Field Gap Properties
This page contains documentation for the gap group of control styling properties available using Styling Assistants. Gap properties are available for Field Controls when they exist in any layout other than Field Grid layout.

Properties
See also local/inherited control properties.
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
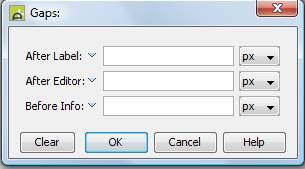
After Label |
Gap after the field label (see diagram below) |
gapAfterLabel |
Character |
Yes |
Yes |
As CSS margin-xxx property |
|
After Editor |
Gap after the field editor (see diagram below) |
gapAfterEditor |
Character |
Yes |
Yes |
As CSS margin-xxx property |
|
Before Info |
Gap before the field information (see diagram below). This property has the same effect as the after editor property unless the system inserts a calendar or value pattern text between the editor and info sections of a field. |
gapBeforeInfo |
Character |
Yes |
Yes |
As CSS margin-xxx property |
1 See accessing control properties from scripts
Gap properties are only applicable for Field Controls when they exist in any layout other than Field Grid. They specify the gaps between the different sections of a field as shown below:
