Metadata Support
Verj.io provides generic support for metadata that allows any metadata content to be generated. All metadata is added to the <head> section of the generated HTML for all web pages e.g.
<meta name="eGMS.title" content="Complaints Form">
Metadata can be specified both globally and locally:
global metadata is added to the HTML for all forms; local metadata is
added only to the one form where it is configured.
Global
metadata
Global metadata is added to the HTML for all forms. It is maintained using the Server Administration Application and is contained within file metadata.xml within the Verj.io configuration area on the server – the default location for this file is <userdata>/apps/<webapp>/ebaseConf/metadata.xml. Here is an example:
<?xml version="1.0"
encoding="UTF-8" standalone="yes"?>
<globalMetadata version="5.0.0">
<element name="eGMS.title"
content="$FORM_TITLE"/>
<element name="eGMS.accessibility"
content="Triple-A"/>
<element name="eGMS.publisher"
content="Ebase Technology"/>
<element name="DC.language"
content="$LANGUAGE"/>
</globalMetadata>
Each XML
<element> tag corresponds with a single HTML <meta>
tag in the generated page. Attributes of name,
content, scheme and httpEquiv can be specified and these correspond with the attributes
of the same name within an HTML <meta> tag.
A number of variables can be entered in the content
attribute, and these variables are dynamically substituted at runtime with the
appropriate values as follows:
- $LANGUAGE
is the ISO standard two character abbreviation for the language being
used for the form, e.g. EN, FR, SP, etc.
- $FORM_TITLE
is the form title if specified, or the form heading text if no title
exists
- $FORM_IMPORT_DATE
is the date the form was imported, or the date the form was created if no
import date exists
[
<element name="DC.creator"
content="Put organisation name here - see
www.govtalk.gov.uk/gdsc/html/default.htm"/>
<element name="DC.date.available"
content="$FORM_IMPORT_DATE"/>
<element name="eGMS.title"
content="$FORM_TITLE"/>
<element name="eGMS.accessibility"
content="Triple-A"/>
<element name="eGMS.publisher"
content="Put organisation name here - see
www.govtalk.gov.uk/gdsc/html/default.htm"/>
<element name="DC.language"
content="$LANGUAGE"/>
]
Local metadata
Local metadata is added only to the one form where it is configured. See also global metadata which is added to all forms.
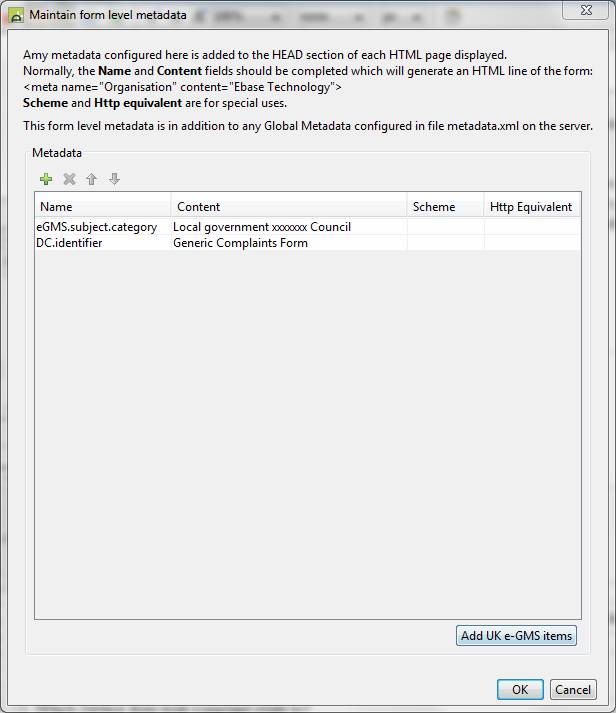
Local metadata is maintained in the Verj.io
Studio by clicking the form metadata icon ![]() on the form toolbar
within the Form Editor. The form metadata editor dialog is displayed as shown
below.
on the form toolbar
within the Form Editor. The form metadata editor dialog is displayed as shown
below.

The Name, Content, Scheme and Http
Equivalent columns correspond with the attributes of the HTML <
A number of variables can be entered in the Content column,
and these variables are dynamically substituted at runtime with the appropriate
values as follows:
- $LANGUAGE
is the code for the language being used for the form, e.g. EN, FR, ES,
etc. (See Language
Codes)
- $FORM_TITLE
is the form title if specified, or the form heading text
- $FORM_IMPORT_DATE
is the date the form was imported, or the date the form was created if no
import date exists
[
The Add
<element name="eGMS.subject.category"
content="Local government"/>
<element name="DC.identifier"
content="Add unique form number here"/>
Note that additional mandatory items can be added at the global level.
]