Printing Concepts (Print
Forms)
Adding
Dynamic Elements to a Print Page
WARNING! In Ebase Xi Version 4.1, a new ability to
output any page as a PDF was introduced and it is recommended that all new
developments use this new technique instead of the printing technique described
here – click here for details. The use of print
forms as described in this document will not be further enhanced in future
releases.
See also: Working with the Print Form Designer
This document describes the Ebase print form facility - this provides the ability for the designer to create a PDF layout and optionally link some of its elements to form fields and/or tables.
(A separate printing capability is provided by print resources, which provide the
ability to import existing PDF form
documents and map the PDF fields to Ebase form fields.)
Print forms in Ebase can be constructed
for any web form. They are rendered in PDF format and can be displayed and
printed using any standard PDF viewer. The designer can construct print forms
independently of the associated web forms' structure but still make use of
fields and texts from the parent web form.
Tables, tick lists and text areas can be set to Dynamic, meaning that they will expand dynamically to accommodate all their content.
Web Forms and Print Forms
Each web form may have more than one print
form. Each print form is identified by a unique name and can be printed using
the FPL PDFPrint
script command. Print forms can be generated at runtime by clicking a button on
a form. They are displayed to the user using their browser's pdf viewer plug-in (typically Adobe Acrobat). The forms can
be printed as a blank form for manual completion or pre-populated with any data
already supplied by the form user.
If a web form has more than one print form
associated with it, the designer may select one of those forms to be the default
print form. This is the print form that will be printed by the PDFPrint command
if no print form name is supplied.
The PDFPrint Command
The PDFPrint FPL command generates
(and optionally saves) a PDF form document and optionally displays this to the
user in a popup window. The syntax of the command is as follows:
PDFPrint
[<print form name>] [ EMPTY ][ SAVE ][ NODISPLAY
]
Where:
<print form name> is
the name of the print form. Note that print form names are case
sensitive. If omitted, the default print form is used.
EMPTY means the form should be generated blank – form field values
are not transferred from the web form.
SAVE means the generated form should be saved on the server.
NODISPLAY means
the generated form should not be displayed to the user (usually used in
conjunction with SAVE)
If EMPTY is specified, any form field values will be ignored
and input fields will be empty, ready for users to complete manually.
If EMPTY is not specified, this implies that a pre-filled
form is requested. In this case, the Print Form will interrogate the form field
objects linked to its various input fields (e.g. text fields, check boxes etc)
which will then populate themselves with the user-entered values from those
form fields at runtime.
If SAVE is specified, a copy of the generated PDF is saved
into the directory specified by the server property PDF Directory Name.
The filename is automatically generated and is constructed as follows:
<form name>-<print form name>-<file sequence
number>.pdf
The system generates a new file sequence number for each generated PDF document using the UFS_SAVED_PDF_DOCUMENTS sequence.
The name of the saved file is stored in the system variable $FILE_NAME which can then be used in subsequent script commands.
See PDFPrint syntax for more details.
Testing print forms
The Ebase Xi Designer provides a 'run' button for print
forms which allows the designer to test the print form by generating it as a
PDF with dummy values in place of any runtime values. It is also recommended to
test the form in the runtime context by launching it from a running form using
a print button to ensure that all print regions are sized appropriately to
accept typical runtime data and any dynamic lists.
Designing Print Forms
Print forms are designed using the PDF print designer
invoked by selecting Show Print Form
Design on the Form menu while
using the Form Editor or by typing Ctrl P
which acts as a toggle between the form designer and the print form designer.
The PDF print designer is based on a canvas onto which each page is drawn. The
canvas size is directly proportional to the page dimensions and most
presentation is WYSIWYG - although there is an option for dynamic tables, tick
lists and text areas (see Dynamic
Elements).
The PDF print designer also presents a visual display of all pages in a print
form to allow the designer to add, delete and reorder pages using
drag-and-drop. The designer selects from this list of pages the page to be
edited. This page is then displayed on the canvas which
shows one print page at a time.
Any number of drawing elements can be placed on a
page. A drawing element is the general term used for any element that
can appear on a page, e.g. a piece of text, a form field value, an image, etc.
The different types of drawing element are further described in the following
paragraphs. Drawing elements may be placed anywhere on the print page and
moved, resized and aligned as required. The following drawing elements are
currently supported:
Simple
Elements
These are the basic drawing elements and
include lines and rectangles. They can be added from the toolbar and
require minimum configuration namely just setting their drawing style (See Styles).
Image
Elements
Images can be added from the toolbar and require minimum
configuration namely just setting their drawing style (See Styles).
Images can be loaded from the Ebase Xi Server or from the local machine on which the application is running. If an image is loaded from the local machine, the designer will be prompted to select a location on the Ebase Xi Server to which the image should be saved. This is necessary since at runtime, the PDF will be generated on the server and only the server's own file system will be accessible. Typically this directory will be in the same place as, say, the transport directory and the log directory.
Images also support variable substitutions. To substitute the remote filename with a variable, type the variable substitution string followed by the variable name in the remote file location text box. For example - &&MY_VARIABLE substitutes the value &&MY_VARIABLE with the value of MY_VARIABLE from the form. This should be used when displaying a dynamic image. An image containing a substitution string cannot display the image at design time, so it is replaced with a rectangular box containing the name of the variable. The image will be drawn onto the PDF using the size of the rectangular box drawn at design time.
Input
Elements
These are elements which maintain a link
to an Ebase form field and hence have access to its configuration (e.g.
Static/dynamic list) as well as its runtime value. At print time, if the EMPTY option
is not selected, the runtime values of the associated fields are written into
the input elements to provide a pre-filled print form for the user.
Input elements currently include:
- Text
field - may be free-flow or partitioned for scanning with full or partial
borders, for example:

- Text
area - free flow text area. Linkable to form field's value. Border may be
blank, solid or dashed.
- Individual
check box - represents boolean
form field's value.
- Check
box list (also referred to as Tick List) - list choice items are as
defined on the form field's list. The list's layout can be configured to
be vertically or horizontally aligned. Horizontal alignment results in a
"flow-style" layout if the items exceed one line, i.e. the items
will just wrap to the next and subsequent lines. Vertical alignment can be
configured with one or more columns and with left/right alignment. Both cases
can be configured to have the check box to the left/right of the text.
Check box lists support both static and dynamic lists as follows:
·
Static lists -The static list entries are as
defined on the form field's list and are presented on the canvas since they are
known at design time.
·
Dynamic lists - in this case, the values of the
list entries are not known at design time. To help the print form designer to
visualize the list at design time, the check box list is displayed on the
canvas using dummy values (e.g. value1, value2 etc).
The designer should stretch the check box list bounding box
to define the area which this list is expected to occupy on the print page.
Enough dummy values will then be generated to fill the allocated space according
to the selected layout (horizontal/vertical). At runtime, the check box list
element will fetch the actual list items from the dynamic list and
generate the check box list within the defined bounds. If there happen to be
more items than can fit in the defined space, only the first N will be
displayed and the remainder with be ignored. It is
recommended that the designer run the form to test that all the expected values
are indeed displayed and that sufficient space as been allocated. Tick Lists
can be set as dynamic if required, meaning that they will dynamically expand to
accommodate all list items(See Dynamic
Tick List).
Both text fields and text areas may
represent selected values from static or dynamic lists in the same way as in
the web forms.
Fields may be represented on a print form
with a different display type to that used for the same field on the web
form.
At design time, dummy values will be
presented in input fields to allow the designer to visualize the style being
applied to that data.
Input elements are automatically generated
based on the form field they are to represent. The linkage is always
maintained. If the original form field is deleted from the web form, any input
elements referring to it are also deleted from the print forms. Input fields
are generated using the import form fields wizard (See Importing
Form Fields).
Texts
Text elements can be placed freely on the
print page and can be initialized either with freeform text or by selecting a
pre-existing text from the web form. All relevant texts on a form are
accessible for reuse in a print form. If a text element has been initialized
from a pre-existing form text, that relationship is maintained although the
text may subsequently be freely edited on the print page. The designer may
choose at any time to revert back to the original text as sourced from the form
in which case they can select the initialize
from source option on the text's properties dialog. If texts are modified
on the web form, they will NOT be automatically updated in the print form. This
must be done manually since the designer may have edited those texts to be more
relevant in the printed context.
If a text element has a source text set on
it and that source is deleted from the web form, the text will remain on the
page but it’s source setting will be cleared.
A text element which is present but empty
will show the message <no text set> so that the designer can see
that an element is present but empty. If left empty, it will not be rendered to
the PDF.
Full multilingual texts are supported for
printing (see Multilingual
Texts).
Tables
Tables are generated based on existing table fields as defined on the web form. Columns may be added to the print tables from the selection available in the source table field. The table must be designed to occupy a known space on the print page and so the number of rows to be displayed must be specified.
Tables can be
configured to display all records in the table, the size of the displayed table
adjusting as required (See Dynamic Table Data)
For non-dynamic tables, at
runtime, the table will be populated with values from the table field starting
at the first row. If the designer wishes to control which rows are printed,
this must be done in the web form's table field. If it is not adequate simply
to print the first N rows of an existing table, a dummy table may need to be
created which is populated specifically for presenting in the print form.
Auto
Elements
A number of automatically populated drawing elements are provided for convenience. These are:
·
Current page number - a single integer
which may be placed anywhere on the page and automatically displays the number
of the current page.
·
Total number of pages - a single integer which
may be placed anywhere on the page but which will typically be used in
conjunction with the page number element. This element automatically displays
the total number of pages in the current print form.
·
Current date - a text element which
presents the current date using the date format as specified for the web form.
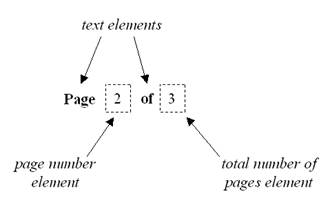
Example of usage of 'page number' and 'total number of pages' elements:

Barcodes
A selection
of barcodes can be added to a page. Different bar codes encode different character
sets. Some only encode digits 0-9 and others allow lowercase alphabetical
characters, uppercase alphabetical characters, special characters and
occasionally the full ASCII set (See the references at the end of this section
for full descriptions of all barcode formats). To support all the possible
combinations, the barcode wizard allows the designer to compose the barcode
from two different possible sources:
1. The
Form UID - This is a unique numerical identifier for the Ebase form which can
be subsequently used to identify the form during scanning. Note that a form’s
UID can be changed without warning when a form is exported/imported.
2. User
Data Field - This can be any simple form field (excluding tables and buttons)
from which the user-supplied value is taken at runtime and encoded into the
barcode.
A separator
character may also be specified to allow demarcation between the two parts of
the code if both Form UID and user data are used.
The designer
can choose to use the FormUID, user data or both. If
only one is used, the value is encoded on its own. If both are chosen, the
specified separator character is inserted in between as follows:
<Form UID><separator
character><user data form field runtime value>
The barcode's
code is typically displayed underneath the barcode (for all barcode formats
which support this). When configuring the barcode, the user will also be
required to specify the number of characters to be used for each part of the
code. If the data to be used for that part of the code is shorter than the
number of characters specified, the code will be left-padded with '0's. So, for
example, if just the Form UID is being used and its value is 945, and the
length of the Form UID part of the code is specified as 5 digits, the actual
code to be encoded will be 00945.
Barcodes are
generated at the recommended size depending on the encoding used since this is
required for successful scanning. Standard barcode attributes such as bar
heights, widths, ink spreading, etc, may all be configured in the designer.
Note:
In some cases, it may not be possible to render the barcodes on the canvas. In
such cases, an outline of the region to be occupied by the barcode is displayed
with the code text underneath. In all cases, running the print form in test mode
will display the barcode in its PDF form as it will be printed.
For more
details on barcode formats see the following references:
·
Technical Knowledge
Base: Barcodes
Importing
Form Fields
Form fields
can be placed on a print page using the add
fields wizard. This wizard presents the designer with a list of fields which
can be filtered by the page on which they appear in the web form. The designer
can select the fields they want to place on the print page, set their display
type (which may be different from that on the web page) and select whether the
associated label and info texts should also be placed on the page.
The wizard
will then generate a grid of the selected labels, input fields and info texts
in the top left-hand corner on the print page. All elements will be created at
a default size and it is then up to the designer to move them to the desired
position on the page and resize them as required.
Particular attention should be paid to input fields presented as checkbox lists since these will initially be generated to only display the first item in the list but when resized will reveal the remaining list items.
Label and
info texts are generated as text elements and are automatically linked to the
corresponding field and initialized with the appropriate text (in all available
languages).
Master Pages
In order to
allow items to be defined which will appear on all pages - such as headers,
footers, backgrounds, watermarks and so on - a master page facility is
provided. The master page designer appears as just another canvas on which the
designer can define all repeating elements. Master pages can be created in the Ebase
Xi Designer (New > Print Master Page).
A default
master page may be applied to each print form. This will then be used for every
page of the form unless it has been overridden on that page.
The master
page will specifically enable the configuration or addition of:
·
Page size & orientation
If a master page is set on a
page, the page will adopt the page size and orientation of the master page with
no option to override these dimensions in the page itself. If the designer
requires a different page size and orientation for a given page, they should
either select a master page with the desired dimensions or select no master
page at which point they will be allowed to specify page size and orientation
on the page itself.
Once a page layout is selected,
the canvas changes size to represent the new layout. Zoom buttons allow the
designer to enlarge or reduce the view with the aspect ratio remaining fixed.
·
Common drawing elements
These
may be used to define headers, footers, sidebars and watermarks as well as
anything else that can be drawn on the canvas and is required to be repeated on
every page. The master page is always rendered before any other page elements
so page elements will always appear on top of master page elements.
In the
print page view, the master page is displayed in the background slightly greyed
out so that page elements can be clearly distinguished. When the page is
printed, however, the master page is drawn at full intensity as it appears on
the master page canvas. If a faded effect is desired on the actual PDF, for
example, to add a watermark, if text is used, it should be configured to have
some transparency in its font colour which will make it appear less intense.
Images used as watermarks can have a rectangle positioned over them which is
filled in white with a high level of transparency and no border. This will have
a similar effect of greying out the image.
Styles
All elements support drawing
styles including:
- Line
style - solid, dashed (various)
- Line
width
- Line
colour and transparency
- Fill
colour and transparency
- Text
style - font/size/bold/italic/underline
- Text
colour
- Text
alignment
- Text
padding - top/bottom/left/right
And so on...
Styles may be
applied to elements as required. If a single drawing element is selected, the
style dialog will only present the style attributes which are relevant for that
element. If multiple different drawing elements are selected.
The style dialog will present the union of all style attributes supported by
all the selected drawing elements. Any changes made in the style dialog and
applied to the selection will only affect the elements that support the changed
attribute.
For example,
if a rectangle and a text element are selected and the border colour is set to
blue, both the rectangle and the text area will have their border colour set to
blue. Alternatively, for the same selection, if the font is set to bold, only
the text element will be affected and its font will be emboldened.
The style
editing dialog provides a 'preview' function which allows the designer to make
incremental changes to a style, preview those changes while still keeping the
style dialog open and then either accept the changes or cancel them and leave
the selected elements unchanged.
A library style is a named style which encompasses the
complete set of possible style attributes (i.e. all attributes for all drawing
element types). Style libraries are defined on Master pages so that when a
designer associates a master page with a print form or print page, all library
styles become accessible for use on that page.
A master page may have a default library style set on it.
This will be the set of style attributes which will be used when drawing
elements are initially placed on a print page which uses that master page.
Drawing elements may subsequently be edited and other library styles applied to
them.
After a library style has been applied to an element, the
element's individual style attributes may be changed independently which will
have the effect of overriding the attributes from the library style. The
library style is not "linked" so updating it will not automatically
update all elements which have at one point had that style applied. If the
designer wants to re-apply the library style, they can do so using the 'edit
style' dialog. This will re-apply the latest version of the named library
style.
When a PDF form is generated, the drawing elements are drawn
onto the PDF page from back to front. Hence the ordering of elements is
important when elements overlap. The PDF print designer provides an ordering
facility which allows elements to be moved towards the front or sent towards
the back to allow overlaps to be displayed as desired.
A special case is texts which always appear on top
regardless of whether they appear to be obscured on the canvas. This is a
feature of the PDF rendering software and is outside the scope of the Ebase Xi Designer.
However, it is not expected that text will ever be designed to be obscured on a
print page since this would render the text redundant so this should never be
an issue.
At design
time, the texts displayed in the print form are in the designer’s default
language (as is currently the case for the Ebase Xi Designer). The texts maintenance
dialog box presents all texts found on all the print forms for adding
translations texts. Since these texts do not have names to identify them, they
are just presented with their instance id numbers but should be clearly
distinguishable by their original text.
Server Properties
Configuration
The following server
properties apply to printing:
Required
· PDF Directory Name
- The directory into which any saved PDFs are
written.
· PDF Fonts
Directory - The operating system directory in which all system and user
fonts are defined. In Windows XP, this is C:/WINDOWS/fonts.
Dynamic Elements
The Print designer supports three types of dynamic elements:
When an element is dynamic,
the size of the element changes dynamically to accommodate the amount of data
in the Ebase Form. For example, a table may require more rows than configured
using the Print designer; in this case, the number of table
rows increases dynamically depending on how many additional rows are
required. The same principle applies for Tick Lists and Text Areas.
When an element is dynamic, all elements below the dynamic element are
automatically shifted down the page, or onto a new
page if the element is moved past the bottom of the page. The distance between
the bottom of the dynamic element and the start of the next element below
remains the same as configured using the Print designer. Additional pages maybe
required to accommodate any additional information. See Overflow Pages for more information.
Adding Dynamic Elements to a Print Page
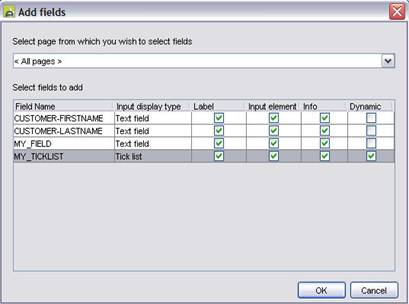
All dynamic elements are added to a print page in the same way as for all the other drawing elements. An element is flagged as a dynamic element by setting the dynamic checkbox when adding the element to the print page. Only the Table, Tick List and Text Area elements can be created as dynamic elements as their content can dynamically change. Tables and Tick Lists default to dynamic when added to the print page. A Text Area field must be selected as a Text Area type and the Dynamic checkbox selected to set as a dynamic element. To disable the dynamic element functionality, unselect the dynamic checkbox for the appropriate field when adding to a print page.
The height of dynamic elements and the starting y axis of any preceding elements will be changed. Widths and x axis are not altered when using dynamic elements. When the dynamic option is disabled (by unselecting the dynamic checkbox), the WYSIWYG position and size as configured by the Print designer are honoured.
Other elements are only shifted when they appear below the dynamic element and on the same print page. For example: if an image is drawn alongside the dynamically expanding element, the position of this element will remain unchanged.
Overflow Margins
Overflow margins can be specified for the top and bottom of a print form or on per print page basis.
The margin top and margin bottom can be configured separately which is particularly useful when using Print Master Pages that may contain a border or line numbers. The margin top and margin bottom represent pixels from the top and bottom edge of the print page. For example - setting the margin top to 30 will draw any elements that overflow onto a new page start 30 pixels in from the top of the page. Setting the margin bottom to 25 will draw any dynamic elements to 25 pixels from the bottom of the page and then start a new page is required.
Margins are only used when a print form contains dynamic elements.
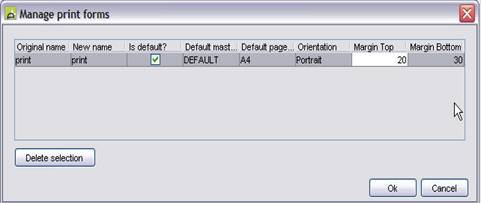
To configure the margin top and margin bottom for a print form:
1. Open the print form properties dialog
2. Enter the required margin top; this property represents number of pixels (gap) that an element will start from when drawn onto a new page.
3. Enter the required margin bottom; this property represents the number of pixels (gap) from the bottom of the page to the last element.

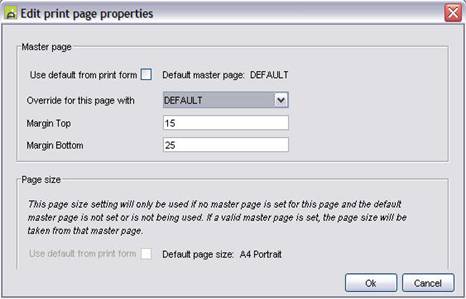
These settings can be overridden on a per page basis. To override the form properties to configure the margin top and margin bottom by per page:
- Right click the print page and select Edit page properties menu item
- Deselect Use default from print form checkbox
- Enter the margin top property; this property represents number of pixels (gap) that an element will start from when drawn onto a new page.
- Enter the margin bottom property; this property represents the number of pixels (gap) at the bottom of the page before writing any elements onto a new page.

Overflow Pages
Overflow pages represent any additional pages added to the print form
that are required for dynamically expanding content. If a dynamic element
cannot fit all the content onto the original page a new page is added and the
dynamic element carries on writing its content onto the new page. Any elements
that are positioned below the dynamic element will be drawn below the dynamic
element as designed in the Print designer. For example: a table may span over
three pages and have an image below the table. The dynamic element will add two
additional pages and draw the image below the table honouring
the X and Y positions that was drawn for the element on the designed form.
Additional pages are always added below the print page the dynamic
element was designed on and the content of the designed print page will carry
onto the additional pages. Any new pages designed in the PDF print designer
will start on a new page below any additional pages required for the previous
print page.
If page numbers are added to a Master Page, then all the additional
pages are renumbered accordingly.
Dynamic Table Data
A dynamic table automatically expands or contracts the table element drawn onto the PDF print page depending on the required number of rows. For additional rows the table will automically append extra table rows onto the PDF Table element and shift all elements below the PDF Table down the page where applicable. If the dynamic table requires fewer rows, then all elements below the PDF table are shifted up. If the table expands onto another page, the Headers of the table are redrawn onto the new page and the extra rows will carry on from the table header.
A dynamic table is specified as dynamic by selecting the Dynamic Table Data when adding the table to the print page. Draw the table onto the print page and a configuration dialog will be displayed. As default the dynamic table data checkbox is selected. To disable the table dynamic functionality - deselect the Dynamic Table Data checkbox.

A dynamic table can be enabled or disabled by right clicking the table on the PDF print page and selecting or deselecting the Dynamic Table Data checkbox on the edit table properties dialog.
To change the size of an area a table will take up on the print page; adjust the number of visible rows. The height of each row will not be altered when drawing dynamic elements onto the PDF document.
Dynamic Tick List
A Dynamic Tick List is created from a List Form Field. Both static lists and dynamic lists can be converted into dynamic elements. This is more applicable for dynamic lists as they have content lengths that change.
A dynamic list automatically expands the content of the Tick List and creates extra rows when they are needed. This applies to Tick Lists with one or more columns. If the dynamic Tick List cannot fit onto one page it will expand over to a new page and everything below it will be displayed after it on the new page. If the Tick List contains less data than is drawn, then this will reduce the size of the Tick List drawn on the PDF to use only the height needed.
A dynamic Tick List is specified as dynamic by selecting the Dynamic checkbox when adding it to a print page. As default the dynamic checkbox is selected for all Tick Lists. To disable the dynamic behaviour for a Tick List, deselect the dynamic checkbox.

A Dynamic Tick List can be enabled or disabled by right clicking the Tick List on the print page by selecting or deselecting the Dynamic checkbox in the field properties dialog.
Dynamic Text Areas
Dynamic Text Areas automatically expand in size if the content exceeds the given bounds (size) that have been specified on the print page when writing the PDF document. A Text Area will not collapse the size if the content is less than the given bounds. If a Dynamic Text Area expands onto another page or multiple pages, additional pages will be added to the PDF document and the content will be drawn on the new page. Anything below the dynamic Text Area will be shifted down. The gap between the Text Area drawn onto the print page and the next element below will be honoured.
A dynamic Text Area is specified when adding it to a print page. Select the Text area input display type. As default the dynamic checkbox is deselected for all Text Areas. To enable the dynamic behaviour for a Text Area, select the Dynamic checkbox.

A Dynamic Text Area can be enabled or disabled by right clicking the Text Area on the print page by selecting or deselecting the Dynamic checkbox in the field properties dialog.