "3px";
Examples of setting properties via FPL:
set
PANEL1.layoutCellProperties.FIELD.fullWidthHAlign = "Center";
set
PANEL1.layoutCellProperties.FIELD.fullWidthPadding.allPadding =
"3px";