List Layout
See also: Working with Lists, Containers, Layouts, Introduction to Styling, Styling Assistants, Controls
Description
The List Layout places content inside an unordered list (<ul>) or ordered list (<ol>) tag and then renders each child control within a list item (<li>).
Layout Properties
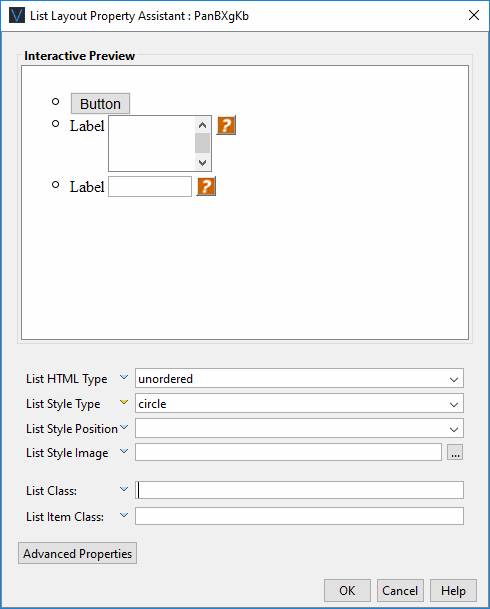
Layout properties are accessed by clicking the Layout properties property of any container control that has a layout type set to List.

Qualifier: layoutProperties.LIST
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
List Properties |
|
|
|
|
|
|
|
List HTML Type |
Select unordered
for an unordered list (<ul> tag), ordered for an ordered list (<ol> tag). |
containingListType |
Character |
Yes |
Yes |
ordered or unordered |
|
List Style Type |
Provides the bullet or number format for the list. |
listStyleType |
Character |
Yes |
Yes |
As per CSS list-style-type property |
|
List Style Position |
|
listStylePosition |
Character |
Yes |
Yes |
As per CSS list-style-position property |
|
List Style Image |
Specifies the URL of the list item marker using the CSS list-style-image
property. See URL properties for more
information. |
listStyleImage |
Character |
Yes |
Yes |
|
|
List style |
Style applied to the containing <ul>
or <ol> |
layoutStyle |
Character |
Yes |
Yes |
As per HTML style
parameter |
|
|
|
|
|
|
|
|
|
List Class |
Class(es) applied to the containing <ul> or <ol> |
layoutClass |
|
|
|
|
|
List Item Class |
Class(es) applied to each <li> |
liclass |
Character |
Yes |
Yes |
As per HTML class parameter |
|
|
|
|
|
|
|
|
|
Advanced
Properties: |
|
|
|
|
|
|
|
List style |
Style applied to the containing <ul>
or <ol> |
layoutStyle |
Character |
Yes |
Yes |
As per HTML style
parameter |
|
List Item style |
Style applied to each <li> |
listyle |
Character |
Yes |
Yes |
As per HTML style
parameter |
1 See accessing control properties from scripts
Examples of setting properties via Javascript:
controls.ReplXmeM7.layout.layoutClass
= "nav-item";
controls.ReplXmeM7.layout.layoutStyle
= "background-color:red";