See also: Client Javascript and Rich Client Features, Client API
What is Client Javascript?
This is Javascript code that will
be loaded and executed in a browser. Any number of separate Client Javascript files can be created and linked to a form. Don’t
confuse these scripts with server side scripts
which can also be written in Javascript but run on
the Server. Client Javascript files can be associated
directly with pages, or indirectly via a form (all pages) or a presentation
template (all pages of all forms). They can be used to generate a richer client
interface than can be achieved with just static pages. See Working with Web Resources and Client Javascript
and Rich Client Features for more information.
Client Javascript Editor
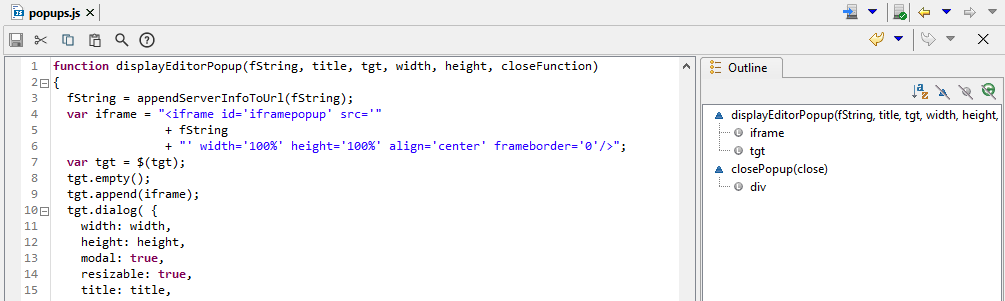
Client Javascript files are created and maintained using the Client Javascript Editor as shown below. The script editor is opened by selecting an existing script in the designer tree panel or by creating a new script by right-clicking in the designer tree or via the File menu (New > Web Resources > Javascript File).

Any function libraries can be used from within a Client Javascript file (for example the JQuery JavaScript library), but these libraries must also be associated with the form page; see here for more information. A Client Javascript file can also use functions in another Client Javascript file as long as that other script file is associated with the form page.
Toolbar
The toolbar contains the following icons:
|
|
Ctrl-S |
Save |
|
|
Ctrl-X |
Cut |
|
|
Ctrl-C |
Copy |
|
|
Ctrl-V |
Paste |
|
|
Ctrl-F |
Find/Replace – shows the find and replace dialog |
|
|
F1 |
Help – shows this documentation page |
|
|
Undo/Redo |
See undo/redo. |
Right Click Menu
Contains the following:
|
|
Undo |
See undo/redo. |
|
|
Redo |
See undo/redo |
|
|
Ctrl-X |
Cut |
|
|
Ctrl-C |
Copy |
|
|
Ctrl-V |
Paste |
|
|
Ctrl-A |
Select All |
|
|
Ctrl-F |
Find/Replace – shows the find and replace dialog |
|
|
Ctrl-L |
Go to line |
|
|
Ctrl-/ |
Toggle comment – comments or uncomments selected lines. |
|
|
Folding |
Submenu containing expand/collapse options for comments and functions |
Code-Assist
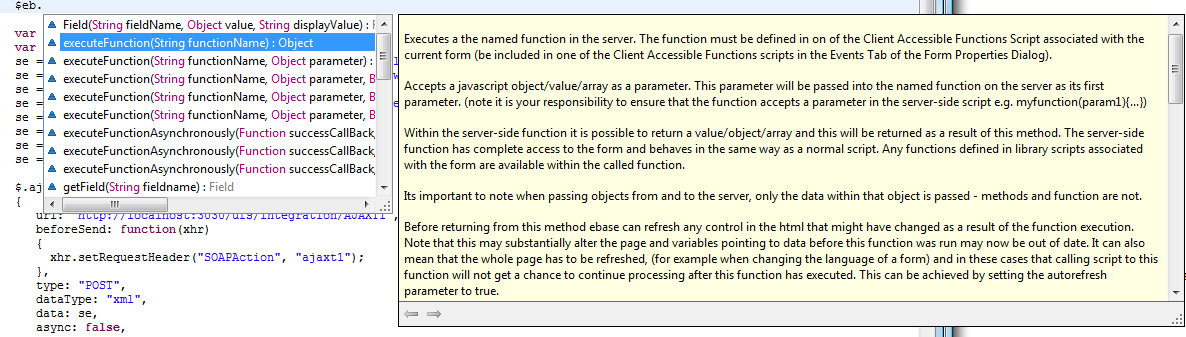
The code-assist feature can be activated at any time by pressing Ctrl+Space. It is also displayed automatically after a period (.) is entered following a variable name or method/function call. Two panels are displayed: the left-hand panel shows a list of available variables, functions, methods etc, and the right-hand panel shows corresponding documentation (Javascript functions can be documented using Javadoc notation where comments are enclosed within a /**..*/ block). The example below shows use of the $eb function to execute a Javascript function on the server – see Client API for more details on this.

Bear in mind that Javascript is a language that supports dynamic types and it isn’t always possible to know accurately which type a variable or expression resolves to. For this reason, the methods and properties shown by the code-assist feature should not be interpreted as the limit of what is available. As a programmer, you may know that a certain variable is of a different type and therefore you can invoke any methods applicable for that type.
Ctrl click drilldown
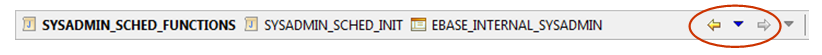
You can “drill down” into functions and attributes within your Javascript code by holding down the Ctrl key and moving the cursor over the appropriate function or attribute reference. The referenced item is then displayed as a hyperlink, and clicking on the link will open it. You can navigate backwards and forwards by using the arrow keys on the right-hand side of the open items toolbar at the top of the designer window.

Outline View
The Outline View provides an overview of the functions, variables and objects contained within the Javascript code. Clicking on a name shown in this view will navigate directly to it. Icons on the toolbar can be used to either include/exclude functions or variables or objects from the list and to sort elements in alphabetic or appearance order.