Client Event Map
Panel
See also: Server Event Map Panel
Client Event Map Panel
The Client Event Map Panel provides a useful overview of all the configured client-side functionality configured for an individual form or component. It is opened from the View menu: View > Show/Hide Client Event Map and then shows the client-side configuration for the form or component currently displayed in the editor.
See Rich Client Features for a general discussion of how to implement client-side functionality and Working with Web Resources for detailed information on how to configure client-side functionality.
This panel includes the configuration of:
- Style Sheets (these can be configured at page, form or presentation template level)
- Client Javascript Files (these can be configured at page, form or presentation template level)
- Html ++ (this can be configured at page, form or presentation template level)
- Html Element Properties
- Locators (classes and ids)
- Custom Attributes
- Custom Event Handlers
- Client Callable Functions scripts

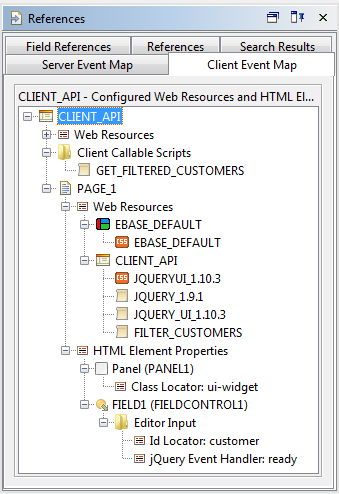
Figure 1 – Client Event Map
Figure 1 shows the client configuration for the form CLIENT_API. It has a number of Web Resources and a Client Callable Function Script called GET_FILTERED_CUSTOMERS. PAGE_1 also has Web Resources configured – EBASE_DEFAULT style sheet, defined in the Presentation Template, as well as a Style Sheet and 3 Client Scripts defined at the form level (in the Web Resources Tab of the form properties dialog). Web Resources defined on the page itself would also be presented here should they exist. Only enabled Web Resources for the form and page are shown: at both the form and page level it is possible to disable web resources inherited from higher levels (the presentation template level for forms and both the presentation template and form level for pages – see Web Resources for more information). Double-clicking on a Web Resource will open up the resource for viewing. In most cases the resource can be edited directly but for some types of web resource (e.g. external client scripts) defined at higher levels they are opened in read-only mode.
We can also see any HTML Element Properties defined on the various controls on PAGE_1: PANEL1 has a Class Locator of ui-widget and the input of FIELDCONTROL1 has both an Id Locator and a jQuery Custom Event Handler configured for the ready event.