Surrounding JSPs
See also: Page Control, Ebase External Interface
Introduction
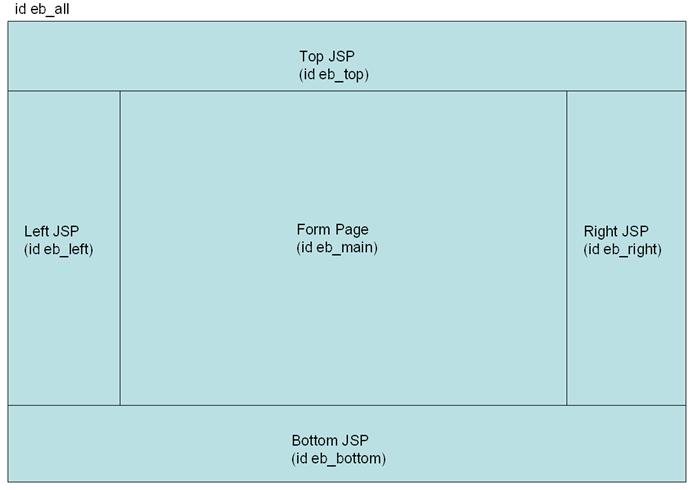
Each form page can optionally be surrounded by 4 Java Server Pages (JSPs) or HTML pages corresponding to top, left, right and bottom of the page as shown below. A JSP is an HTML page that can contain embedded Java code to control the appearance of a page. A JSP or HTML file can be selected from within the workspace or within the web application file system on the server - see Web Resource Files for more details. JSP files can access form data using the Ebase External Interface e.g. the current page name, field values etc. The path of the JSP/HTML files can be changed dynamically during form execution using the FPL set JSP_xxx command or one of the API setJSPxxx() methods on the PageControl object.
The display of these 4 JSPs can be enabled and disabled for all pages within a form using the Enable JSPs option in Form Properties.
Note that
additional JSP/HTML pages can also be included within a page using an Include
Control.
Some
typical uses for JSPs are:
·
contain images and menus to make the page
consistent with corporate look and feel
·
contain progress
trackers indicating which page the user is on, total number of pages etc.
·
contain related links, additional information
etc
The layout of each page generated by the Ebase system is
shown below.
|
|
|
|
|
|
A number of table cells are tagged with the HTML id attribute.
|
eb_all |
All visual content |
|
eb_top |
Top JSP |
|
eb_left |
Left JSP |
|
eb_bottom |
Bottom JSP |
|
eb_right |
Right JSP |
|
eb_main |
Main Form Page |
These ids can be linked to ID Selectors in a style sheet.
Note, that when JSPS are disabled using the Enable JSPs option in Form Properties, no HTML table tags are written. Instead the page’s content is written inside a single div tag with an id of eb_all.
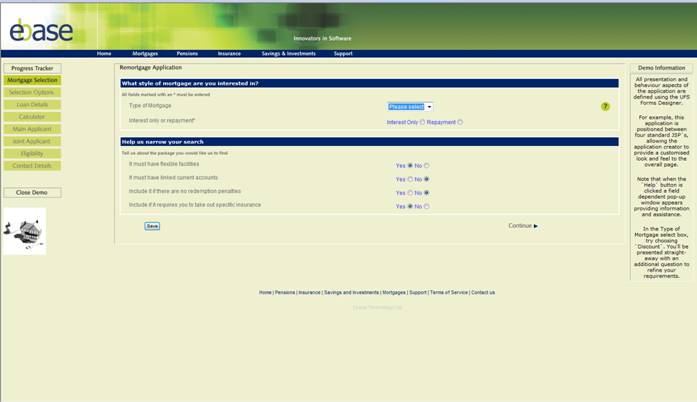
Here is an example of a form using all 4 optional JSPs.

Configuring
JSPS
The location of each JSP plus the widths of the left JSP, form panel and right JSP can all be configured in three places as follows (where the highest priority appears first).
- Page Control
- Form
Properties JSPs Tab
- Default form properties in presentation template – section JSP Configuration
Any specification overrides the same property specified lower in the list.
JSP Example
A standard progress tracker JSP example is supplied and can
be used by setting the left JSP to shared/jsps/standard_progress_tracker.jsp.
This JSP simply displays a list of all form pages, highlighting the current
page. It can be modified to suit your requirements or used as an example. The example uses the Ebase External Interface to access page
information.