Working with the Print Form Designer
Adding,
Removing and Reordering Pages
Print Page Properties
Configuring
the Grid layout
Adding
Drawing Elements to a Print Page
Adding
basic drawing elements from the toolbar
Adding
form fields onto the page
See also: Printing Concepts
WARNING! In Ebase Xi Version 4.1, a new ability to output
any page as a PDF was introduced and it is recommended that all new
developments use this new technique instead of the printing technique described
here – click here for details. The use of print
forms as described in this document will not be further enhanced in future
releases.
Creating a print form
The print designer allows the Ebase user
to design the content, layout and appearance of print output associated with Ebase
forms based on a canvas on which each page is drawn. To access the print
designer from the form editor, select Form
> Show Print Form Design from the menu at the top of the designer or
type Ctrl P which acts as a toggle
switch between the form editor and the print designer.
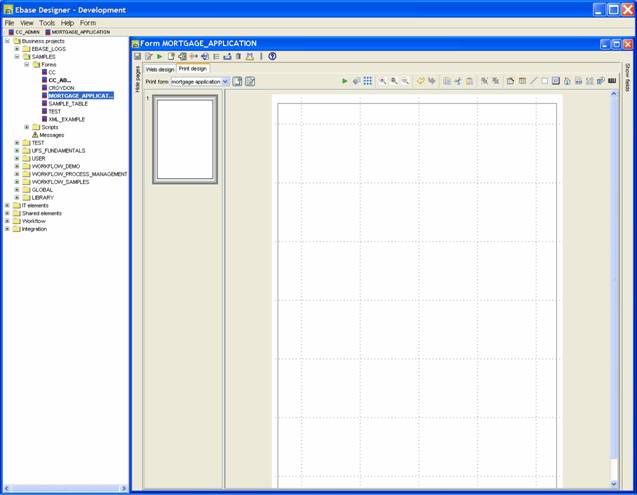
To create a new print form, click on
create new print form ![]() icon
on the toolbar and enter a name in the pop-up window. Note that print
form names are case sensitive. The print designer should look like the
following:
icon
on the toolbar and enter a name in the pop-up window. Note that print
form names are case sensitive. The print designer should look like the
following:

Adding, Removing and Reordering Pages
Any number of pages can be constructed for an Ebase form.
The Show pages tab on left of designer will show large page thumbnails and
maintenance of these can be carried out by right-clicking. This allows the
Ebase user to add and delete pages. Reordering can be carried out by cutting an
existing page and pasting into a new position.
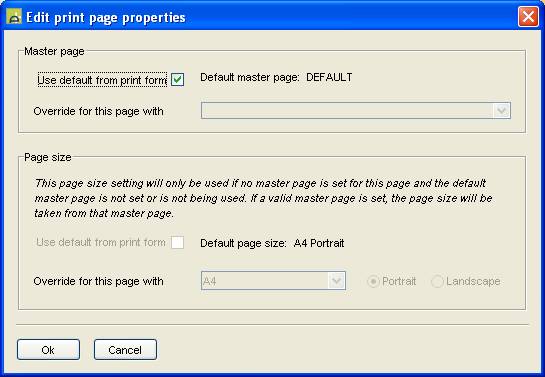
Print Page Properties
The print page properties can be accessed by right-clicking on the page.

The Canvas
During print design only one page may appear on the canvas
but other pages can be shown by clicking on the appropriate page in the left pane.
Absolute positioning of elements on the form can be achieved by use of a grid
as described below. Zoom in ![]() and
out
and
out ![]() is possible by use of these icons.
is possible by use of these icons.
Configuring the Grid layout
This can be achieved by clicking on the ![]() icon
in the print designer. Select
Snap to Grid to restrict any object you move or draw to the increments of the
grid. This option is useful for positioning objects accurately and consistently
in the Presentation window. To turn off this option, select Snap to Grid again.
The grid resolution can be set in increments of ticks per inch 2/4/8/16.
It may be desirable to work without a grid so provision is made for this
possibility.
icon
in the print designer. Select
Snap to Grid to restrict any object you move or draw to the increments of the
grid. This option is useful for positioning objects accurately and consistently
in the Presentation window. To turn off this option, select Snap to Grid again.
The grid resolution can be set in increments of ticks per inch 2/4/8/16.
It may be desirable to work without a grid so provision is made for this
possibility.
Adding Drawing Elements to a Print Page
To access the following drawing elements, click on the icons
in the print form toolbar or right-click on the canvas and click Add….
![]() Form field (presented as either text field,
text area, check box, check box list)
Form field (presented as either text field,
text area, check box, check box list)
![]() Table
Table
![]() Line
Line
![]() Rectangle
Rectangle
![]() Text
Text
![]() Image
Image
![]() Page number
Page number
![]() Total number of pages
Total number of pages
![]() Date
Date
![]() Barcode
Barcode
Adding
basic drawing elements from the toolbar
When an "add" operation has been selected, the cursor changes
into a hand and the mouse behaviour changes to rubber-banding. The user
can then draw the bounding box for the element on the canvas. When the shape
has been specified for the element, a dialog box may appear asking the user to
provide further configuration for the element. For example, asking to select an
image file for an image element or a table field for a table element.
Adding form fields onto the page
Form fields can be added to a page using
the form field wizard. This wizard allows the Ebase user to select the page
from which you want to add fields. It then presents the list of fields
appearing on that page. The Ebase user can then choose the fields they want to
place on the page and the presentation style they want for each field's value
element. They can also chose whether the wizard should generate text elements
for the texts associated with each selected field.
When OK is clicked, the wizard generates
label, input and info elements as selected and places them in a default grid in
the top left-hand corner of the page ready for the Ebase user to reposition and
resize as required. Label text elements will always be generated if requested
regardless of whether they contain text or not. Info text elements will only be
generated if text already exists. Once created, these text and input elements
can then be manipulated and modified independently.
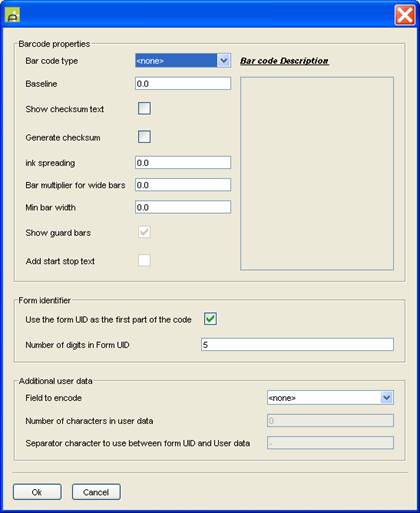
Adding
Barcodes
By clicking the ![]() symbol
a typical dialog box will be presented as follows:
symbol
a typical dialog box will be presented as follows:

A selection of barcodes can be added to a page. Different
bar codes encode different character sets. Some only encode digits 0-9 and
others allow lower case alphabetical characters, upper case alphabetical
characters, special characters and occasionally the full ASCII set (See the
references at the end of this section for full descriptions of all bar code
formats). To support all the possible combinations, the barcode wizard allows
the Ebase user to compose the barcode from two different possible sources:
- The
Form UID - This is a unique numerical identifier for the Ebase form which
can be subsequently used to identify the form during scanning
- User
Data Field - This can be any simple form field (excluding tables and
buttons) from which the user-supplied value is taken at runtime and
encoded into the bar code.
A separator character may also be specified to allow
demarcation between the two parts of the code if both Form UID and user data
are used.
The Ebase user can chose to use the FormUID,
user data or both. If only one is used, the value is encoded on its own. If
both are chosen, the specified separator character is inserted in between as
follows:
<Form UID><separator
character><user data form field runtime value>
The barcode's code is typically displayed underneath the
barcode (for all barcode formats which support this). When configuring the
barcode, the user will also be required to specify the number of characters to
be used for each part of the code. If the data to be used for that part of the
code is shorter than the number of characters specified, the code will be
left-padded with '0's. So, for example, if just the Form UID is being used and
its value is 945, and the length of the Form UID part of the code is specified
as 5 digits, the actual code to be encoded will be 00945.
Barcodes are generated at the recommended size depending on
the encoding used since this is required for successful scanning. Standard
barcode attributes such as bar heights, widths, ink spreading etc may all be
configured in the designer.
Note: In some cases, it may not be possible to render
the barcodes on the canvas. In such cases, an outline of the region to be
occupied by the barcode is displayed with the code text underneath. In all
cases, running the print form in test mode will display the barcode in its PDF
form as it will be printed.
For more details on barcode formats see the following
references:
Element
Actions
Various actions may be
carried out on elements and these are described below.
Select
An element may be selected by clicking within the body of
that element. This is also true of element labels. To select multiple elements
hold down the CTRL key whilst selecting.
Move
When selected, elements may be moved to new positions on the
canvas simply by dragging with the mouse.
Group / Ungroup
It is possible to group
together a number of related elements so that actions may be carried out on all
of them at the same time. To do this, select the elements to be grouped together,
right-click and then select “Group” from the menu screen. Ungrouping is carried
out by right-clicking in the group and selecting “Ungroup”. Alternatively you
can use the group icon  and ungroup icon
and ungroup icon
 on the toolbar.
on the toolbar.
Resize
Elements may be resized by
first selecting the element to be resized and then moving the mouse pointer
until the pointer changes shape. Resizing may then be carried out by left
clicking and dragging.
Ordering
When a PDF form is generated, the drawing elements
are drawn onto the PDF page from back to front. Hence the ordering of elements
is important when elements overlap. The print designer provided and ordering
facility which allows elements to be moved towards the front or sent towards
the back to allow overlaps to be displayed as desired.
A special case is texts which always appear on top
regardless of whether they appear to be obscured on the canvas. This is a
feature of the PDF rendering software and is outside the scope of the Ebase
Designer. However it is not expected that text will ever be designed to be
obscured on a print page since this would render the text redundant so this
should never be an issue.
In order to display the menu to control this
facility, right-click from within the target element and navigate to “Order…”
Cut, Copy &
Paste
In order to move or copy elements between pages it
is possible to right-click within the body and select Cut, Copy or Paste to
achieve the desired effect.
Undo & Redo
Undo ![]() and
Redo
and
Redo ![]() icons
are available in the Print Design toolbar so that recently carried out actions
may be reinstated.
icons
are available in the Print Design toolbar so that recently carried out actions
may be reinstated.
Element
Styles
All
elements support drawing styles including:
- Line
style - solid, dashed (various)
- Line
width
- Line
colour and transparency
- Fill
colour and transparency
- Text
style - font/size/bold/italic/underline
- Text
colour
- Text
alignment
- Text
padding - top/bottom/left/right
Styles may be applied to elements as required. If a single
drawing element is selected, the style dialog box will only present the style
attributes which are relevant for that element. If multiple
different drawing elements are selected. The style dialog box will
present the union of all style attributes supported by all the selected drawing
elements. Any changes made in the style dialog box and applied to the selection
will only affect the elements that support the changed attribute.
For example, if a rectangle and a text element are selected
and the border colour is set to blue, both the rectangle and the text area will
have their border colour set to blue. Alternatively, for the same selection, if
the font is set to bold, only the text element will be affected and its font
will be emboldened.
The style editing dialog box provides a 'preview' function
which allows the Ebase user to make incremental changes to a style, preview
those changes while still keeping the style dialog box open and then either
accept the changes or cancel them and leave the selected elements unchanged.
Master
Pages
A default master page may be applied to each print
form. This will then be used for every page of the form unless it has been
overridden on that page.
The master page will specifically enable the
configuration or addition of:
Page size & orientation
Common drawing elements
In the print page view, the master page is displayed in the
background slightly greyed out so that page elements can be clearly
distinguished. When the page is printed however, the master page is drawn at
full intensity as it appears on the master page canvas. If a faded effect is
desired on the actual PDF, for example, to add a watermark, if text is used, it
should be configured to have some transparency in its font colour which will
make it appear less intense. Images used as watermarks can have a rectangle
positioned over them which is filled in white with a high level of transparency
and no border. This will have a similar effect of greying out the image.
Style
Library
A
library style is a named style which encompasses the complete set of possible
style attributes, i.e. all attributes for all drawing element types. Style
libraries are defined on Master pages so that when an Ebase user associates a
master page with a print form or print page, all library styles become
accessible for use on that page.
A master page may have a default library style set on it.
This will be the set of style attributes which will be used when drawing
elements are initially placed on a print page which uses that master page.
Drawing elements may subsequently be edited and other library styles applied to
them.
After a library style has been applied to an element, the
element's individual style attributes may be changed independently which will
have the effect of overriding the attributes from the library style. The
library style is not "linked" so updating it will not automatically
update all elements which have at one point had that style applied. If the
Ebase user wants to re-apply the library style, they can do so using the 'edit
style' dialog box. This will re-apply the latest version of the names library
style.
Text
Maintenance
At design time, the texts displayed in the print
form are in the designer's default language (as is currently the case for the
Ebase Designer). The texts maintenance dialog box presents all texts found on
all the print form for adding translations texts. Since these texts do not have
names to identify them, they are just presented with their instance id numbers
but should be clearly distinguishable by their original text.
Testing
the Print Form