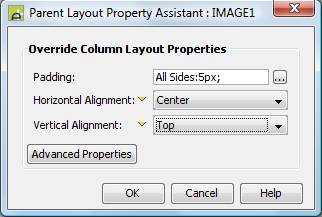
Override Column Layout
Properties
See also: Column Layout, Overriding Layout Properties
This dialog allows Column Layout properties set on the parent container control to be overridden.

Qualifier: layoutCellProperties.COLUMN (for FPL), layoutCell for API-based language
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Padding |
See Column Layout |
See padding properties |
Character |
Yes |
Yes |
|
|
Horizontal Alignment |
See Column Layout |
hAlign |
Character |
Yes |
Yes |
Click here for values. |
|
Vertical Alignment |
See Column Layout |
vAlign |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
|
Advanced Properties |
Allows specification of CSS classes and inline style for the table cell (<td>) tag containing this control. See Column Layout. |
layoutClass layoutStyle |
Character |
Yes |
Yes |
As per HTML class parameter As per HTML style parameter |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.PANEL1.layoutCell.hAlign
= "Right";
controls.PANEL1.layoutCell.allPadding
= "20px";
controls.PANEL1.layoutCell.layoutClass
= "myLayoutClass";
controls.PANEL1.layoutCell.layoutStyle
= "padding-top:5px;padding-bottom:5px;";
Examples of setting properties via FPL:
set
PANEL1.layoutCellProperties.COLUMN.hAlign = 'Right';
set
PANEL1.layoutCellProperties.COLUMN.allPadding = '20px';
set
PANEL1.layoutCellProperties.COLUMN.layoutClass = 'myLayoutClass';
set
PANEL1.layoutCellProperties.COLUMN.layoutStyle =
'padding-top:5px;padding-bottom:5px;';