Postcode Lookup
Configure
access to Postcode Anywhere
Overview
Verj.io includes support for PostCode Anywhere, a commercial 3rd party postcode lookup system. To implement postcode lookup functionality in your forms, you will need to obtain a licence from PostCode Anywhere. The postcode lookup operates in two phases:
- Firstly, the end-user enters a postcode and the system returns a dropdown list of all addresses for the post code.
- Secondly,
the selected address is resolved into the individual address fields.
An example is shown below under complete
example.
Configure access to Postcode
Anywhere
Before you can access Postcode Anywhere from a Verj.io Xi form, you must first obtain an account code and
a licence. You can obtain these from Postcode Anywhere at
www.postcodeanywhere.co.uk (a free demo licence is available). Then update the PostcodeAnywhere.properties file in .../ufs/Web-inf/classes
with the licence and account code. You should also check that parameter url specifies the correct url for accessing Postcode Anywhere (the delivered value
for this is
http://services.postcodeanywhere.co.uk/xml.asp).
Postcode lookup - phase I
The first
phase uses either the FPL addresslookup
function or API method PostcodeAnywhereServices.getCandidateAddresses(). To use this you need to setup three
form fields:
·
The field for the postcode - POSTCODE in the
examples below.
·
The field for the dropdown list of returned
addresses - ADDRESSES in the examples below. This field should have the immediate
validation option specified.
·
If the FPL language is used, the field to
receive the number of addresses - ADDRESS_COUNT in the example below. This must
be defined as a field of type NUMBER.
POSTCODE and
ADDRESSES should appear on the page, ADDRESS_COUNT need not appear on any page.
In addition
to these three fields, you will probably want to place a button next to the
postcode with a text like 'Lookup address'. The script executed when this
button is clicked will then call the first phase of the postcode lookup as
shown in the example below. An alternative way of doing this would be to use
the immediate validation option on the POSTCODE field and skip the lookup
button.
|
FPL: |
Javascript: |
|
set POSTCODE =
uppercase(POSTCODE); set ADDRESS_COUNT
= addresslookup(POSTCODE, 'ADDRESSES'); if [ ADDRESS_COUNT
= 0 ] // message 1001 informs the user that the
postcode is invalid
message
E,1001;
endif The quotes around ADDRESSES are important as we are
passing the name of the field to contain the list of addresses. The IF
statement following the call checks that we have received some addresses and
displays an error message if the postcode is invalid (this message needs to
be defined). Errors and unusual situations are handled as follows:
|
try { var addresses = PostcodeAnywhereServices.getCandidateAddresses(fields.POSTCODE.value.toUpperCase()); } // Catch invalid
post codes and any other errors – display error message catch (e) { event.owner.addErrorMessage(e.javaException.message); } if (addresses.length == 0) { event.owner.addErrorMessage("Invalid postcode. Please enter a valid
postcode"); } else { var list = fields.ADDRESSES.createCustomList(); for each (var
address in addresses) { list.add(address[0],
address[1]); } fields.ADDRESSES.fieldControl.show(); } |
Postcode lookup - phase II
The second
phase uses either the FPL the addressidlookup
function function or API method PostcodeAnywhereServices.getAddressConstituentParts() to resolve the end-user's selection
from the dropdown list on the ADDRESSES field into the individual address
fields. To use this you need to setup seven additional form fields:
The field for the result - RESULT in the example below. This
must be a field of type NUMBER.
Six fields
comprising the individual address fields:
COMPANY_NAME
ADDRESS_LINE_1
ADDRESS_LINE_2
ADDRESS_LINE_3
TOWN
COUNTY
The address
fields should appear on the page.
It is not
possible to tell which of these fields will contain data after the lookup call
- it is very unlikely that all fields will be completed. The complete example
shown below hides all these fields and only makes them visible if they contain
data. Alternatively, you may choose to make all these fields permanently
visible.
|
FPL: |
Javascript: |
|
set RESULT = addressidlookup(ADDRESSES,
'COMPANY_NAME', 'ADDRESS_LINE_1', 'ADDRESS_LINE_2', 'ADDRESS_LINE_3','TOWN',
'COUNTY'); Again,
the quotes around the individual address fields are important as we are
passing the field names, not their values. |
var addrLines = PostcodeAnywhereServices.getAddressConstituentParts(fields.ADDRESSES.value); fields.COMPANY_NAME.value = addrLines[0]; fields.ADDRESS_LINE_1.value
= addrLines[1]; fields.ADDRESS_LINE_2.value
= addrLines[2]; fields.ADDRESS_LINE_3.value
= addrLines[3]; fields.TOWN.value = addrLines[4]; fields.COUNTY.value = addrLines[5]; |
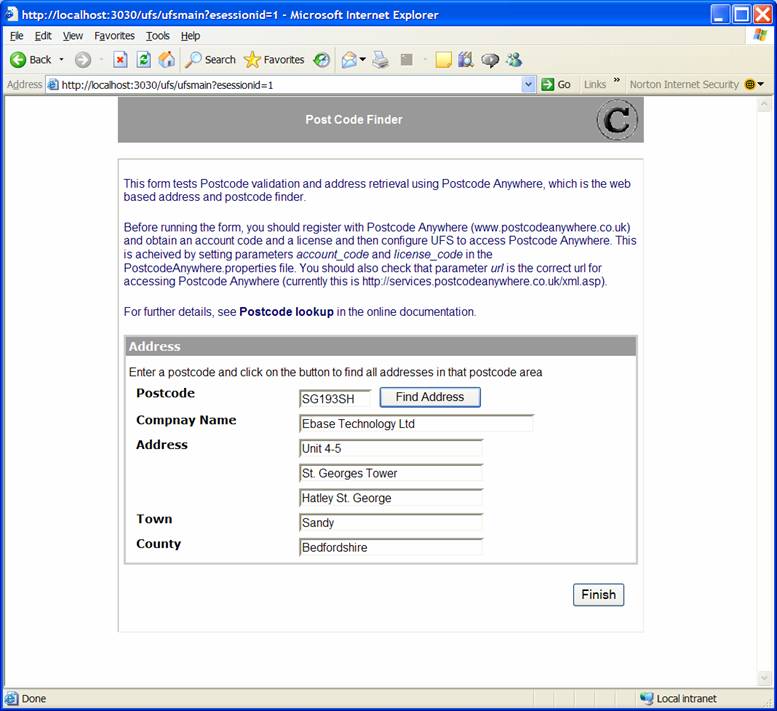
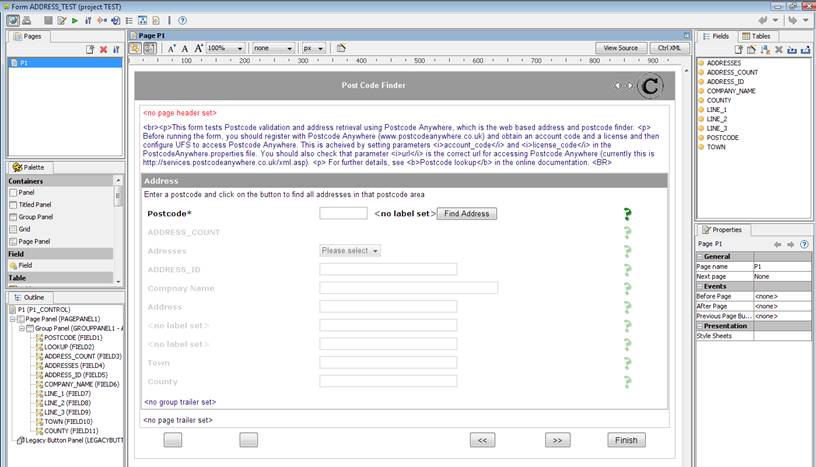
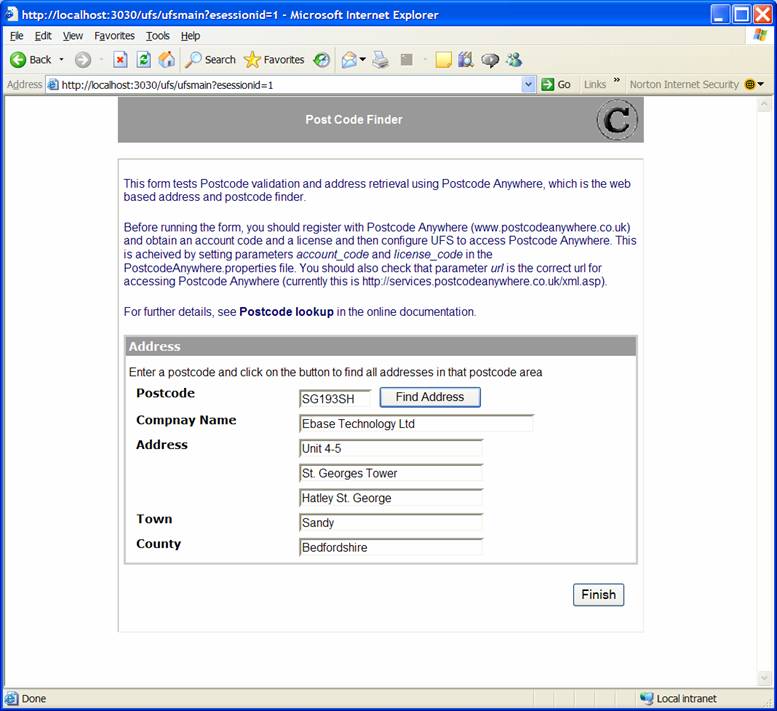
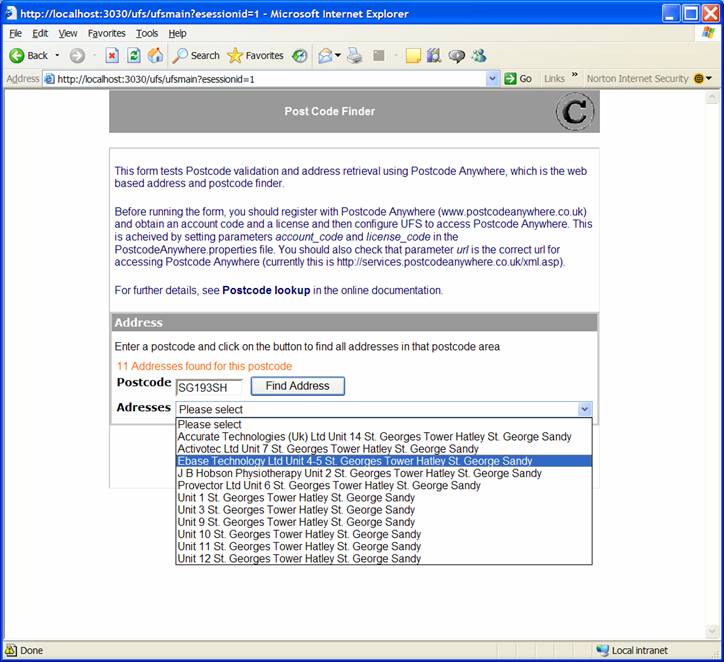
Complete example
The form
below provides an example:

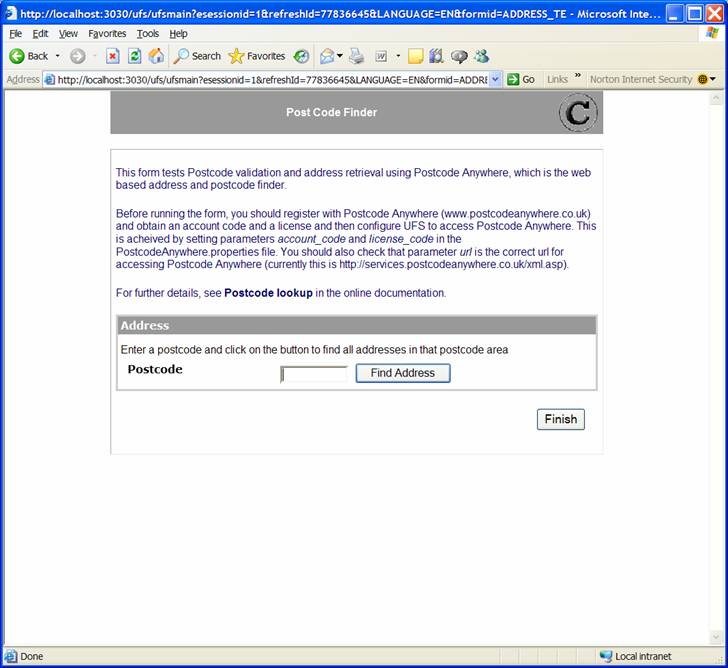
Initially,
just the postcode field and the lookup (“Find Address”) button are visible and all
other fields are hidden.

Script code using FPL
When the
lookup button is clicked, the ADDRESS_LOOKUP script runs. This calls the addresslookup function, checks the result and builds
a list of the results of the lookup:
set POSTCODE = uppercase(POSTCODE);
set ADDRESS_COUNT = 0;
set ADDRESSES hidden;
set COMPANY_NAME hidden;
set LINE_1 hidden;
set LINE_2 hidden;
set LINE_3 hidden;
set TOWN hidden;
set COUNTY hidden;
// call the phase I
lookup function
set ADDRESS_COUNT = addresslookup(POSTCODE,'ADDRESSES');
if [ ADDRESS_COUNT = 0]
message
E,1001; //
Invalid postcode
else
unset ADDRESSES hidden;
if [ ADDRESS_COUNT > 1 ]
message W,1002,
ADDRESS_COUNT; // Inform the user of the number
of address found
else
message
W,1003;
// Only 1 address at this postcode
endif
endif
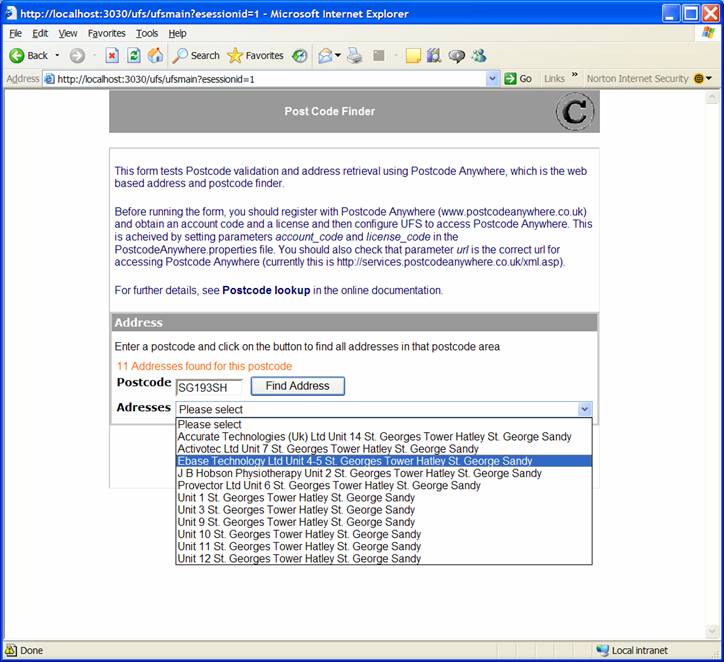
This populates and displays the ADDRESSES field as a
dropdown list of all valid addresses for the postcode.

When the end-user makes a selection from this list, the
GET_ADDRESS_FROM_ID script is run.
set ADDRESSES hidden;
set ADDRESS_ID = ADDRESSES;
//
call the phase II lookup function
set
ADDRESS_COUNT = addressidlookup(ADDRESS_ID,'COMPANY_NAME','LINE_1','LINE_2','LINE_3','TOWN','COUNTY');
//
hide or unhide the address fields
if [ COMPANY_NAME = null]
set COMPANY_NAME hidden;
else
unset COMPANY_NAME hidden;
endif
if [ LINE_1 = null ]
set LINE_1 hidden;
else
unset LINE_1 hidden;
endif
if [ LINE_2 = null ]
set LINE_2 hidden;
else
unset LINE_2 hidden;
endif
if [ LINE_3 = null ]
set LINE_3 hidden;
else
unset LINE_3 hidden;
endif
if [ TOWN = null ]
set TOWN hidden;
else
unset TOWN hidden;
endif
if [ COUNTY = null ]
set COUNTY hidden;
else
unset COUNTY hidden;
endif
This script calls the addressidlookup
function to populate the individual address fields and make them visible:

Script code using Javascript
When the lookup
button is clicked, the ADDRESS_LOOKUP script runs. This calls the PostcodeAnywhereServices.getCandidateAddresses() method, checks the result and builds a
list of the results of the lookup:
fields.ADDRESSES.fieldControl.hide();
fields.COMPANY_NAME.fieldControl.hide();
fields.LINE_1.fieldControl.hide();
fields.LINE_2.fieldControl.hide();
fields.LINE_3.fieldControl.hide();
fields.TOWN.fieldControl.hide();
fields.COUNTY.fieldControl.hide();
// call the phase I
lookup function
try
{
var
addresses = PostcodeAnywhereServices.getCandidateAddresses(fields.POSTCODE.value.toUpperCase());
}
// Catch invalid
post codes and any other errors – display error message
catch (e)
{
event.owner.addErrorMessage(e.javaException.message);
}
var
numAddresses = addresses.length;
if (numAddresses ==
0)
{
event.owner.addErrorMessage("Invalid postcode. Please enter a valid
postcode");
}
else
{
// populate the dropdown list of addresses
var
list = fields.ADDRESSES.createCustomList();
for each (var address in addresses)
{
list.add(address[0], address[1]);
}
fields.ADDRESSES.fieldControl.show();
}
if (numAddresses >
1)
{
event.owner.addWarningMessage(numAddresses + " address(es) found");
}
This populates and displays the ADDRESSES field as a
dropdown list of all valid addresses for the postcode.

When the end-user makes a selection from this list, the
GET_ADDRESS_FROM_ID script is run. This script calls the PostcodeAnywhereServices.getAddressConstituentParts() method to populate the individual
address fields and make them visible:
fields.ADDRESSES.fieldControl.hide();
// call the phase II
lookup function
var
addrLines = PostcodeAnywhereServices.getAddressConstituentParts(fields.ADDRESSES.value);
fields.COMPANY_NAME.value = addrLines[0];
fields.LINE_1.value
= addrLines[1];
fields.LINE_2.value
= addrLines[2];
fields.LINE_3.value
= addrLines[3];
fields.TOWN.value = addrLines[4];
fields.COUNTY.value = addrLines[5];
hideOrShowFields(
[fields.COMPANY_NAME, fields.LINE_1, fields.LINE_1,
fields.LINE_1, fields.TOWN, fields.COUNTY]
);
function hideOrShowFields(fields)
{
for each (field in
fields)
{
// hide the field if it doesn’t have a
value
field.fieldControl.hidden
= !field.value;
}
}