Progressive Web Applications
Best
practice for writing offline forms
At the time of writing this document (July 2018) browser PWA support is still being developed and new features introduced. Support was only introduced to IOS/Safari in April 2018 and many features are still not fully supported by IOS devices. Android/Chrome in contrast is leading development of PWAs and new features are generally available very quickly on Android devices. Verj.io support for PWAs will continue to be enhanced in the future inline with developments in the underlying technologies.
What is a PWA
PWA stands for Progressive Web Application and is a collection of technology changes that have the overall objective of making web apps look and behave the same as native apps on mobile devices: phones and tablets. A PWA app will run on any device that supports a browser: phone/tablet/laptop/desktop etc and all pages will adjust automatically to the device size. This idea is particularly attractive for people looking for a single app solution that covers phones, tablets and other platforms as it means that it’s no longer necessary to develop separate solutions for native devices and web apps.
A PWA aims to deliver:
- Apps that can be started from the home screen
- Full screen pages that look the same as native apps (e.g. with no URL header panel)
- Presentation of pages even when no network connection exists
- Fast responses with smooth scrolling
- Ability to install an app on the target device
- Support for push notifications
- Access to native features of mobile devices e.g. camera
This is delivered by new client-side technology:
- Service Workers: a service worker is a Javascript script that runs outside of the browser context on a client device. Most importantly a service worker allows web pages and other resources to be cached outside of the browser and this provides a way of serving up web pages even when a device is offline, thus providing a smooth experience for the user. Service workers are also responsible for implementing push notifications.
- Web Manifests: a web manifest consists of a number of properties such as the specification of the home page icon, app name, splash screen color etc. The manifest is downloaded to the browser via a link. Before Web Manifests were formally supported, each native device had their own uniquely named properties, so web manifests represent a standardisation and simplification that makes it easier to write a single app that works on all devices.
- Web Push Notifications: this API allows the delivery of push notifications to end users even when a web page is not being displayed.
PWA support in Verj.io
Verj.io provides full support for designing and running a PWA. In the studio you can create a PWA entity that joins together any number of forms to create a single app. This PWA entity allows you to configure:
- Which forms should be included in the PWA
- The start form – this is the form invoked when the app is started from the home screen
- Web manifest properties
- Service worker content – see below
- Offline resources – see next section
Concept of Offline Resources
A PWA needs to be able to present page(s) to the user even when there is no network connection. This works by the service worker caching all pages that can be shown when the user is offline together with all the web resources that these pages need. The download and caching of these resources takes place in background when the PWA app is first requested by the device and thereafter the cache is kept up to date automatically. These offline pages are configured using the Offline Resources section of the PWA editor.
When a form is added as an offline resource, the system automatically detects all other web resources that are needed to display the first page of this form; these web resources do not need to be manually added.
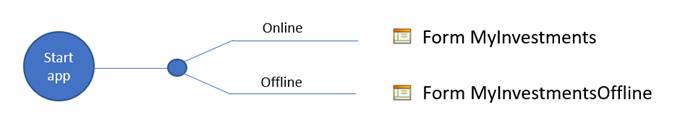
Caching Verj.io form pages in this way can be a problem because Verj.io forms generally require a server connection to handle user behaviour, clicks on buttons, links etc. To get around this issue we’ve introduced the concept that a request from the device can be configured to display one page when online and a different page (or the same page) when offline e.g. you might have a simple one page PWA which runs form MyInvestments when online and form MyInvestmentsOffline when offline. The online page contains dynamic behaviour which requires a connection to the server, but the offline page would typically contain static content and any links would also be configured as static links using external URLs.

This online/offline differentiation can be configured as an option but it’s not mandatory. It may be quite acceptable for your app to have just one form that is used both online and offline. If this form is then presented when the device is offline and the user clicks on something that requires a connection, they will see a message telling them they are currently offline. The ability to configure separate online/offline forms just gives you the ability to take more control of the user experience in these different scenarios.
Best practice for writing offline forms
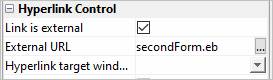
An offline form should contain just one page and all links should be configured as external links. This means that many standard form features should not be used, including: buttons, menus, tabs, client-side calls to the server using $eb.xxx, field immediate validation etc. All links, including menu links, should be configured as static; here is an example of a hyperlink to call a second Verj.io form via an external link:

In this example, the secondForm form could be added as an offline resource and this would make it available even when offline.
Caching Strategy
This section applies only when the supplied default service worker is used.
- When offline, form pages and other resources are loaded from the service worker’s cache as described in the previous section.
- When online, requests for static resources will search the service worker’s cache first then make a request to the server if the resource is not found. Static resources include images, javascript, style sheets etc that are loaded by the application server or are located within a Server Resources folder in the workspace. Requests for form pages and any other resources loaded from the workspace (i.e. those not inside a Server Resources folder) are always requested from the server without checking the cache.
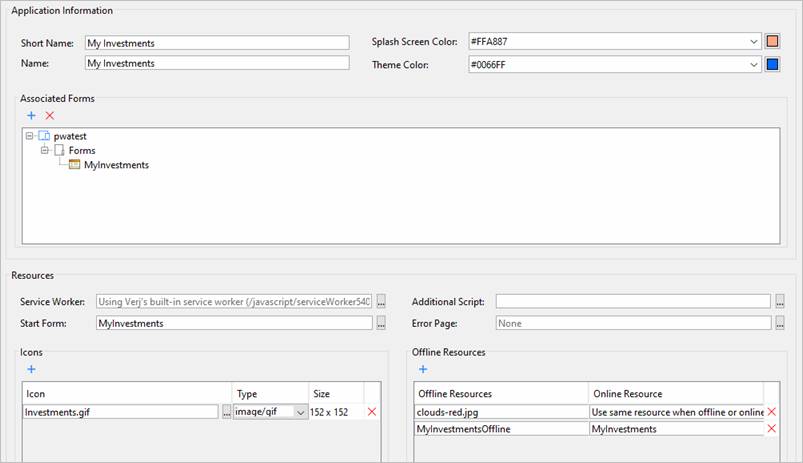
Configuring a PWA

|
Property |
Description |
|
Short Name |
The short name for the app – typically this appears
beneath the icon on the home screen when the app is installed on a device. |
|
Name |
The name of the app
– typically used whenever the browser/device needs to refer to the app e.g.
it may appear on the splash screen. |
|
Splash Screen Color |
The background color of the splash screen displayed when
the app is started on a device. This corresponds with the background_color web manifest
property. |
|
Theme Color |
Sets the color of the tool bar, and in the task switcher. This corresponds with the theme_color web manifest property. |
|
Associated Forms |
This is a list of all forms that will trigger the download of the service worker – this is what notifies the device/browser that this is a PWA. In most cases this is probably a single form and is the
same as the start form. |
|
Service Worker |
This provides the opportunity to provide your own service worker. This option is provided for advanced users, other users are strongly recommended to use the provided default and to provide an Additional Script if additional functionality is required. See Service worker content for more info. |
|
Additional Script |
This provides the opportunity to add content to the provided default service worker. This option is provided for advanced users. See Service worker content for more info. |
|
Start Form |
This is the form that is launched when the app is started from the device’s home screen. Usually this form will also be one of the forms added under Associated Forms. |
|
Error Page |
This page is cached by the service worker and displayed when there is no network connection to the server and no offline resource has been configured for the requested page. If no error page is configured a default network connection error page in English is displayed by the service worker. |
|
Icons |
Icons are required when your app is installed on the device. An icon will be displayed on the device’s home screen and another icon may be displayed on the splash screen. Each icon is configured with a pixel size (an integer) and all icons are assumed to be square. The browser/device will choose from the icons configured based on their sizes. Recommended icon sizes: Home screen: 192 x 192 Splash screen: 512 x 512 |
|
Offline Resources |
This section applies only when the provided default service worker is used and provides two things:
All web resources – images, Javascript, stylesheets etc – used by the start form or any other form that appears in this list will be detected and cached automatically and do not need to be specifically added in this section. An exception to this rule is that any web resources referenced from a stylesheet e.g. background images or fonts, are not automatically detected and should therefore be included in this list. |
Service worker content
There are three options for configuring service worker Javascript content:
1.
Use
the supplied default with no additions
To configure this, leave both the Service Worker and Additional Script properties blank. This option is strongly recommended if you are new to the subject of PWA.
2.
Add
additional content to the supplied default
To configure this, leave the Service Worker property blank, create a new client Javascript file in the workspace (New > Web Resources > Javascript File) and add your content to this, then add this script using the Additional Script property.
3.
Supply
your your own service worker
Configure this by adding your service worker Javascript file using the Service Worker property. This option is for advanced users. Replacing the supplied service worker means that anything configured under Offline Resources will be ignored.
PWA Restrictions
To be recognised as a PWA, the app must be requested using https. An exception to this rule is when using localhost which is allowed for testing purposes.
API
The following PWA-related methods are available:
form.isLoadedByServiceWorker()
This method returns true when a form is being invoked by a service worker for the purpose of caching offline resources i.e. the form is not being invoked by a “real user”. This method might be used to control the behaviour of before form or before page events and possibly to control which form and/or page is displayed. For example if your form normally invokes a logon page using a before form/page script you probably wouldn’t want to cache this as the offline page. So this method could be called to display – and cache – a different page.
Further Reading
https://developers.google.com/web/progressive-web-apps