How to Use Static Lists
See also: Working with Lists, How to Use Dynamic Lists, Internationalization Support, List Control
Creating
and maintaining a Static List
Edit
texts in a single language
Translate
texts into other languages
What
is a Static List
A Static List is a list of values that can be displayed as either:
- an input field where the user can select an item from the list i.e. a dropdown list or as radio buttons
- an ordered or unordered list using a List Control; list items can be displayed as read-only texts or as hyperlinks
An important feature of Static Lists is that the values displayed to the user are language dependent, i.e. they change based on the runtime language. A Static List is linked to a field or table column using the field’s list properties and the field/column can then be added to a page.
Static Lists are designed to be used for lists that don’t
change very often. Examples might include:
|
Title: |
values - Mr, Mrs, Miss, Dr, Other etc |
|
Sex: |
values - Male, Female |
|
CarType: |
values - |
Each entry in a Static List contains:
- A Display text which is the text displayed to the user and will vary depending on the language.
- A Return value which is the
value held internally by the system. When the user selects a value from
the list, this return value is assigned to the field or table column with
which the field is associated. This value is independent of the language
of the display text e.g. the list Sex
might have an entry with English display text of Male and return value M;
a German display text of Mann is
also configured which also returns M
when selected. In this way any script which checks or sets the
field/column value is language independent.
Creating and maintaining a Static List
A Static
List is created and maintained using the Static List editor within the Verj.io Studio. A new list is created by right clicking in
the designer tree and selecting New > Static List.
The editor panel works in two modes depending on which tab is selected:
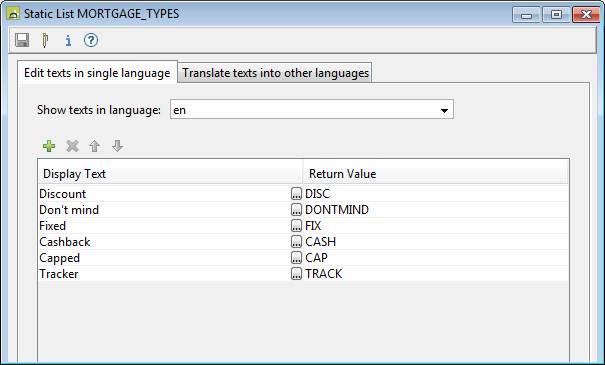
Edit texts in a single language
The language
dropdown can be used to set the required language. You can then edit the list
entries by typing in the tabular display or by clicking the … button to the
right of each text. New list entries can be added by using the keyboard
up/down keys or by clicking on the ![]() icon. The list is displayed to the user in the order shown and list entries
can be moved up or down using the
icon. The list is displayed to the user in the order shown and list entries
can be moved up or down using the ![]()
![]() keys
keys

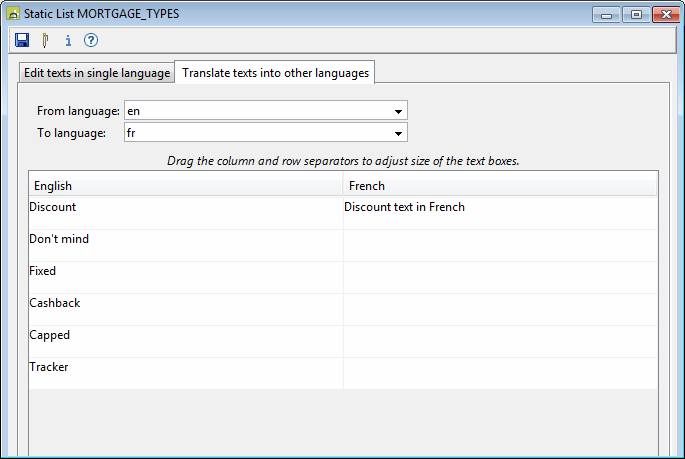
Translate texts into other languages
This panel displays the list entry display texts for two languages side by side. Select the from and to languages using the dropdowns. The size of the text entry boxes can be adjusted by dragging the separator lines.

Translation can also be done externally – click here for more details.