Flow Layout
See also: Containers, Layouts, Introduction to Styling, Styling Assistants, Controls
Description
A Flow Layout is similar to having no layout in that child controls are written horizontally across the page and will flow onto a new line when there is insufficient remaining width. Note that the point at which output flows onto the next line is dependent on the browser window width and is therefore sensitive to screen dimensions and window re-sizing by the user.
Compared to no layout, Flow Layout offers the following features:
- Block controls are positioned in the flow and will not start on a new line. See below.
- Layout properties of vertical alignment and gap between controls can be specified.
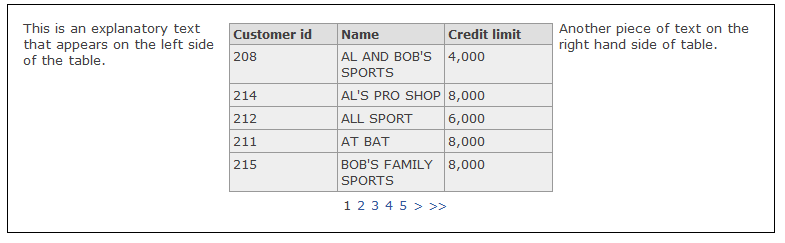
Many controls (e.g. Titled Panel, Grid, Table) are block controls meaning that the HTML/XHTML generated are block elements and will normally start on a new line in the browser. When placed inside a Flow Layout however, these block controls will be positioned within the normal flow i.e. they will only start on a new line when the browser window is not wide enough to accommodate them. This is illustrated below with a Table Control between two texts:

Layout Properties
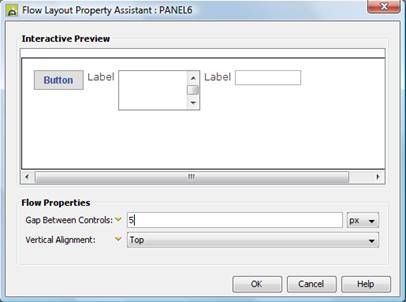
Layout properties are accessed by clicking the Layout properties property of any container control that has a layout type set to Flow.

Qualifier: layoutProperties.FLOW
|
Property |
Description |
Name1 |
Type1 |
Get1 |
Set1 |
Get/Set Values1 |
|
Gap Between Controls |
Sets the horizontal spacing between adjacent controls. |
spacerSize |
Character |
Yes |
Yes |
As CSS font-size property |
|
Vertical Alignment |
Sets vertical alignment for all child content. |
verticalAlignment |
Character |
Yes |
Yes |
Click here for values. Value Fill is not supported. |
1 See accessing control properties from scripts
Examples of setting properties via API based language:
controls.PANEL1.layout.spacerSize
= "20px";
controls.PANEL1.layout.verticalAlignment
= "Top";
Examples of setting properties via FPL:
set PANEL1.layoutProperties.FLOW.spacerSize
= '20px';
set
PANEL1.layoutProperties.FLOW.verticalAlignment = 'Top';