Internationalization Support
Adding
and maintaining languages
Determining
User Runtime Language
How
texts are selected for display
Formatting
of numeric and date fields
Verj.io
Studio Language Preference
See also: Maintaining Languages and Setting Language Options
Introduction
This page provides a general discussion of
internationalization topics including multiple languages, translation, formatting
of dates and numbers, character encodings. Verj.io
provides full support for multiple languages, the concept being that a form can
be created once and then run in any number of languages: all that needs to be
done is to provide texts in the new language (see translation).
Any number of languages can be added to the Verj.io
system. When a new user connects to the system, one of these languages is chosen as the runtime language
and set for the duration of their web session. This language is then used for
two purposes:
·
To
display language sensitive text elements within the Verj.io
system – this includes all texts (both form and system texts) and Static Lists
·
To
control the formatting of numeric and date fields when data is presented to the
user or entered by the user
Adding and maintaining
languages
·
Verj.io Studio: all languages are available to the studio automatically
and do not need to be explicitly added. The studio default language can be
configured and this is used as the language for all new texts.
·
Verj.io Server: languages must be explicitly added before they can be
used. This is done using the Server Administration Application – click here for details.
Language Codes
Verj.io uses RFC 3066 language
identifiers. This language code is
split into sub tags, where a '_' character delimits each sub tag. Normally, the first sub tag represents a
language from ISO 639. Second or subsequent sub tags are optional, and further
identify the language. Often the second sub tag is a two character country code
(ISO 3166). Full detail of this
standard is available here.
In this way, primary languages (such as French and
English) may be used several times, each time with different sub tags. For
example, the languages 'en' (English), 'en_gb'
(British English) and
'en_us'
(American English) may coexist.
Verj.io takes advantage of this language
hierarchy both when identifying the user's runtime language and when selecting
the language of a text item. So, for example, the user may be identified as
American (en_us) but, where a particular American
text item does not exist, it can be safely shown as an English (en) text item.
This provides the ability to handle subtle differences between similar languages
with a minimum of typing. This is explained further below.
Determining User Runtime
Language
The user's runtime language is determined as each
form is started. The strategy for determining the user’s language is defined
using the Server Administration Application - Language Options tab
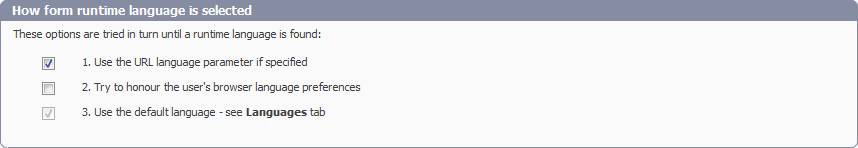
which contains the following panel:

The system uses the following three methods in turn to
determine the runtime language. If a method results in a language choice, the
language chosen is used; if not, the system moves to the next option. The first
two methods are configurable and can be enabled or disabled using the checkbox
to the left of each item.
1.
Use the URL
language parameter: a language
code may be added to the URL used to invoke the form using parameter LANGUAGE. e.g.
the following URL www.myco.com/ufs/MyForm.eb?LANGUAGE=FR will run the MyForm
form in French, if French is a valid supported language. This is the technique
used by the studio to submit a form in a specific language. This option can be
enabled or disabled using the checkbox to the left of the item, but note that
disabling the option will prevent testing of multiple languages from the
studio.
2.
Try to honour the
users browser setting:
the languages
that have been configured in the user’s web browser are examined in turn. The first
language to match a supported language is used. This setting allows the
automatic setting of language to the user’s preference as configured in the
browser he/she is using. This option can be enabled or disabled using the
checkbox to the left of the item.
3.
The system
default language: if a language has not been
determined by one of the methods above, the system default language is used.
This option cannot be disabled.
The setting of runtime language lasts for the
duration of the user’s session and will be carried through to subsequent forms
executed. When accessing subsequent forms, the LANGUAGE URL parameter may be used to override the current
language, however the browser setting and default language will be
ignored.
It is also possible to change the runtime language
programmatically and this overrides the setting described above:
Javascript:
form.language =
"ES";
FPL:
set $LANGUAGE = 'ES';
How texts are selected for display
There are two Verj.io
elements that support multiple language texts. These are:
·
Texts: This includes all texts (form texts,
linked texts etc) and system texts
·
Static
Lists: All static list displayed texts.
(See How to use Static Lists for more
information)
Together these elements provide total support for
presenting a form in any number of languages.
As a form is displayed to a user, the most
appropriate text for each text item above is chosen according to the user’s
runtime language as described by the following rules:
1. The system first checks if a text
exists for the language code of the user’s
runtime language.
2. If not, the sub tags are removed from the language code one by
one until a match is found.
3. If a text has still not been found,
the default language is used.
It is important that all text items are completed
for the default language, otherwise a form could be
displayed with missing texts.
Example:
A form has 5 text items: text item
1 -> 5, and there are three supported languages: en (English), fr (French), and fr_BE (Belgian French). The default
language is en.
The following table shows the texts that have been
configured using the Verj.io Studio:
|
Text item |
text
for en |
text
for fr |
text
for fr_BE |
|
1 |
XXXX |
YYYY |
ZZZZ |
|
2 |
AAAA |
BBB |
|
|
3 |
PPP |
|
QQQ |
|
4 |
WWW |
|
|
|
5 |
|
|
|
The following table shows the texts that are
displayed to the user when language fr_BE or fr is chosen as the runtime language:
|
Text item |
fr_BE |
fr |
|
1 |
ZZZZ |
YYYY |
|
2 |
BBB |
BBB |
|
3 |
QQQ |
PPP |
|
4 |
WWW |
WWW |
|
5 |
|
|
When fr_BE is the runtime language, the two texts configured for this language - text items 1 and 3 - are displayed (Rule 1). Text item 2 is displayed using language fr (Rule 2), and the remaining text items are taken from the default language en (Rule 3).
When fr is the runtime language, the two texts configured for this language - text items 1 and 2 - are displayed (Rule 1). The remaining text items are taken from the default language en (Rule 3).
Formatting of numeric and date fields
Integer, Numeric, Currency, Date and Datetime form fields are formatted according to the formatting language associated with the
user's languages setting. Values can also to be entered using this format. The
formatting language is configured by editing a language’s properties using the Languages Page of the Server
Administration Application.
The formatting language can make significant
differences to the value of an input. For example: 123,233 in France means something
totally different to 123,233 in UK, where a comma is a decimal point character
in France and a digit group separator in the UK.
The presentation of dates also varies according to
language. For example: 10th April 1970 in the
The use of the digit group separator is
optional for input data received from the user. The display of digit group separators is also
optional and can be set on the presentation tab of the properties for each field. When disabled, a
number is presented as a sequence of digits. e.g. value 1234567 is displayed
with language English as:
|
With digit group separator: |
1,234,567 |
|
With no digit group separator: |
1234567 |
Setting Character Encoding
A character encoding is used to encode data
transmitted between the server and user browsers. In general, the Verj.io system requests the application server to set a character
encoding based on the runtime language. In most cases, this should result in
the correct encoding. However, it is possible to override this process and
configure a specific encoding to be used for each language, and it is also
possible to specify a single encoding to be used for all languages.
The character encoding can be configured using the Languages Page of the Server
Administration Application. There are two options – this applies when
configuring an encoding for all languages or just a single language:
· Use encoding defined by the language: this is the default setting.
·
Always
use encoding: directs the system to
always use the specified encoding. If the encoding you require is not in the
list, it can be typed in.
When a single encoding is specified to be used for all languages, this overrides any encoding set for individual languages.
Verj.io Studio
Language Preference
The default Verj.io Studio Language can be changed in the Studio Preferences dialog box on the file menu (File > Preferences > General). Form texts will be displayed in this language when editing a form. Please note that if no text is found for a text item, then a fallback language (i.e. en_us -> en -> default) will not be used in the studio environment.
Translation
There are basically two ways to provide texts in a new language:
1. Using tools within the Verj.io system: each entity that supports texts provides the ability to translate these texts into additional languages:
·
Form and
component entities: within the Form or Component Editor, click the Maintain Texts icon ![]() on the form toolbar then select the Translate texts into other languages tab
on the form toolbar then select the Translate texts into other languages tab
· Texts entity: in the Texts Editor, select the Translate texts into other languages tab
· System Texts: these are maintained on the server using the System Texts tab of the Server Administration Application, then select the Translate texts into other languages tab. Click here for more information on system texts.
2. Externally: within each entity e.g. a form, all texts for each language are maintained in a single Java properties file saved using the UTF-8 character set. These files can be edited manually or used with external translation tools. New language files can be added just by dropping the new file into the appropriate location in the workspace. All entities supporting texts have the same file structure as shown in the example below:
MyForm.eb <= folder containing all
files for form MyForm
texts <= folder containing all texts files
EN.properties <= all English texts (where EN is the language code)
FR.properties <= all French texts (where FR is the language code)