Working with Email
Adding
the resource to the form
Mapping
email resource fields to form fields
How
line feeds are handled with HTML messages
See also: How Resources Work
Configure an email account
Before you can send email messages from the Verj.io system,
you must first create an email
account which represents a connection to a specific email server.
What is an
email resource?
Each email
resource represents a single email message to be sent. You can substitute
values from the form at runtime into any of the email parameters: text, sender,
reply to, recipients etc.
Each email
resource contains two sections:
·
Email message section where you configure
the text, subject, recipients etc of the email message
·
Resource Fields section which contains a
list of substitutable fields. One field is required for each substitutable
variable within the email message section. A build fields
icon ![]() is supplied to create these resource fields
for you once you have completed the email message section. These fields are
then mapped to the form fields to enable the system to perform the dynamic
runtime substitution of values. Table data can be included within an email
message by specifying a single substitutable variable and then populating this
variable using a script or by invoking a Velocity
template. This technique can also be used for messages that have a lot of
HTML formatting.
is supplied to create these resource fields
for you once you have completed the email message section. These fields are
then mapped to the form fields to enable the system to perform the dynamic
runtime substitution of values. Table data can be included within an email
message by specifying a single substitutable variable and then populating this
variable using a script or by invoking a Velocity
template. This technique can also be used for messages that have a lot of
HTML formatting.
Creating an
email resource
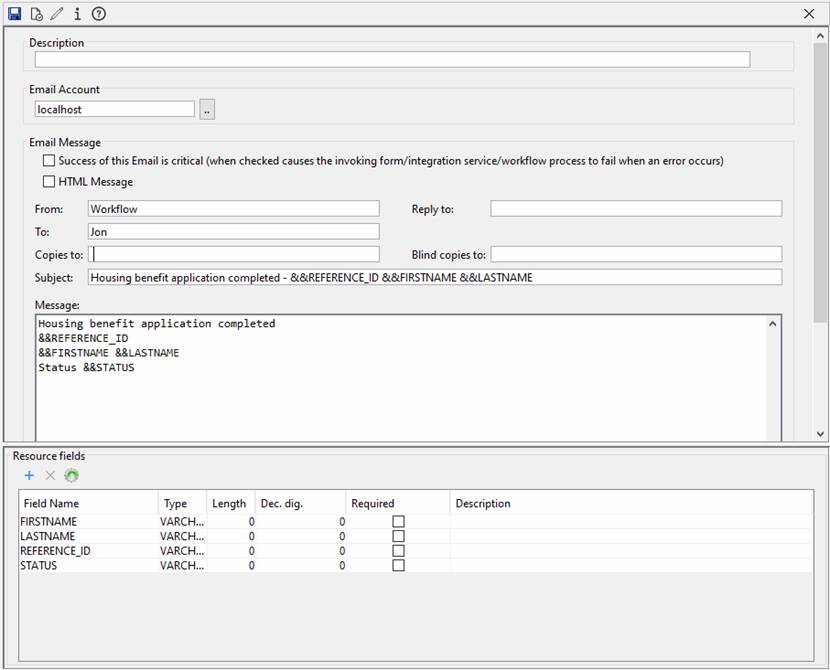
Right click in the studio tree and select New > Email Resource.

Resource
Description allows you to provide a description for this resource.
Email
Account specifies the email account used to send this
message.
Success of this Email is critical allows you to specify what happens if the email cannot be sent successfully. If checked, the requesting form will terminate with an appropriate message. If unchecked, behaviour depends on the programming language:
· FPL: the requesting form will resume operation and the system variable $COMMAND_STATUS will contain 'ERROR'
· Javascript: the sendmail() method returns false
When using Javascript, it’s advisable to always check this option, then catch and handle any errors e.g.
try {
resources.myEmail.sendmail();
}
catch (e) {
// handle error
}
HTML Message allows emails to contain HTML mark-up,
e.g. <b>mytext</b> would make mytext bold. Click here for additional information on how line feeds
are handled with HTML messages.
From is required and should be a valid user on the email server.
Reply to is optional; when specified
this address will be used as the reply address instead of the From address.
The
remaining fields To, Copies to:, Blind
copies to:, Subject, Message are the standard email fields. Note
that when sending or copying an email to more than one address, addresses specified
in the email resource must be separated using semicolons. e.g.
fred@xyz.com;joe@xyz.com. If you would like to substitute more than one
form field variable into one of these email fields, then enter the form field
names in the email resource separated by spaces e.g. Copies to might
appear as: &&CC_USER1 &&CC_USER2 &&CC_USER3.
Additionally, a single form field can contain a list of addresses to be
substituted, in which case each address should be separated by either a
semicolon, a comma or a space e.g. &CC_USERS might contain
"fred.jones@abc.com, john.smith@xyz.com".
The example
above shows the correlation between the substitutable variable and the field
name. The To: field contains &&EMAIL_ADDRESS
and a field is defined with the name EMAIL_ADDRESS. At runtime, this value will
be substituted with the value of the form field which is mapped to this
resource field. In this example, one of the form fields is the email address of
the end-user and the form will be sent to this id.
Resource Fields
The fields Type,
Length, Dec. digits cannot be changed and are present only for
compatibility with other resource types.
If the Required
checkbox is ticked, the sendmail
script statement will fail unless a value exists for the mapped field.
Resource fields toolbar
![]()
![]() Add a resource field
Add a resource field
![]() Delete selected resource fields
Delete selected resource fields
![]() Build fields: this is a labour saving device
to that will create the resource fields for any substitutable variables found in
any of the email message fields
Build fields: this is a labour saving device
to that will create the resource fields for any substitutable variables found in
any of the email message fields
Email
resource toolbar
![]()
![]() Save: saves the email resource.
Save: saves the email resource.
![]() Verify email resource: checks
that the resource fields have been defined correctly i.e. a resource field
exists for each substitutable variable (prefixed by &&).
Verify email resource: checks
that the resource fields have been defined correctly i.e. a resource field
exists for each substitutable variable (prefixed by &&).
![]() Maintain Documentation
Maintain Documentation
![]() Show information: dates for creation, last
update and import of this Email Resource.
Show information: dates for creation, last
update and import of this Email Resource.
![]() Shows this help page.
Shows this help page.
Using the email resource
Adding the
resource to the form
Add the Email Resource to the Resources View in the form.
Mapping email resource fields to form fields
To create
mappings automatically between form fields and a resource fields, import
the resource fields into the form using the Import fields from external
resource icon on the Fields View toolbar of
the form editor. This will create new form fields
of the appropriate type and length and will also create the mapping.
To create mappings manually, select the resource in the Resources View then click on the mappings icon on the Resource View toolbar.
Table data
can be included within an email message by specifying a single substitutable variable
and then populating this variable using a script command or by invoking a Velocity template.
Sending the email
The email
will actually be sent (and substitution of variables occurs) when the script
command sendmail or API method EmailResource.sendmail()
is executed.
|
FPL: |
Javascript: |
|
Syntax: sendmail
email_resource_name [ with attachments expression1, expression2,
...]; e.g. sendmail HB_END; Any script issuing a sendmail command may test the result by interrogating the value of system variable $COMMAND_STATUS, which will contain either 'OK' or 'ERROR'. |
Use one
of the following methods on EmailResource: // send a message boolean
sendmail(); // send a message
with file attachments boolean
sendmail(String[] attachmentFilePaths); // send a message
with file attachments and inline text attachments boolean
sendmail(String[] attachmentFilePaths, String[] attachmentTexts); All
methods return true if the message has been sent successfully, and return
false if there was a failure but the Email Resource is not marked as
critical. If the Email Resource is marked as critical, any failure will throw
a FormRuntimeException which can be caught. e.g. try {
resources.HB_END.sendmail(); } catch (e) { //
handle error } See javadoc for
further examples. |
How line
feeds are handled with HTML messages
When email messages contain mapped
form fields, it is possible that the variable form field data to be substituted
into the message may contain line feeds e.g. it may have been entered into a
textarea by the user and might represent an address. When this occurs, and the
HTML option is checked, the system converts carriage return/line feed sequences
to HTML new line sequences <BR>.
While this will normally produce the
required result, there may be occasions when this conversion is not required
e.g. the email message may have been read from a file that contains carriage
return/line feed sequences that are not intended to be visible to the end user,
such as between adjacent lines containing HTML tags. In this scenario, the
resulting email message will contain more new line sequences, <BR>, than
is intended. However, the Verj.io system has no means of distinguishing between
form fields that require this conversion and those that do not.
In the scenario described above,
when unwanted <BR> sequences are generated, it is recommended that the
carriage return/line feeds are removed prior to invoking sendmail by using the replacelinefeeds()
function as shown in the example below.
set MESSAGE_1 =
formattemplate('formattedemail.vm')); //build
email format
set MESSAGE_1 =
replacelinefeeds(MESSAGE_1); //remove
carriage returns & line feeds
sendmail EMAIL_MESSAGE; //send
the email